Android之drawText()文字居中问题
问题来自于HenCoder 的 这篇博客练习中的Practice13GetTextBoundsView,关于让文字居中绘制的问题。
首先以矩形的中心那条线为baseLine绘制文字,
int middle = (top + bottom) / 2;
canvas.drawText(texts[0], 100, middle, paint2);
canvas.drawText(texts[1], 200, middle, paint2);
canvas.drawText(texts[2], 300, middle, paint2);
canvas.drawText(texts[3], 400, middle, paint2);
canvas.drawText(texts[4], 500, middle, paint2);
canvas.drawText(texts[5], 600, middle, paint2);
结果如下图(下面那个)

按照我们的理解(想当然),要使文字居中,则需要把上述绘制文字的y值要下平移每个字母的高度一半即可。
代码
int middle = (top + bottom) / 2
paint2.getTextBounds(text1,0,text1.length(), textRect)
int middle1 = middle+ (textRect.bottom-textRect.top)/2
canvas.drawText(text1, 100, middle1, paint2)
paint2.getTextBounds(text2,0,text2.length(), textRect)
int middle2 = middle+ (textRect.bottom-textRect.top)/2
canvas.drawText(text2, 200, middle2, paint2)
paint2.getTextBounds(text3,0,text3.length(), textRect)
int middle3 = middle+ (textRect.bottom-textRect.top)/2
canvas.drawText(text3, 300, middle3, paint2)
paint2.getTextBounds(text4,0,text4.length(), textRect)
int middle4 = middle+ (textRect.bottom-textRect.top)/2
canvas.drawText(text4, 400, middle4, paint2)
paint2.getTextBounds(text5,0,text5.length(), textRect)
int middle5 = middle+ (textRect.bottom-textRect.top)/2
canvas.drawText(text5, 500, middle5, paint2)
paint2.getTextBounds(text6,0,text6.length(), textRect)
int middle6 = middle+ (textRect.bottom-textRect.top)/2
canvas.drawText(text6, 600, middle6, paint2)
然而并结果不是我们想的那样

这样看上去,别的字符都正常,唯独那个 j 出了问题。
于是把每个文字对应的textBound 的 top、 bottom 都打出来
yOffsets[0] top= -114 bottom= 0
yOffsets[1] top= -87 bottom= 2
yOffsets[2] top= -114 bottom= 2
yOffsets[3] top= -116 bottom= 35
yOffsets[4] top= -144 bottom= 0
yOffsets[5] top= -120 bottom= 2
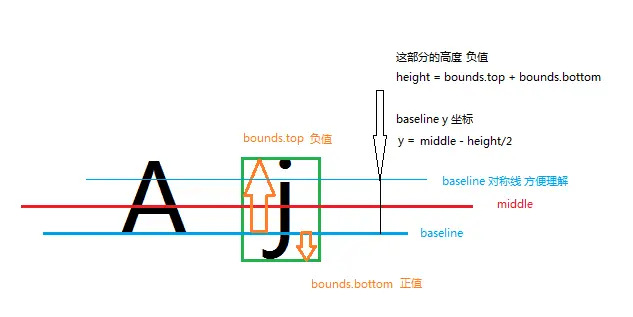
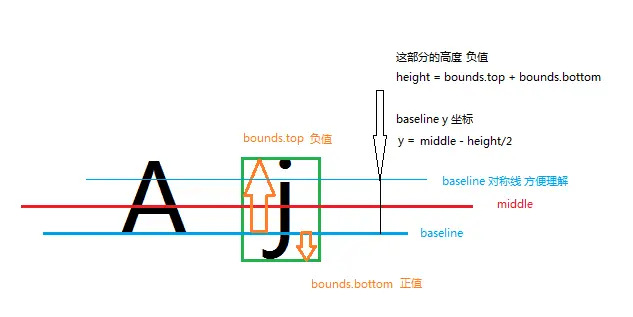
其实 paint.getTextBounds()得到是包含文字的最小矩形,其默认就是以(0,0)为基线来测量文字的,插个图

即默认的下面那条baseline为(0,0)那条线,则 最小矩形 middle 的 y值为
middle = (bounds.top + bounds.bottom)/2;
baseline = middle+ (baseline和middle之间的间距);
所以要使文字居中,则具体每个文字的baseline为
int middle = (top + bottom) / 2;
int baseline = (int) (middle -(textBound .top+ textBound .bottom) / 2);
修正之后的代码
int middle = (top + bottom) / 2
paint2.getTextBounds(texts[0], 0, texts[0].length(), textBounds)
yOffsets[0] = - (textBounds.top + textBounds.bottom) / 2
paint2.getTextBounds(texts[1], 0, texts[1].length(), textBounds)
yOffsets[1] = - (textBounds.top + textBounds.bottom) / 2
paint2.getTextBounds(texts[2], 0, texts[2].length(), textBounds)
yOffsets[2] = - (textBounds.top + textBounds.bottom) / 2
paint2.getTextBounds(texts[3], 0, texts[3].length(), textBounds)
yOffsets[3] = - (textBounds.top + textBounds.bottom) / 2
paint2.getTextBounds(texts[4], 0, texts[4].length(), textBounds)
yOffsets[4] = - (textBounds.top + textBounds.bottom) / 2
paint2.getTextBounds(texts[5], 0, texts[5].length(), textBounds)
yOffsets[5] = - (textBounds.top + textBounds.bottom) / 2
canvas.drawText(texts[0], 100, middle + yOffsets[0], paint2)
canvas.drawText(texts[1], 200, middle + yOffsets[1], paint2)
canvas.drawText(texts[2], 300, middle + yOffsets[2], paint2)
canvas.drawText(texts[3], 400, middle + yOffsets[3], paint2)
canvas.drawText(texts[4], 500, middle + yOffsets[4], paint2)
canvas.drawText(texts[5], 600, middle + yOffsets[5], paint2)
最终结果



























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








