Cesium是纯前端的代码,本文记录通过Nodejs部署,实际上也可以将Cesium部署在tomcat(geoserver)、apache、nginx,IIS等容器中。
可以登录Cesium: The Platform for 3D Geospatial官网下载如图:

如果下不下来,可以从Cesium中文网关注其公众好,输入下载,会弹出上传的百度网盘的版本如图:

下载目录如下:

其中Build文件是打包后的版本,项目开发的也是将Cesium拷贝到项目中(压缩过的不能调试,发布到现场用这个),CesiumUnminified(为压缩可以在开发过程调试,开发过程用这个)

从官网直接下载下来里面包含文档、例子、源码,

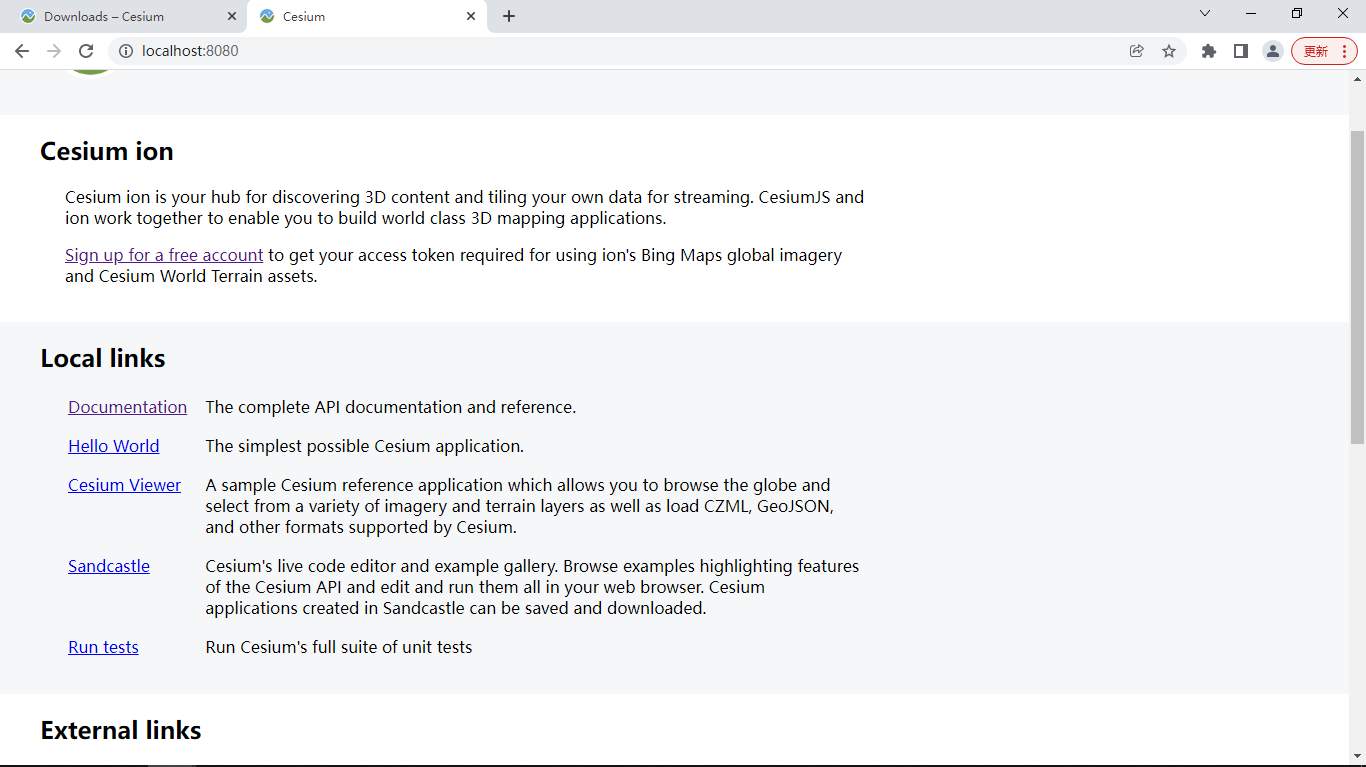
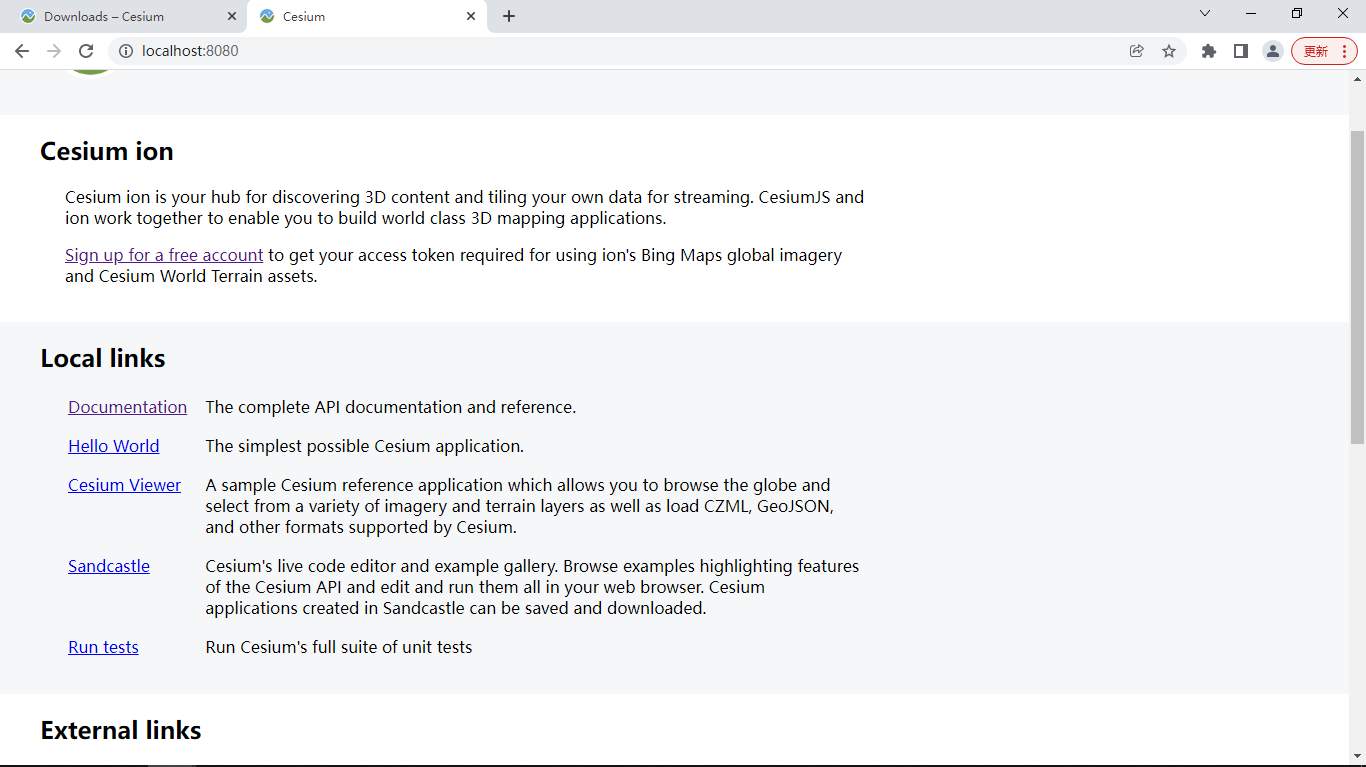
如果将这个整体部署在web容器中,可以本地预览如图:

如果本地IIS配置好了,可以直接Cesium-1.95文件夹部署,打开对应index.html起到效果一样。
本文重点介绍用Nodejs容器部署,以及npm使用
npm起到作用类似svn,可以通过指令直接从npm服务器下载上传的代码框架。因为Nodejs内置了npm,才使得npm火起来。
Nodejs安装
使用浏览器(建议使用Google Chrome 谷歌浏览器)访问 nodejs.org 进入nodeJS的官网,如图:

接下来就是下载完成,双击安装包出现的安装界面了
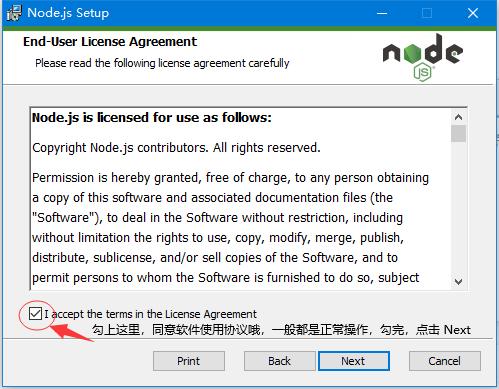
1、

2、

3、

4、

5、
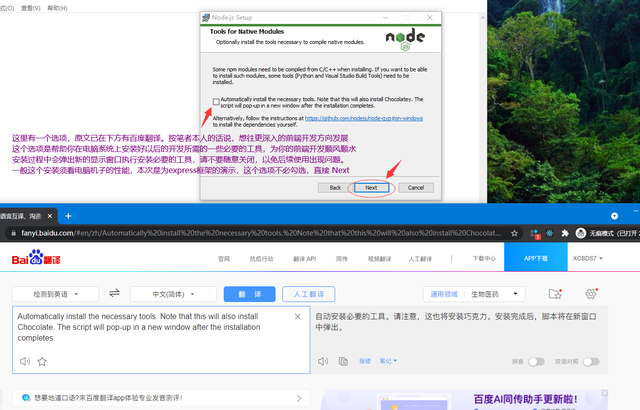
到这一步是比较关键的,仔细图上的说明哦。

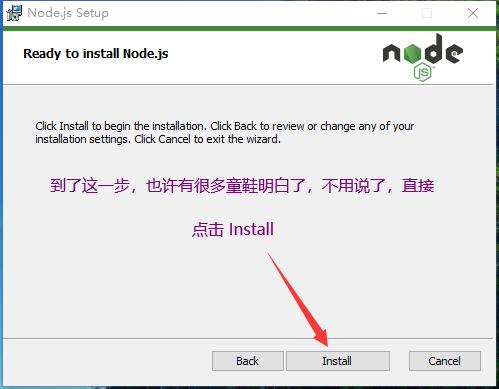
6、

7、这里就是安装的过程了

8、

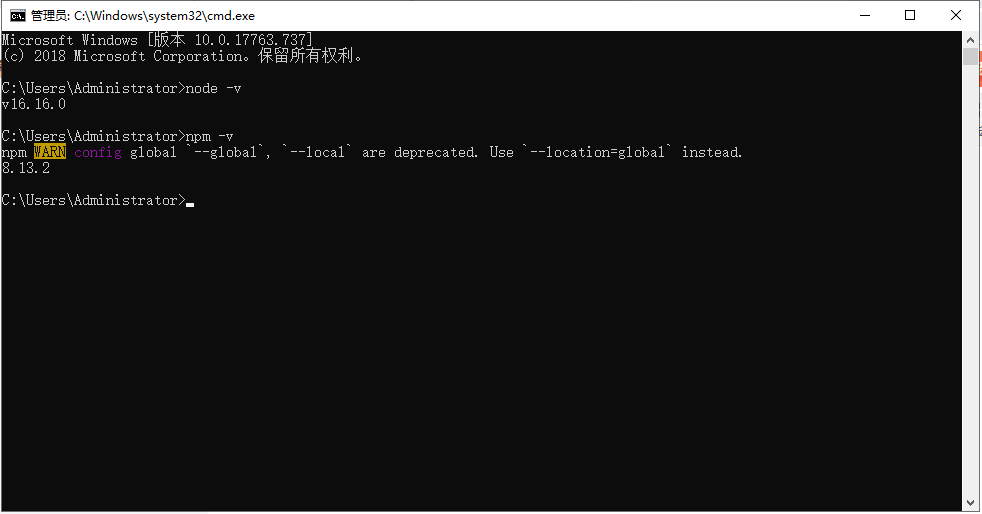
cmd输入node -v npm -v 查看对应版本如图:

这样显示标识安装正常。
安装cnpm(我的cnpm还是不能使用报错,后面需要排查下)
到现在为止node的环境大致完成 npm的包管理也有了,但是npm是有国外的服务器的原因,有时安装依赖包是会导致出错或者是速度过慢,所以我们安装一个npm的国内镜像源 ------cnpm
npm install cnpm -g --registry=https://registry.nlark.com
在命令行中输入 npm install cnpm -g --registry=https://registry.nlark.com,等待,由于我已经安装过了,就不在安装,这样就是安装过程
完成之后,我们就可以用cnpm代替npm来安装依赖包了。后面就可以通过cmpm 或者npm下载代码框架
通过指令npm下载cesium框架
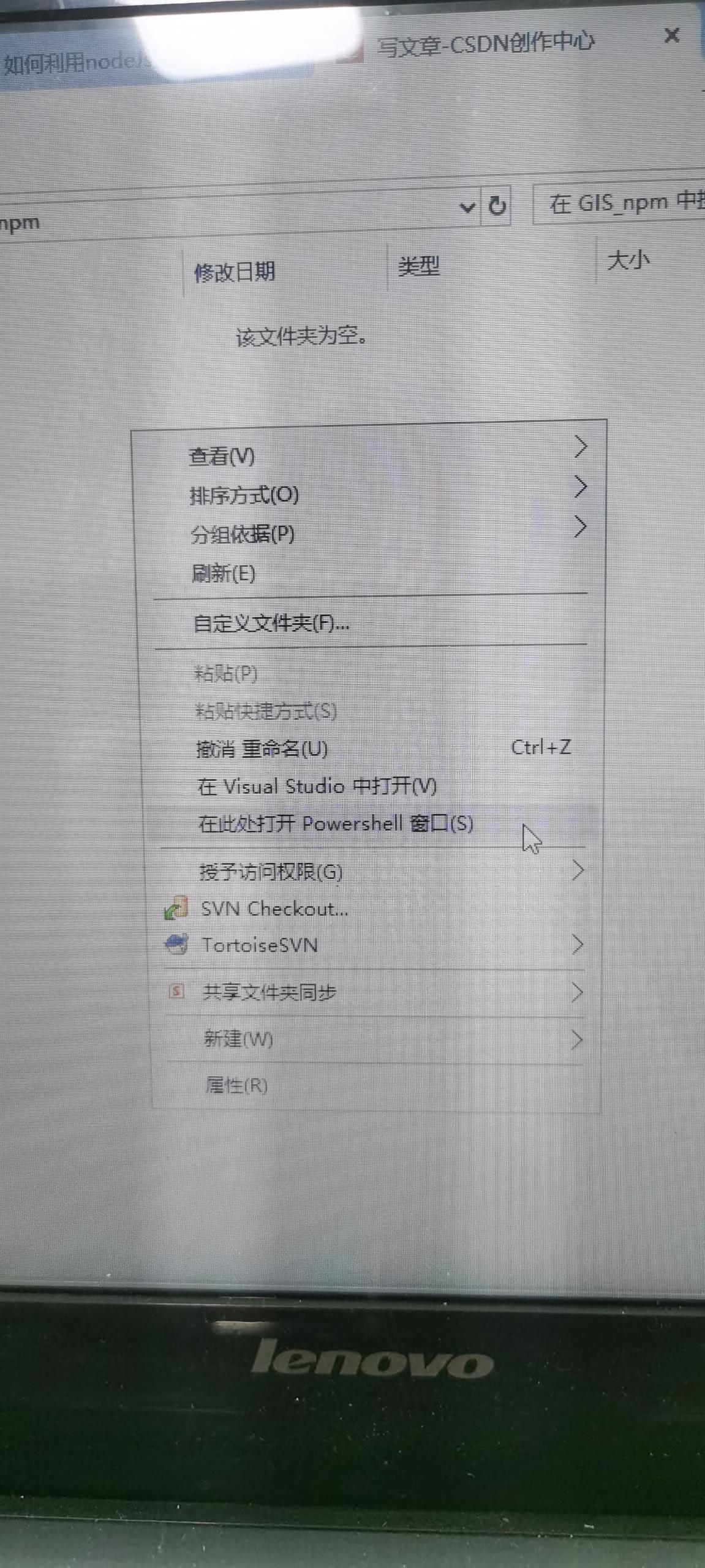
在空的文件夹中,通过按住ctrl+shift,右击弹出

点击powershall弹出窗口输入npm install cesium或者cnpm install cesium:

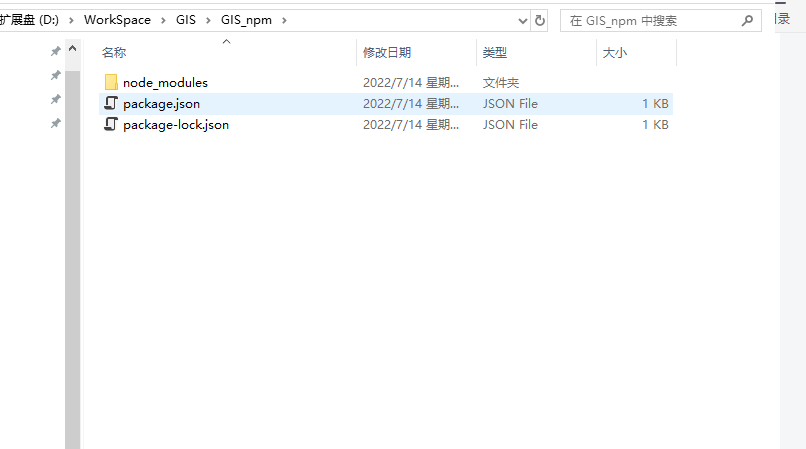
指令完成从服务器拉下cesium框架如图:

到这一步表示通过npm可以正确从服务器拉下cesium框架代码。跟直接下载压缩包内容略微不一致
通Nodejs部署web网站,发布Cesium-1.95整体
nodejs搭建web网站,其核心是通过node JS+express框架搭建的,所以发布的时候除了nodejs安装好,还需要安装express框架
node JS+express框架。实现简易的网站服务器的搭建。
接下来先是一波关于express框架的介绍。
Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。
使用 Express 可以快速地搭建一个完整功能的网站。
Express 框架核心特性:
可以设置中间件来响应 HTTP 请求。定义了路由表用于执行不同的 HTTP 请求动作。可以通过向模板传递参数来动态渲染 HTML 页面。
通过命令行环境安装指令,注意我安装的时候提示错误,后面排查下原因,我没有用这条指令全局安装
npm install -g express ?registry=https://registry.npm.taobao.org
通过命令行环境指令安装express,启动web容器
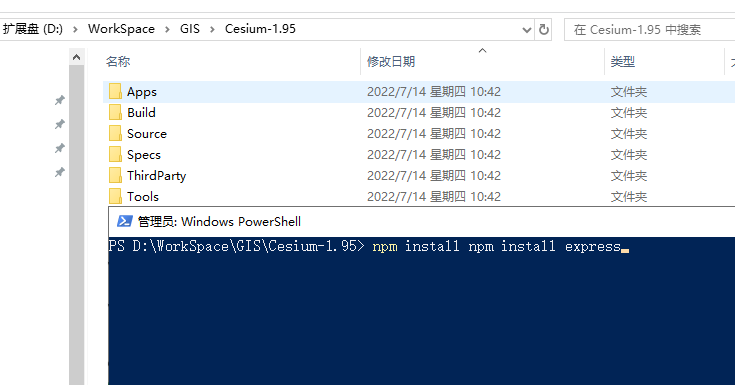
进入要发布的Cesium-1.95文件夹中,通过按住ctrl+shift,右击弹出,点击powershall弹出窗口,输入npm install express 如图:

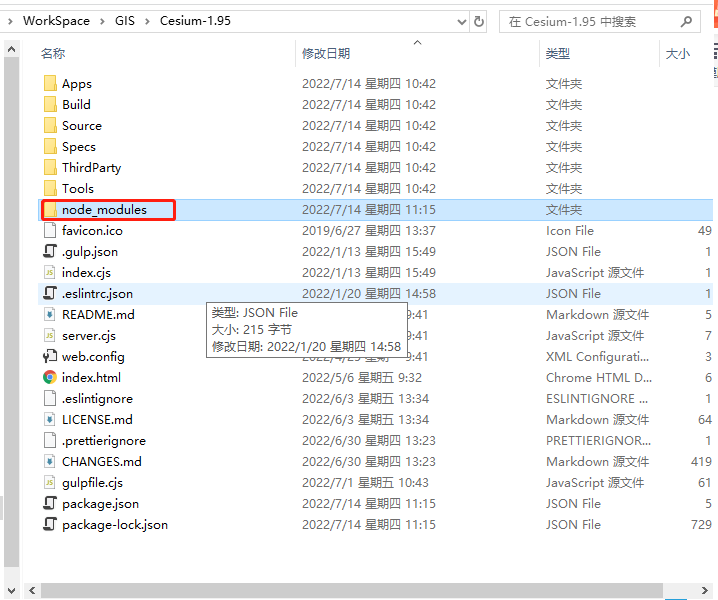
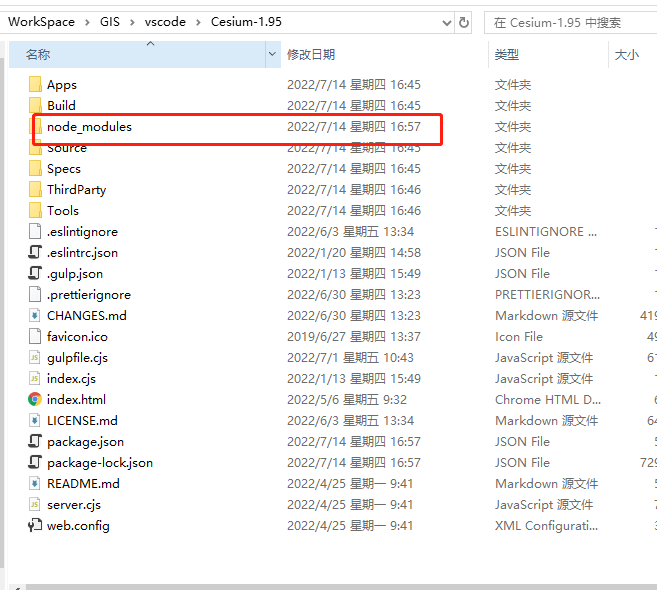
点击回车键,在Cesium-1.95文件夹中安装express插件,安装好以后文件夹会多出node_modules文件夹这就是express插件所需的依赖

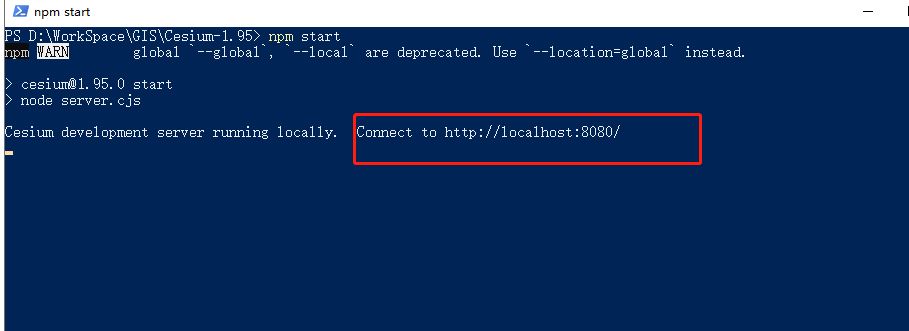
输入npm start 启动nodejs容器:
 表示启动成功
表示启动成功
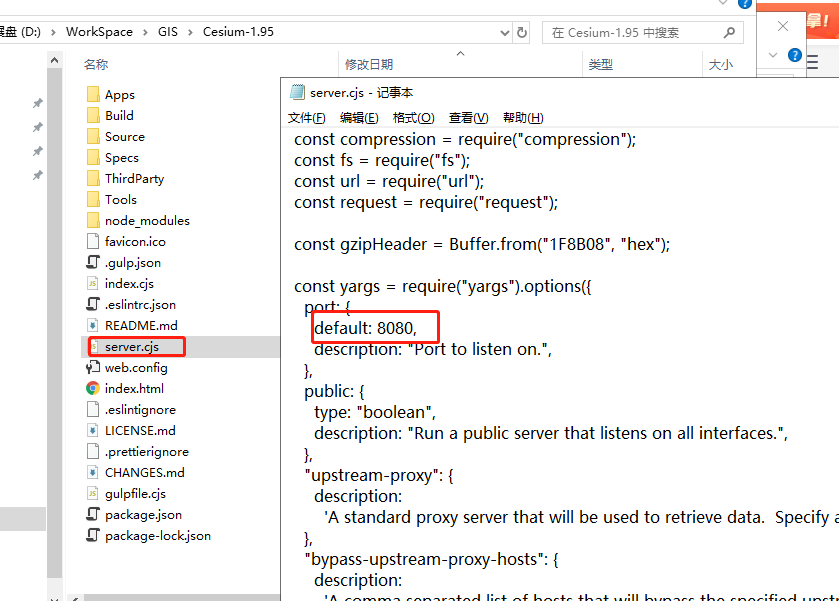
端口等配置信息在server.cjs文件中配置如图:

网页端就可以查看:

借助vscode软件安装express,启动web容器
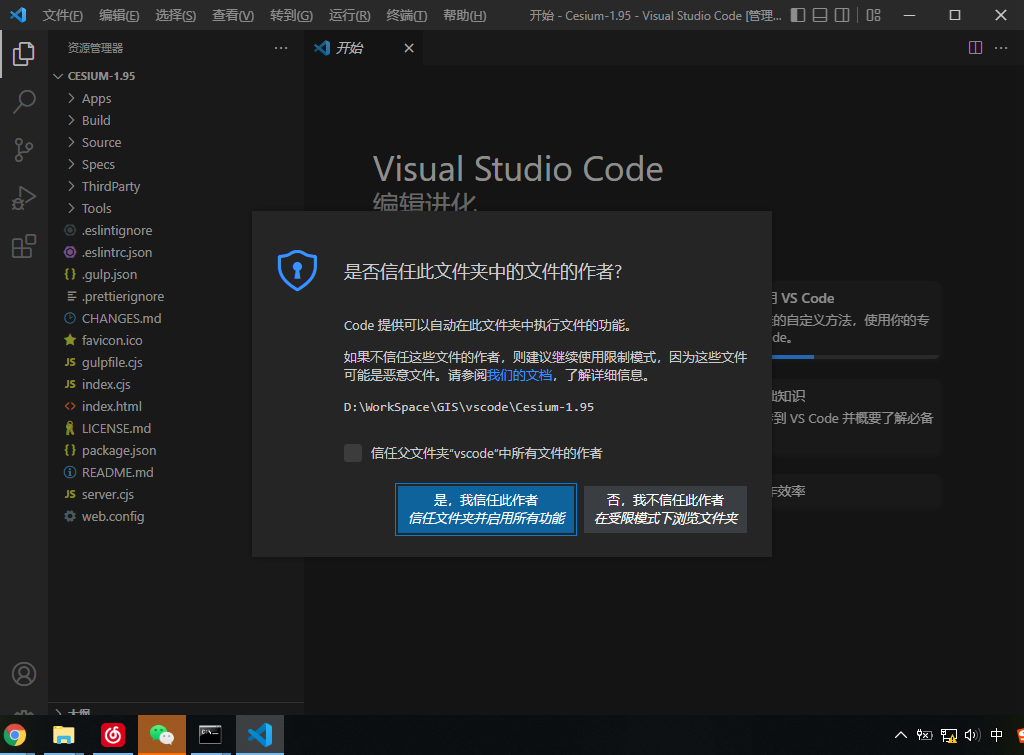
下载vscode,然后下一步直接点击安装,安装好后,点击文件-》选择文件夹,弹出这个窗口选择信任

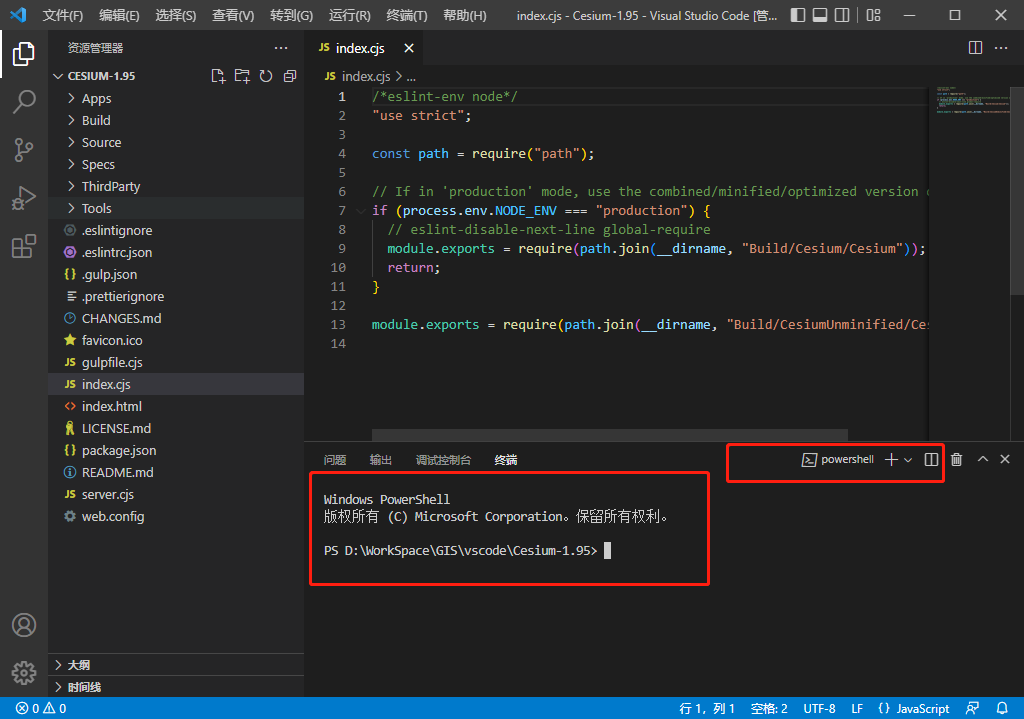
通过vscode的终端将express插件安装到Cesium-1.95文件夹中,


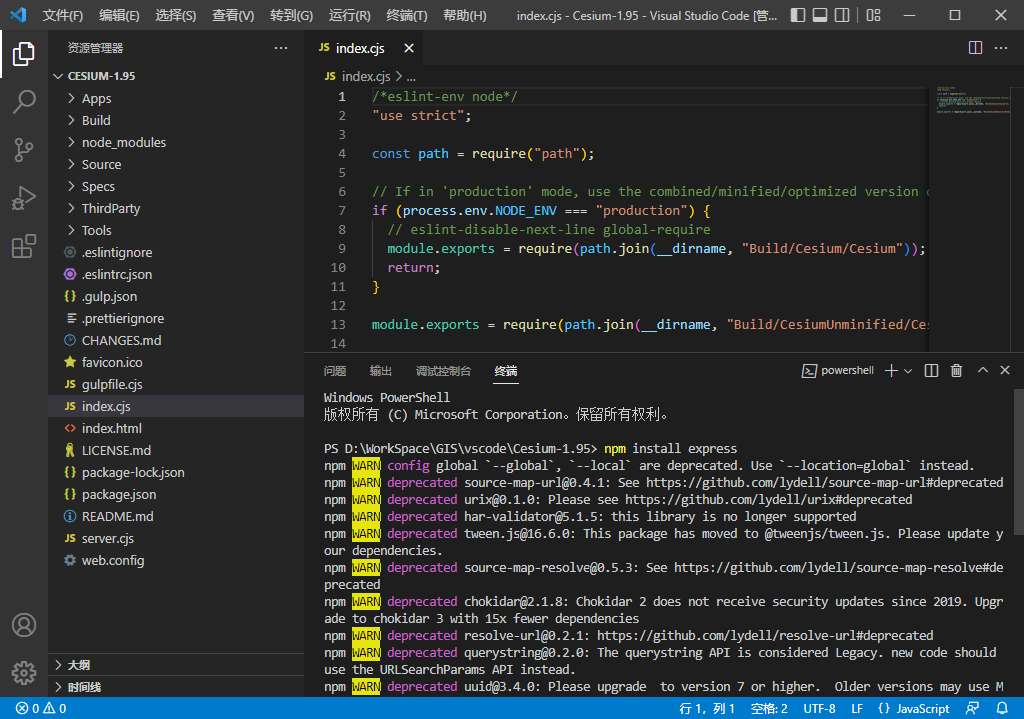
输入nmp install express 如图

安装好以后多出如图:

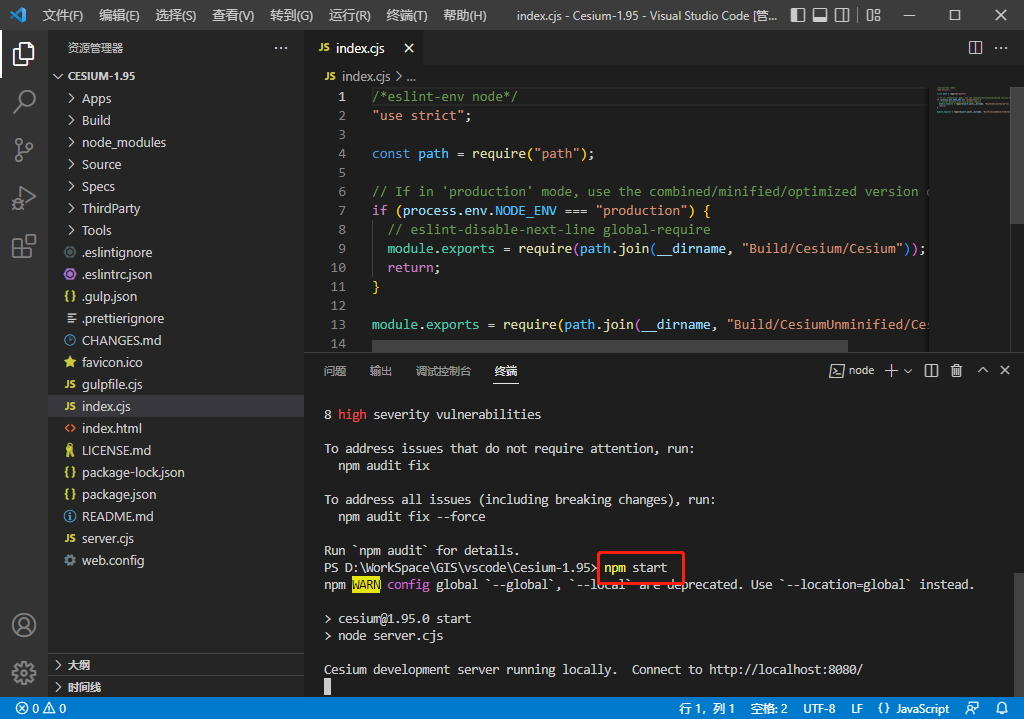
输入npm start 如图表示启动成功,通过浏览器就可以打开,跟命令行环境启动效果一样

参考网址:node JS之web服务器搭建






















 2619
2619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








