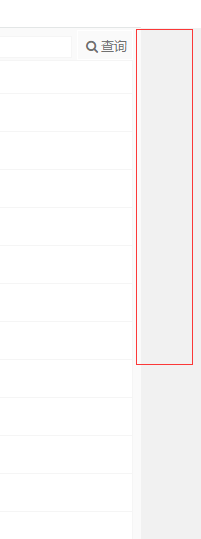
问题是在左侧菜单折叠后,tabs的面板拉过来了,没有自适应。找了很多办法,改变宽度为:parent.width(),或用tabs的resize方法,都没用。
最后是一个个找到了他们的样式,把宽度都改成了100%才行。
因为他的样式的脚本自动生成的,所以css覆盖没有用,他用js脚本,我也用js脚本覆盖咯。
$("#tabs").css("width", "100%");
$(".tabs-wrap").css("width", "100%");
$(".tabs-header").css("width", "100%");
$(".tabs-panels").css("width", "100%");
$(".panel").css("width", "100%");
$(".panel-body").css("width", "100%");$("#tabs").css("width", "100%");
$("#tabs div[class^='tabs'],[class^='panel']").css("width", "100%");



























 1885
1885

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








