本文使用的 com.android.support:design 版本为 23.3.0
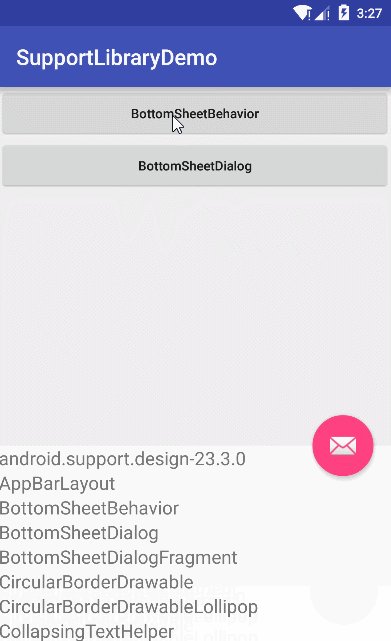
效果图
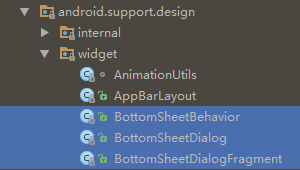
相关类
BottomSheetBehavior
此类类似一个工具类,并不能在布局中使用,下面我们看看怎么实现我们效果图中的功能
layout
<FrameLayout
android:id="@+id/bottom_sheet"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
app:behavior_hideable="true"
app:behavior_peekHeight="0dp"
app:layout_behavior="@string/bottom_sheet_behavior">
<include layout="@layout/include_bottom_sheet_layout" />
</FrameLayout>我们可以看到id = bottom_sheet 的FrameLayout设置了一些app命名空间的属性,其中app:layout_behavior="@string/bottom_sheet_behavior"才是重点,设置这个才能与今天所讲的类联系在一起,所以此View的parent view 必须是android.support.design.widget.CoordinatorLayout
include:include_bottom_sheet_layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="android.support.design-23.3.0"
android:textSize="20sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="AppBarLayout"
android:textSize="20sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BottomSheetBehavior"
android:textSize="20sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BottomSheetDialog"
android:textSize="20sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BottomSheetDialogFragment"
android:textSize="20sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="CircularBorderDrawable"
android:textSize="20sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="CircularBorderDrawableLollipop"
android:textSize="20sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="CollapsingTextHelper"
android:textSize="20sp" />
</LinearLayout>完整布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.v7.widget.AppCompatButton
android:id="@+id/btnBehavior"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BottomSheetBehavior"
android:textAllCaps="false" />
<android.support.v7.widget.AppCompatButton
android:id="@+id/btnDialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BottomSheetDialog"
android:textAllCaps="false" />
</LinearLayout>
<FrameLayout
android:id="@+id/bottom_sheet"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
app:behavior_hideable="true"
app:behavior_peekHeight="0dp"
app:layout_behavior="@string/bottom_sheet_behavior">
<include layout="@layout/include_bottom_sheet_layout" />
</FrameLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email"
app:borderWidth="0dp"
app:elevation="5dp"
app:layout_anchor="@id/bottom_sheet"
app:layout_anchorGravity="right|top"
app:pressedTranslationZ="10dp" />
</android.support.design.widget.CoordinatorLayout>Java Code
View bottomSheet = findViewById(R.id.bottom_sheet);
BottomSheetBehavior<View> behavior = BottomSheetBehavior.from(bottomSheet);R.id.bottom_sheet是我们想要展示的View,这个时候BottomSheetBehavior就派上用场了,使用简单,直接调用一个静态方法 from() 方法搞定
int state = behavior.getState();
if (state == BottomSheetBehavior.STATE_EXPANDED) {
behavior.setState(BottomSheetBehavior.STATE_HIDDEN);
}else{
behavior.setState(BottomSheetBehavior.STATE_EXPANDED);
}当用户触发某一动作事件后,可采用这部分代码对View的显示与隐藏。
好了,基本用法就这么简单,下面我们来看看BottomSheetBehavior类中有一些什么方法值得我们关注
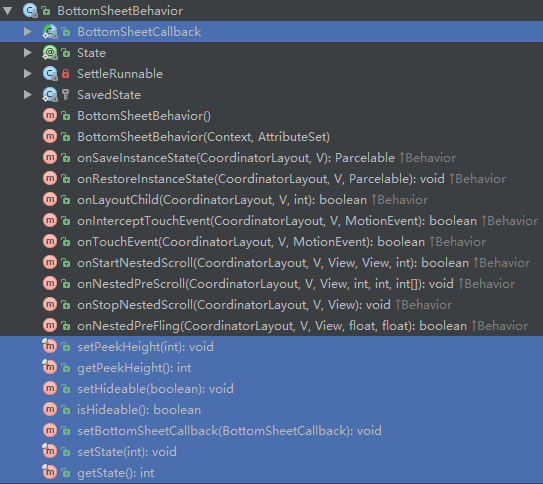
BottomSheetBehavior
选中部分就是我们要了解学习的类与方法
BottomSheetCallback
/**
* bottom sheets监控事件的回调
*/
public abstract static class BottomSheetCallback {
/**
* 当bottom sheets状态被改变回调
* @param bottomSheet The bottom sheet view.
* @param newState 改变后新的状态
*/
public abstract void onStateChanged(@NonNull View bottomSheet, @State int newState);
/**
* 当bottom sheets拖拽时回调
* @param bottomSheet The bottom sheet view.
* @param slideOffset 滑动量;从0到1时向上移动
*/
public abstract void onSlide(@NonNull View bottomSheet, float slideOffset);
}Public Methods
| 方法 | 用途 |
|---|---|
| setPeekHeight | 偷看的高度;哈,这么理解,就是默认显示后View露头的高度 |
| getPeekHeight | @see setPeekHeight() |
| setHideable | 设置是否可以隐藏,如果为true,表示状态可以为STATE_HIDDEN |
| isHideable | @see setHideable() |
| setState | 设置状态;设置不同的状态会影响BottomSheetView的显示效果 |
| getState | 获取状态 |
| setBottomSheetCallback | 设置状态改变回调 |
BottomSheetDialog
此类其实就是对BottomSheetBehavior的封装,将我们的BottomSheetView改装成一个Dialog显示形式
用法
BottomSheetDialog bsDialog = new BottomSheetDialog(this);
bsDialog.setContentView(R.layout.include_bottom_sheet_layout);
bsDialog.show();解析
private View wrapInBottomSheet(int layoutResId, View view, ViewGroup.LayoutParams params) {
final CoordinatorLayout coordinator = (CoordinatorLayout) View.inflate(getContext(),
R.layout.design_bottom_sheet_dialog, null);
if (layoutResId != 0 && view == null) {
view = getLayoutInflater().inflate(layoutResId, coordinator, false);
}
FrameLayout bottomSheet = (FrameLayout) coordinator.findViewById(R.id.design_bottom_sheet);
BottomSheetBehavior.from(bottomSheet).setBottomSheetCallback(mBottomSheetCallback);
if (params == null) {
bottomSheet.addView(view);
} else {
bottomSheet.addView(view, params);
}
// We treat the CoordinatorLayout as outside the dialog though it is technically inside
if (shouldWindowCloseOnTouchOutside()) {
coordinator.findViewById(R.id.touch_outside).setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View view) {
if (isShowing()) {
cancel();
}
}
});
}
return coordinator;
}此方法就是核心代码,主要作用就是将我们通过BottomSheetDialog.setContentView()方法设置的View通过BottomSheetBehavior.from(View)方法初始化一个BottomSheetBehavior对象
BottomSheetDialogFragment
此类其实就是对BottomSheetDialog的封装,内部实现很简单,我们看下实现代码:
public class BottomSheetDialogFragment extends AppCompatDialogFragment {
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
return new BottomSheetDialog(getActivity(), getTheme());
}
}以上是此类的全部代码,很简单,继承DialogFragment,重写onCreateDialog方法,返回一个BottomSheetDialog实例

























 9750
9750

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








