引入
复选框就是我们通常的不定项选择题一样,可以选择多个,可以选择一个。
其实只要简单的使用checkbox就可以完成这个任务。
实现
本文定义了两个复选框,分别选择相对布局和线性布局完成,相对布局使用较为简单的checkbox,完成。
<TextView
android:id="@+id/textview_checkbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你会哪些语言"
android:textSize="36sp"
></TextView>
<CheckBox
android:id="@+id/checkbox1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="android"
android:layout_below="@id/textview_checkbox"
android:textSize="16sp"></CheckBox>
<CheckBox
android:id="@+id/checkbox2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="android"
android:layout_below="@id/checkbox1"
android:textSize="16sp"></CheckBox>
<CheckBox
android:id="@+id/checkbox3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="android"
android:layout_below="@id/checkbox2"
android:textSize="16sp"></CheckBox>
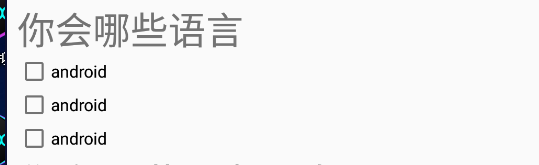
运行结果为:

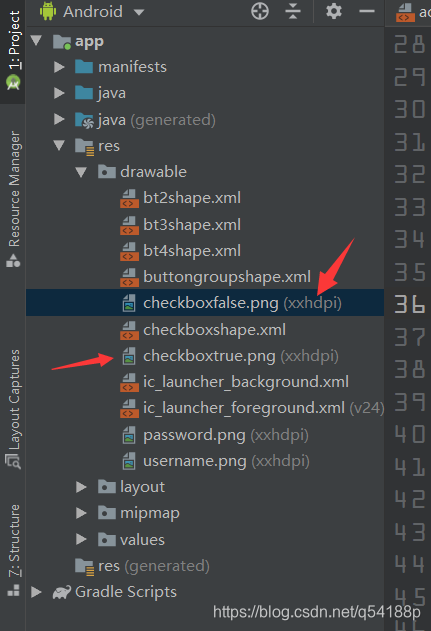
第二个复选框,则为了美观,先从https://www.iconfont.cn/search/index?searchType=icon&q=%E5%A4%8D%E9%80%89%E6%A1%86&page=2下载了图标,将其复制到drawable中
然后继续在这个文件夹中,新建checkboxshape文件,设定复选框选中和未选中的状态
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/checkboxtrue"></item>
<item android:state_checked="false" android:drawable="@drawable/checkboxfalse"></item>
</selector>
现在只要在定义复选框的地方加上android:button="@drawable/checkboxshape" 即可。
完整代码如下:
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/checkbox3"
android:orientation="vertical"
>
<TextView
android:id="@+id/textview_checkbox2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你有哪些兴趣爱好:"
android:textSize="40sp"
></TextView>
<CheckBox
android:id="@+id/checkbox4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="android"
android:button="@drawable/checkboxshape"
android:paddingLeft="10dp"
android:textSize="36sp"></CheckBox>
<CheckBox
android:id="@+id/checkbox5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="android"
android:button="@drawable/checkboxshape"
android:paddingLeft="10dp"
android:textSize="36sp"></CheckBox>
<CheckBox
android:id="@+id/checkbox6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="android"
android:button="@drawable/checkboxshape"
android:paddingLeft="10dp"
android:textSize="36sp"></CheckBox>
</LinearLayout>
同时,在Java代码CheckBoxActivity中还增加了事件监听实现,点击后的提示
public class CheckBoxActivity extends AppCompatActivity {
private CheckBox mycheckbox4,mycheckbox5,mycheckbox6;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_check_box);
mycheckbox4 = findViewById(R.id.checkbox4);
mycheckbox5 = findViewById(R.id.checkbox5);
mycheckbox6 = findViewById(R.id.checkbox6);
mycheckbox4.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
Toast.makeText(CheckBoxActivity.this,b?"4选中":"4未选中",Toast.LENGTH_SHORT).show();
}
});
mycheckbox5.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
Toast.makeText(CheckBoxActivity.this,b?"4选中":"4未选中",Toast.LENGTH_SHORT).show();
}
});
mycheckbox6.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
Toast.makeText(CheckBoxActivity.this,b?"4选中":"4未选中",Toast.LENGTH_SHORT).show();
}
});
}
}
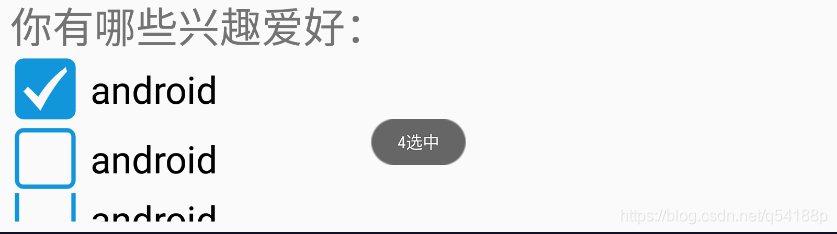
运行结果为:






















 289
289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








