easyui的tree的属性比较限制,他的valueField和textField对应的值必须是"id"和"text"。
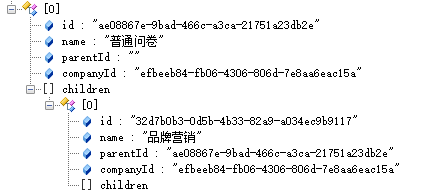
从接口获取的数据却是这样的,或者其他的,
他规定的属性名称不能是其他,所以要过滤匹配一下,它内部提供了loadFilter过滤方法,我们根据规则来写:
function FormatTreeData(data) {
if (data == undefined) return;
return data.map(function (value, index, arr) {
return {
id: value.id,
text: value.name,
children: FormatTreeData(value.children)
}
});
}loadFilter:function(data){
return FormatTreeData(data):
}
























 2252
2252

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








