<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>map</title>
</head>
<body>
<script type="text/javascript">
let gender = 1;
let obj1 = {
name: '张三',
'age': 18,
20: 200,
gender: 2
}
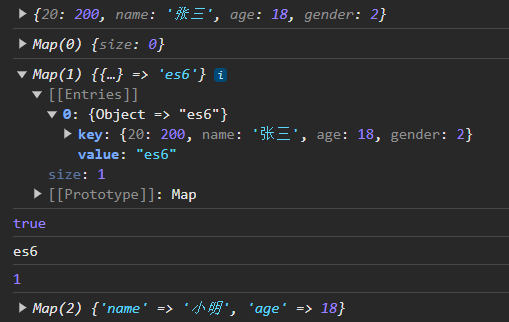
console.log(obj1);
let m1 = new Map();
console.log(m1);
// set(key, value) set方法设置键名key对应的键值为value, 返回整个 Map 结构
// m1.set(obj1, 'es6');
console.log(m1.set(obj1, 'es6'));//以对象整体为key值也可以
// 查询
console.log(m1.has(obj1)); // true
console.log(m1.get(obj1)); // es6
console.log(m1.size); // 1
let m2 = new Map([['name', '小明'], ['age', 18]]);
console.log(m2);
</script>
</body>
</html>
上述运行结果:
























 3789
3789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










