<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Array 遍历方式</title>
</head>
<body>
<script type="text/javascript">
let arr = [1, 2, 3, 4, 5];
for(let i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
let res1 = arr.forEach(function(value, index, oldArr) {
console.log('元素值', value);
console.log('元素对应索引值', index);
console.log('原数组', oldArr);
// return 1; 没有返回值
})
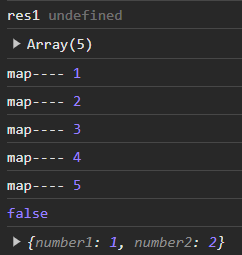
console.log("res1",res1);//undefined
console.dir(arr);
let res2 = arr.map(function(val) {
console.log('map----', val);
// val = val + 10;
return val;
})
console.log(res2 === arr);
// 要求将下面的数据输出为 {number1: 1, number2: 2}
/*
let a = {};
****** {
******
}
*/
var arr2 = [{
label: 'number1',
value: 1
}, {
label: 'number2',
value: 2
}];
let newObj = {};
arr2.map(item => {
newObj[item.label] = item.value
})
console.log(newObj);
</script>
</body>
</html>上述运行结果:



在JavaScript中,当你使用
===运算符比较两个对象时,它会检查两个对象是否引用内存中的相同位置。虽然res2和arr两者都是包含相同值的数组,但它们引用的是不同的数组实例。
- map返回一个新数组,而forEach没有返回值。
- map会生成一个由每个元素经过处理后的新值组成的新数组,而forEach只是执行指定函数,不改变原数组。
- 如果你需要使用处理后的结果创建一个新数组,那么使用map;如果只是想循环遍历数组并执行一些操作,可以使用forEach。






















 232
232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










