本文是博主对Adapter(适配器)的一些理解,为了加深对Adapter的理解以及记录自己的阶段学习而写,同时也适合初学者阅读,参考本条博客的逻辑进行学习。
(1)写了三块代码,一个是XML主布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/lv_sim" />
</LinearLayout>(2)第二个是怎么布局的XML代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imaged"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="5dp" />
<LinearLayout
android:layout_width="wrap_content"
android:orientation="vertical"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="22dp"/>
<TextView
android:id="@+id/tv_subtitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="13dp"/>
</LinearLayout>
</LinearLayout>(3)前两个都很简单,第三个是Java主代码,我没有分开写(纯属懒了)
package com.example.adapter_test;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class SimpleAdapter extends AppCompatActivity {
ListView listView;
List<Map<String,Object>> map=new ArrayList<Map<String,Object>>();
int[] img={R.drawable.like, R.drawable.local,
R.drawable.report, R.drawable.share};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_simple_adapter);
//设置菜单栏的名字和左边的返回图标,返回的动作要和manifests配合
ActionBar supportActionBar = getSupportActionBar();
supportActionBar.setTitle("Simple");
supportActionBar.setDisplayHomeAsUpEnabled(true);
//找控件
listView = findViewById(R.id.lv_sim);
//往每一个item中添加内容
Map<String,Object> maps=new HashMap<String,Object>();
//添加30个item,并把每个item加入到整个list中
for(int i=0;i<30;i++){
maps=new HashMap<String,Object>();
maps.put("titlell", "啥子东西"+i);
maps.put("subtitlell","你是真的好啊"+i);
maps.put("imagell", img[i % img.length]);
map.add(maps);
}
//把整个List加入到适配器中,后面两个参数要把里面的元素和布局里面的元素一一对应(重新new)
//String里的名字要和上面maps的一样
//int里的名字要和布局文件里面的一样
listView.setAdapter(new android.widget.SimpleAdapter(this,
map,
R.layout.simple_adapter_2,
new String[]{"imagell","titlell","subtitlell"},
new int[]{R.id.imaged,R.id.tv_title,R.id.tv_subtitle}));
//给每个Item设置点击事件
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Map<String, Object> stringObjectMap = map.get(position);
//打印stringObjectMap的所有元素
Toast.makeText(SimpleAdapter.this, "现在是" + position +
stringObjectMap, Toast.LENGTH_SHORT).show();
}
});
}
//创建菜单
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//获取并MenuInflater类(类似媒婆或者适配器的作用来连接)
MenuInflater menuInflater = getMenuInflater();
//让这个menu文件连接上方法参数中的形参
menuInflater.inflate(R.menu.option_menu,menu);
return super.onCreateOptionsMenu(menu);
}
//为菜单设置选择和点击
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
//获取每个菜单图标的id
int itemId = item.getItemId();
Toast.makeText(this,item.getTitle().toString(),Toast.LENGTH_SHORT).show();
return super.onOptionsItemSelected(item);
}
}返回的动作设置
<activity
android:name=".SimpleAdapter"
android:exported="false"
android:parentActivityName=".MainActivity">
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity" />
</activity>menu的xml文件设置,图要自己找哦
iconfont-阿里巴巴矢量图标库 此网址很不错
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:icon="@drawable/share"
android:id="@+id/menu_share"
android:title="分享"
app:showAsAction="ifRoom"/>
<item
android:icon="@drawable/like"
android:id="@+id/menu_like"
android:title="喜欢"
app:showAsAction="ifRoom" />
<item
android:icon="@drawable/report"
android:id="@+id/menu_report"
android:title="举报"
app:showAsAction="ifRoom" />
<item
android:icon="@drawable/local"
android:id="@+id/menu_local"
android:title="位置"
app:showAsAction="ifRoom" />
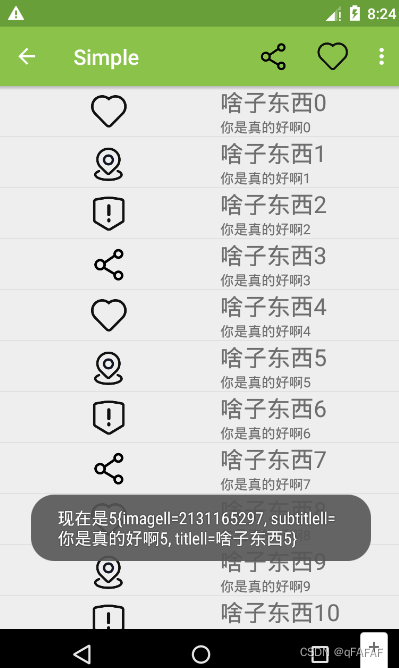
</menu>最后效果图,因为还设置了一下颜色和主题,所以有点不一样

























 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










