一、CesiumContainer视觉包含其他div。
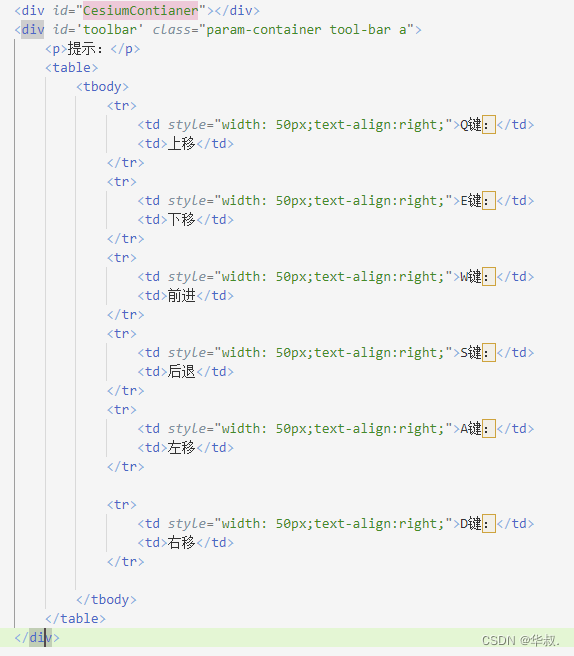
以下图div为例子。两个div并不是实际的包含关系


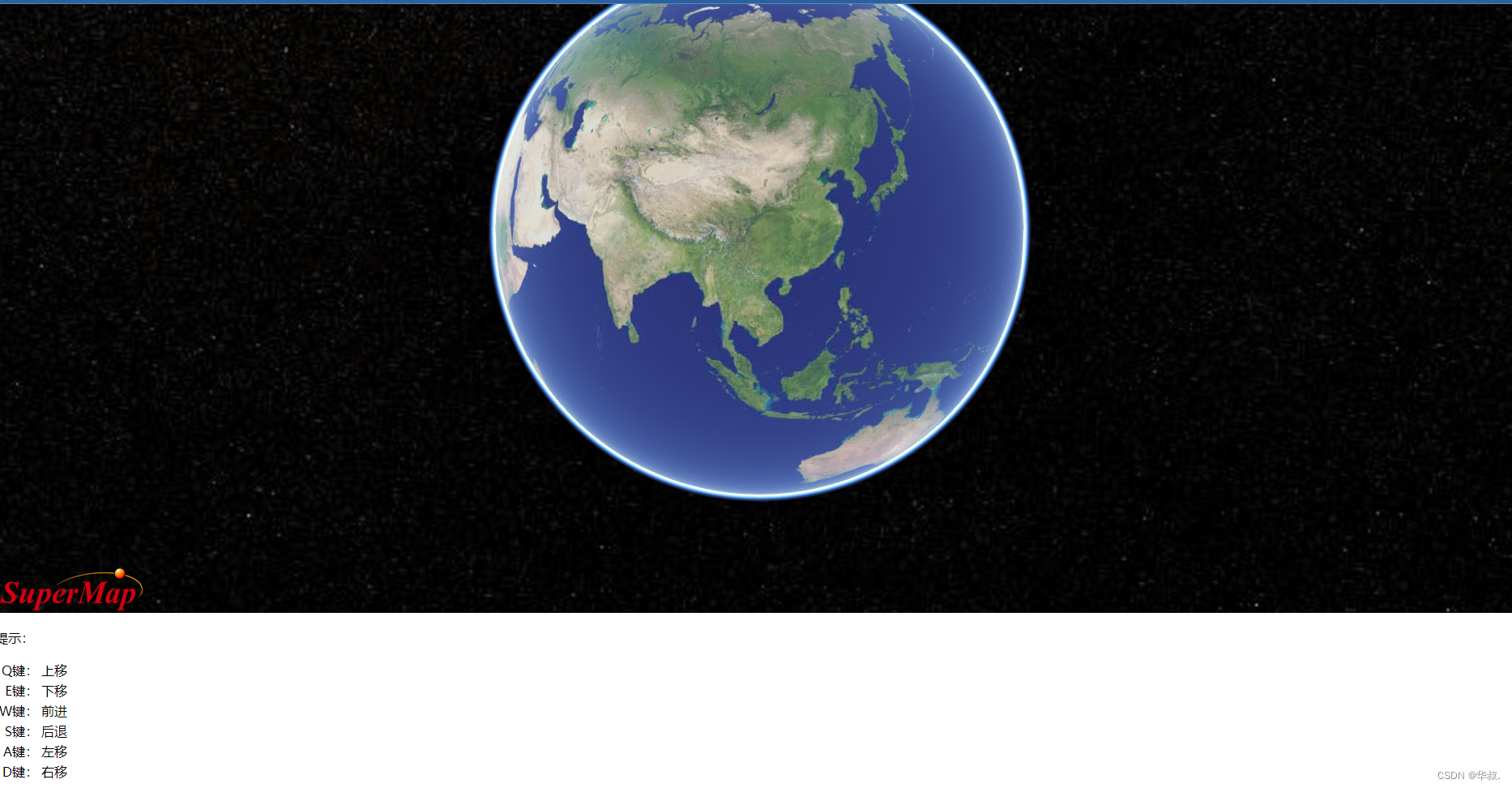
直接运行会出现如下情况:

我们可以设置提示div的style,设置其内外边距以及字体颜色等
background-color: rgba(38, 38, 38, 0.75);
padding: 20px 20px 10px 20px;
/* 字体颜色设为白色 */
color: #ffffff;
/* 边框 */
border: 1px solid #526f82;
/* 绝对定位 */
position: absolute;
left: 10px;
top: 10px;
z-index: 10000;
}效果:

二、CesiumContainer晃动问题
CesiumContainer晃动也可以通过设置style来修正
html,
body,
#cesiumContainer {
width: 100%;
height: 100%; */
/* 边框外边距相对四周的边距为0 */
/* margin: 0; */
/* 内边距 */
/* padding: 0; */
/* 溢出隐藏,该元素若超出给定的宽度或高度属性,超出的部分会被隐藏,不占位 */
/* overflow: hidden;
}大功告成





















 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








