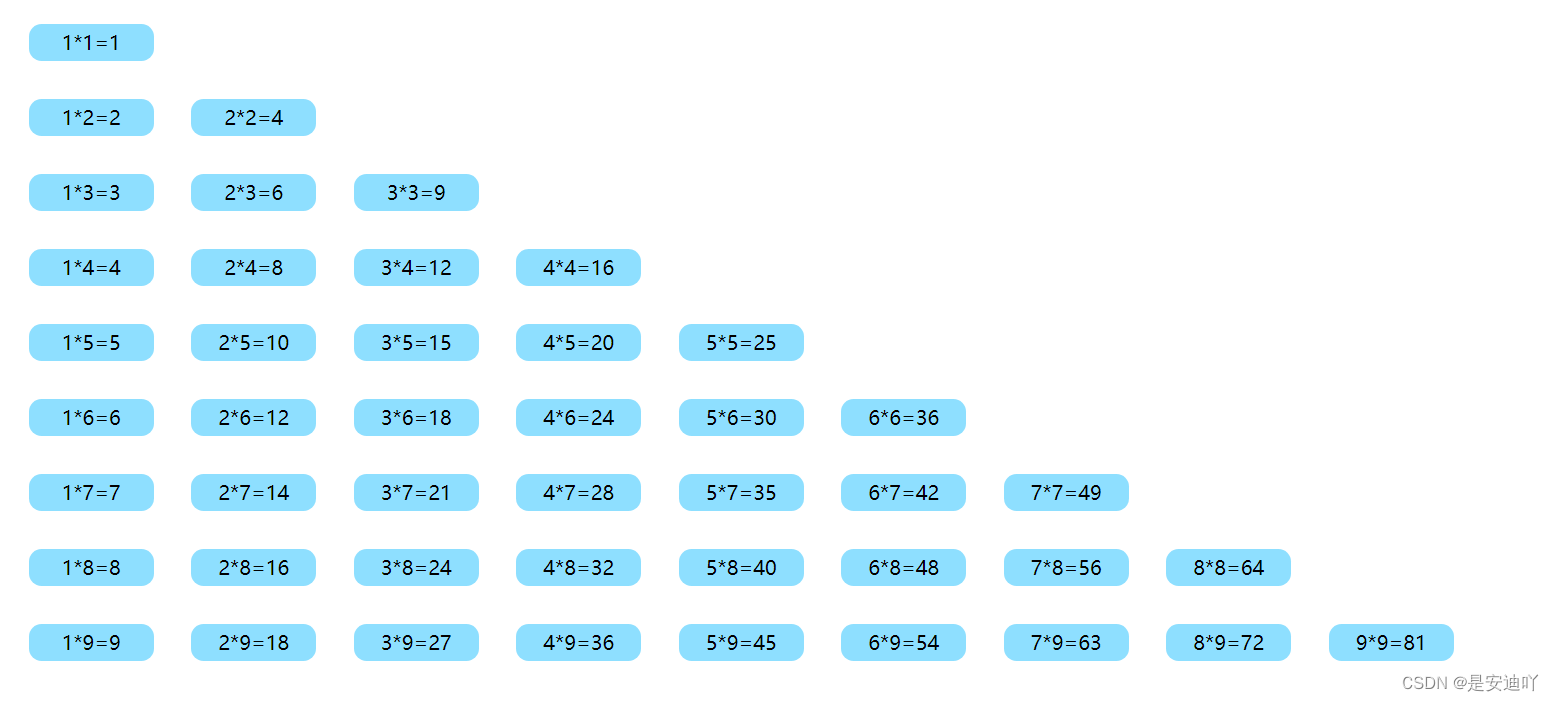
九九乘法表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<html>
<head>
<meta charset="utf-8" />
<title>九九乘法表</title>
<style>
span {
display: inline-block;
width: 100px;
height: 30px;
margin: 15px;
background-color: rgba(105, 213, 255, 0.752);
text-align: center;
border-radius: 10px;
line-height: 30px;
}
</style>
</head>
<body>
<script>
for( let i=1;i<=9;i++)
{
for(let j=1;j<=i;j++)
{
document.write(`<span>${j}*${i}=${i*j}</span>`)
}
document.write(`<br/>`)
}
</script>
</body>
</html>
结果

在数组中遍历求最大值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
let arr=[2,1,33,22,56,43,44]
let max=arr[0]
for(let i=0;i<arr.length;i++){
if(max<arr[i]){
max=arr[i]
}
}
console.log(max);
</script>
</body>
</html>
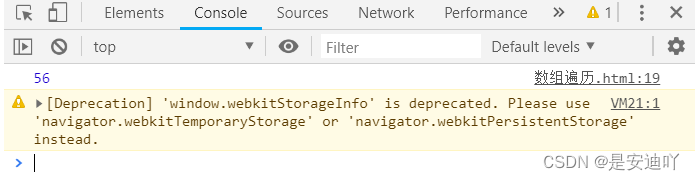
结果






















 1370
1370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








