官方文档:
public void drawText (String text, float x, float y, Paint paint)
Parameters
text The text to be drawn
x The x-coordinate of the origin of the text being drawn
y The y-coordinate of the origin of the text being drawn
paint The paint used for the text (e.g. color, size, style)
**
方案一:以baseline为基准
**
Canvas 作为绘制文本时,使用FontMetrics对象,计算位置的坐标。 它的思路和java.awt.FontMetrics的基本相同。
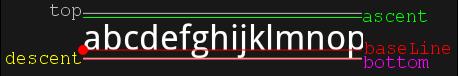
FontMetrics对象它以四个基本坐标为基准,分别为:
FontMetrics.top
FontMetrics.ascent
FontMetrics.descent
FontMetrics.bottom
Paint textPaint = new Paint( Paint.ANTI_ALIAS_FLAG);
textPaint.setTextSize( 35);
textPaint.setColor( Color.WHITE);
// FontMetrics对象
FontMetrics fontMetrics = textPaint.getFontMetrics();
String text = "abcdefghijklmnopqrstu";
// 计算每一个坐标
float baseX = 0;
float baseY = 100;
float topY = baseY + fontMetrics.top;
float ascentY = baseY + fontMetrics.ascent;
float descentY = baseY + fontMetrics.descent;
float bottomY = baseY + fontMetrics.bottom;
// 绘制文本
canvas.drawText( text, baseX, baseY, textPaint);
// BaseLine描画
Paint baseLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG);>
baseLinePaint.setColor( Color.RED);
canvas.drawLine(0, baseY, getWidth(), baseY, baseLinePaint);
// Base描画
canvas.drawCircle( baseX, baseY, 5, baseLinePaint);
// TopLine描画
Paint topLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG);
topLinePaint.setColor( Color.LTGRAY);
canvas.drawLine(0, topY, getWidth(), topY, topLinePaint);
// AscentLine描画
Paint ascentLinePaint = new Paint( Paint







 本文详细介绍了在Android中使用Canvas.drawText实现文本垂直居中的三种方法:以baseline为基准、以目标矩形为参照物和以某个点为基准居中。通过FontMetrics对象和精确计算,确保文字在不同场景下都能准确居中显示。
本文详细介绍了在Android中使用Canvas.drawText实现文本垂直居中的三种方法:以baseline为基准、以目标矩形为参照物和以某个点为基准居中。通过FontMetrics对象和精确计算,确保文字在不同场景下都能准确居中显示。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








