1. 前言
废话不多说,先看效果图:

从图中可以看出当点击第一个按钮的时候,第二个按钮的字会变。我写的是第一个按钮点击之后执行点击事件,在点击事件里面发送自定义的事件给第二个按钮,第二个按钮接受到自定义事件后,改变自己的label。
2. 正文
2.1 创建自定义事件类
MyPlotEvent.h
#ifndef MYPLOTEVENT_H
#define MYPLOTEVENT_H
#include <wx/wx.h>
class MyPlotEvent : public wxEvent
{
public:
//创建事件对象的时候需要
MyPlotEvent(wxEventType eventType,int winid,const wxPoint& post):wxEvent(winid,eventType)
{
m_pos.x = post.x;
m_pos.y = post.y;
}
//获取时间的熟悉
wxPoint GetPoint(){ return m_pos;}
~MyPlotEvent(){};
//写法固定,返回值是你继承的那个类
virtual wxEvent* Clone() const
{
return new MyPlotEvent(*this);
}
protected:
private:
//把这个属性作为事件的参数
wxPoint m_pos;
};
//定义事件类型,此处只有一个,如果有多个写多行即可(这里就定义了自定义事件 MY_PLOT_CLICKED)
wxDEFINE_EVENT(MY_PLOT_CLICKED,MyPlotEvent);
// 为什么定义这个呢,主要下面一行需要
typedef void(wxEvtHandler::*MyPlotEventFunction)(MyPlotEvent&);
// 这行是转换类型的(和wxCommandEventHandler 异曲同工)
#define wxMyPlotEventHandler(func) wxEVENT_HANDLER_CAST(MyPlotEventFunction,func)
#endif // MYPLOTEVENT_H
cpp 里面没有东西就不贴了,这里我们看,其实只需要实现个Clone,还有定义事件宏、转换事件的宏就完成了自定义事件的定义,接下来就看怎么调用自定义事件了。
2.2 调用自定义事件
以下代码都是在主窗口写的
因为我是通过按钮的点击事件来发送事件给另一个按钮的,所以我们需要两个button按钮。
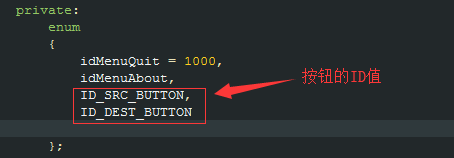
首先先定义button的ID值

定义事件处理函数(两个按钮的事件)

在主窗口的构造函数里创建两个button,并绑定事件函数

我们可以看到Connect函数中我传进去了一个dest,也就是把第二个按钮的实例给传过去了。接下来我们看看点击事件处理函数

再看自定义事件处理函数

3 结尾
这个案例,我找了老半天的官方文档,写法都不一样。我这里用的动态绑定,看起来要比静态事件表要清晰点。






















 1740
1740











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








