首先安装node.js环境,直接去官网下载哦。
第一步
选择自己创建的文件夹
第二步
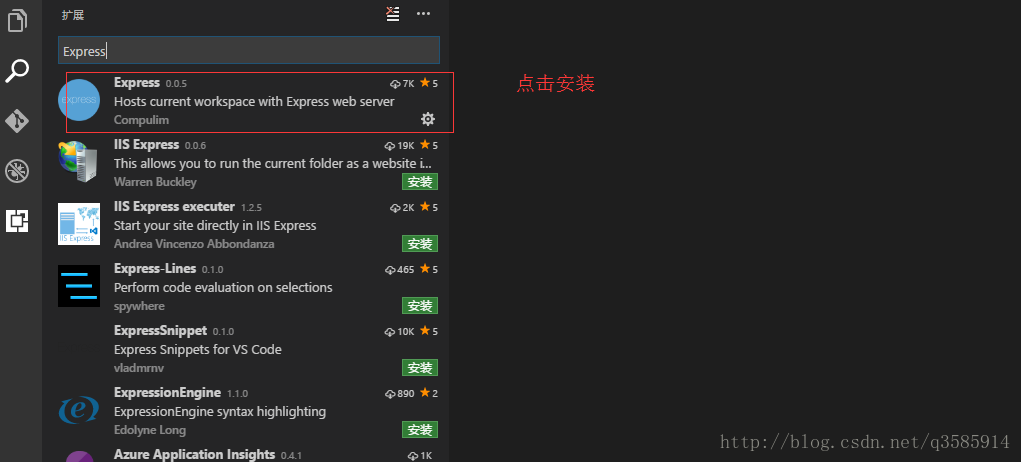
安装express
第三步
打开vsCode的调试控制台里面的终端
然后输入下面代码
npm install express-generator -g创建一个命名为 myapp 的应用。
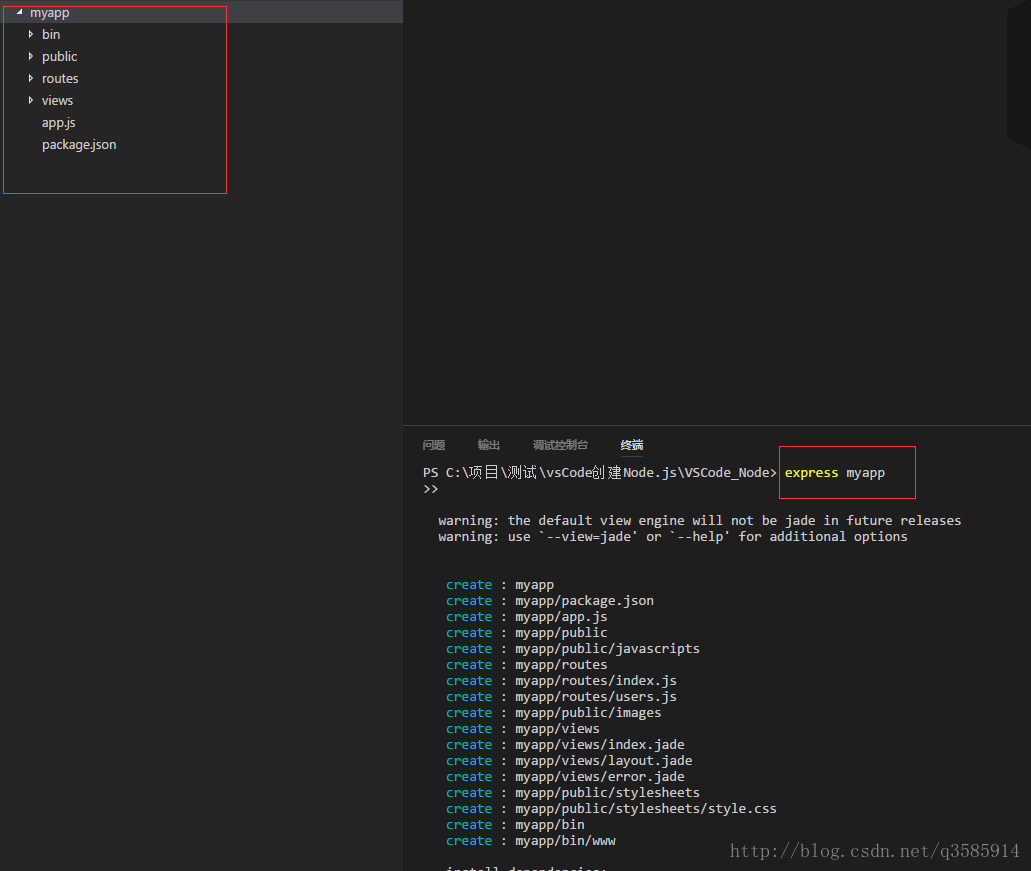
express myapp

你就可以看到生成的目录了,接着我们安装
安装所有依赖包:
cd 是到刚刚生产的目录中
cd myapp
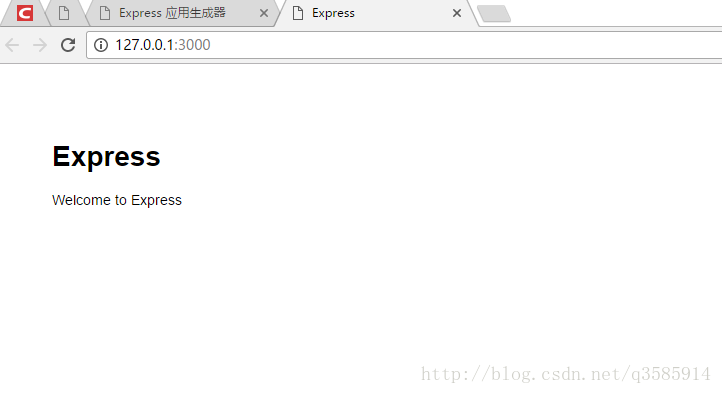
npm install然后输入启动它把
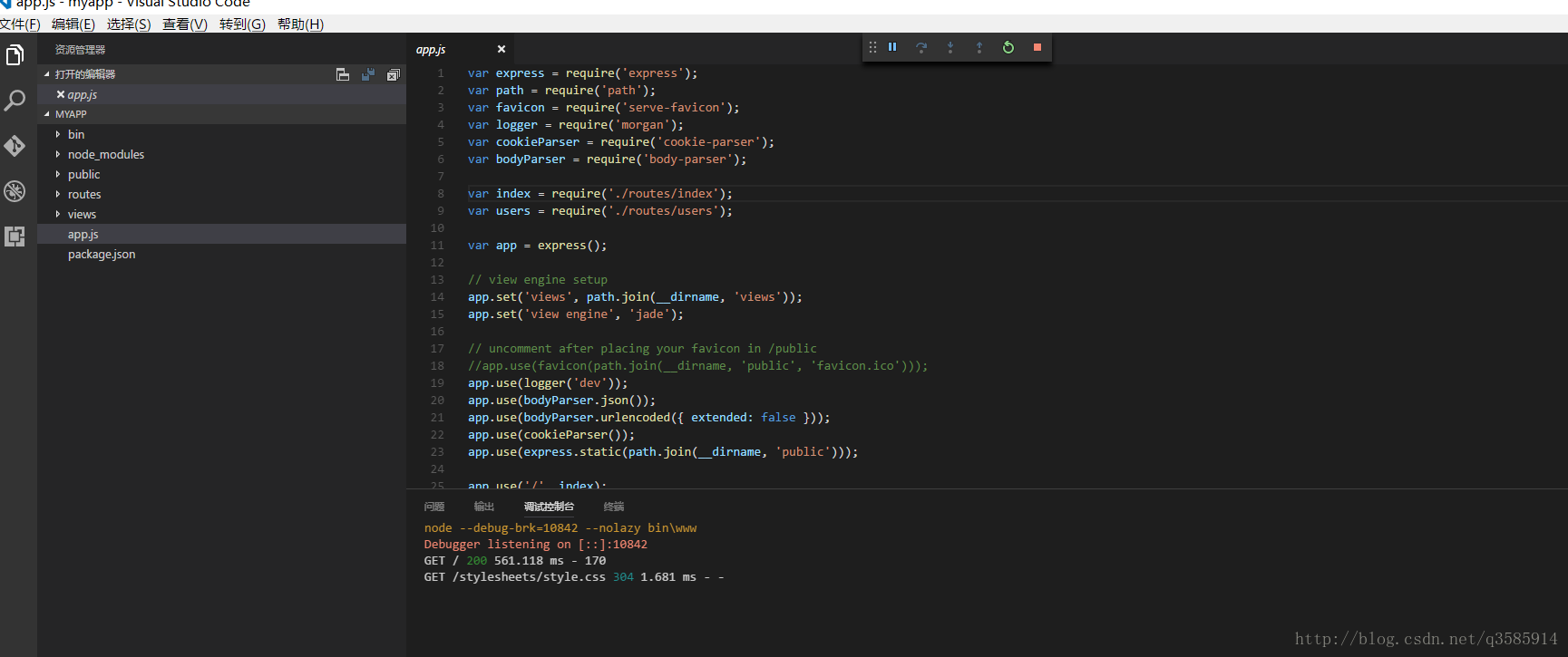
npm start或者使用VSCode 打开myapp
这个文件夹使用F5就可以直接调试了哦
大家可以加群交流哦
315552185


























 3437
3437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








