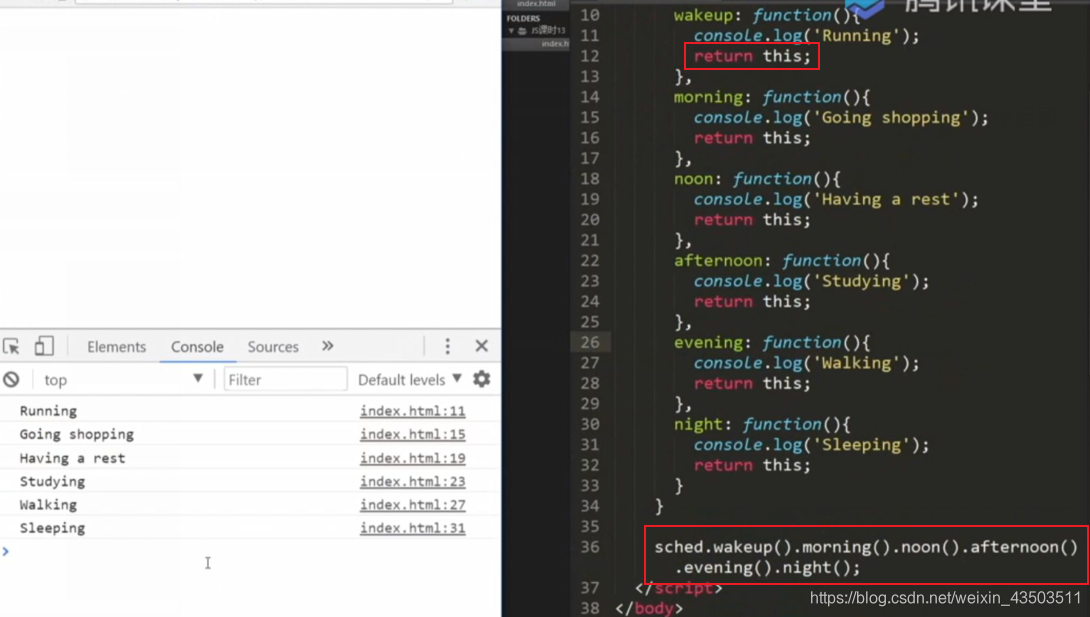
链式调用
- 在每个函数内部return this

访问对象属性
- 点语法
[]中括号内是字符串或是变量
数组是特殊的对象
对象属性遍历
- for in(遍历对象或数组) - 不必再用Object.keys那么麻烦了
for(var key in obj){
console.log(obj[key])
// obj.key返回undefined
// 因为js引擎会转换为obj['key']
}
- instanceof
console.log([] instanceof Array) // true
console.log([] instanceof Object) // true
console.log({
} instanceof Object) // true
- 类型判断








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








