此博客解决使用idea创建web项目,以及如何导入外部的web项目问题(以导入原有项目eclipse为例)。
可以通过点击下方链接查看更多消息
查看更多内容
使用idea创建web项目
创建工程
配置Configurations
添加Tomcat
配置Tomcat
注意:若没有出现Application context:此项,也不可以下拉,则选择放大此窗口
配置完成,控制台显示如下:
启动服务器,浏览器出现如下,则配置成功
工程添加到Tomcat
设置Output directory路径,在Tomcat/webapps文件夹下拼接存放
使用idea导入外部web项目
打开idea,选择导入项目
选择将要打开的项目路径后,继续选择项目的原本类型(后续引导设置会根据原本的项目类型更新成idea的项目),此例中选择Eclipse,然后一直next到底即可。
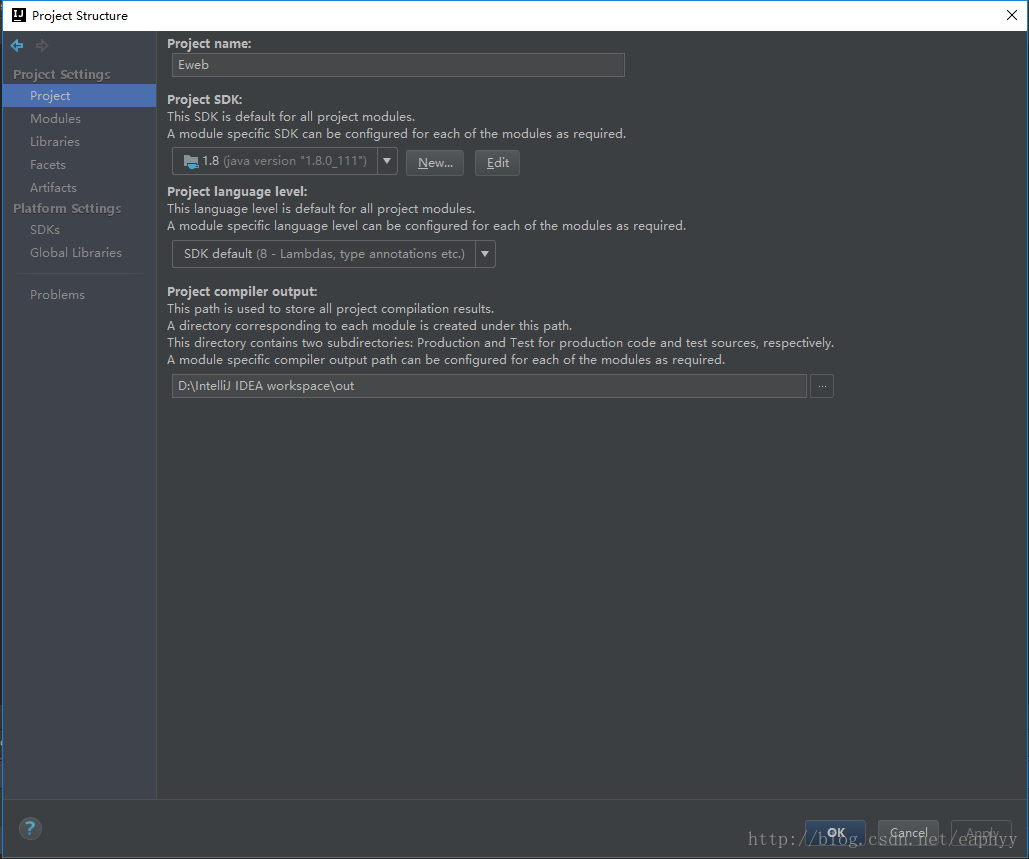
File->Project Structure打开项目配置窗口
配置 project,主要是本地 jdk 的安装路径,还有项目编译输出的路径
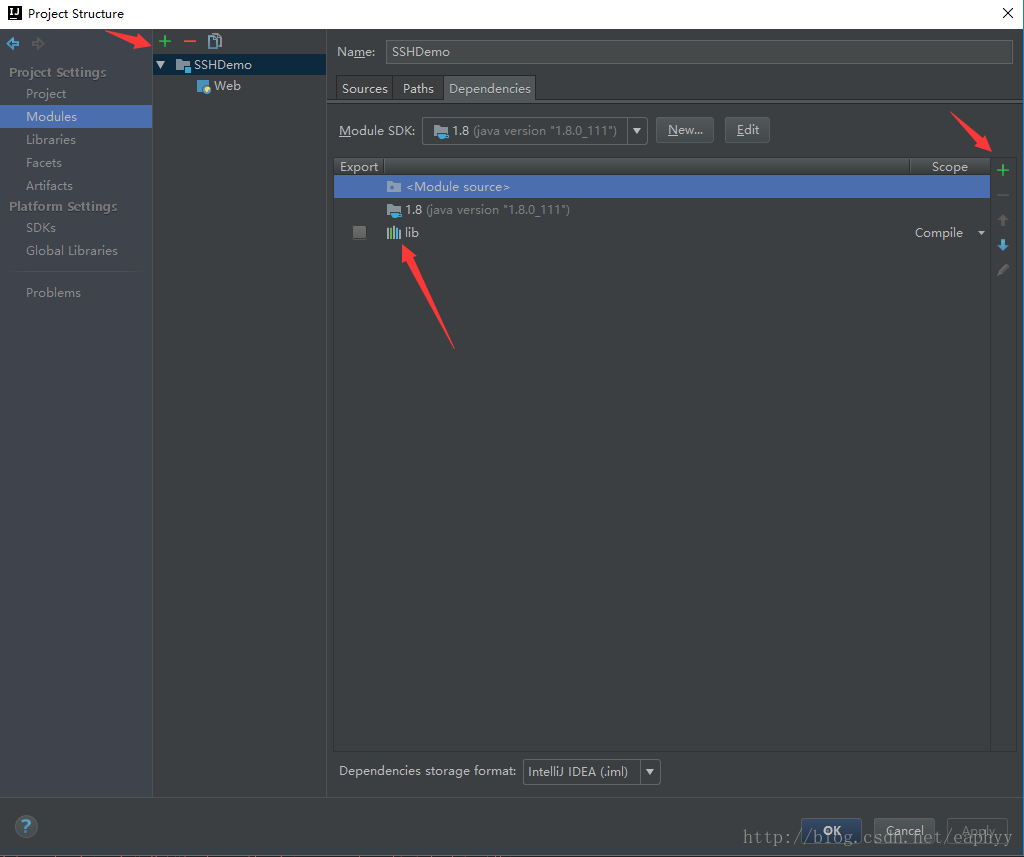
在Modules项的Dependencies标签页中配置依赖关系因为在导入项目的时候选择了导入的是eclipse项目,所以此处依赖关系已自动处理,若手动配置主要是要加上jdk和web-inf/lib的jar包。图片中标示的项目名称下有红色波浪线的错误提示,把依赖关系中所有红色的项删掉即可(图中红色的几个eclipse相关项是因为项目原来是在eclipse中打开,而在idea中这些项是不需要的)。
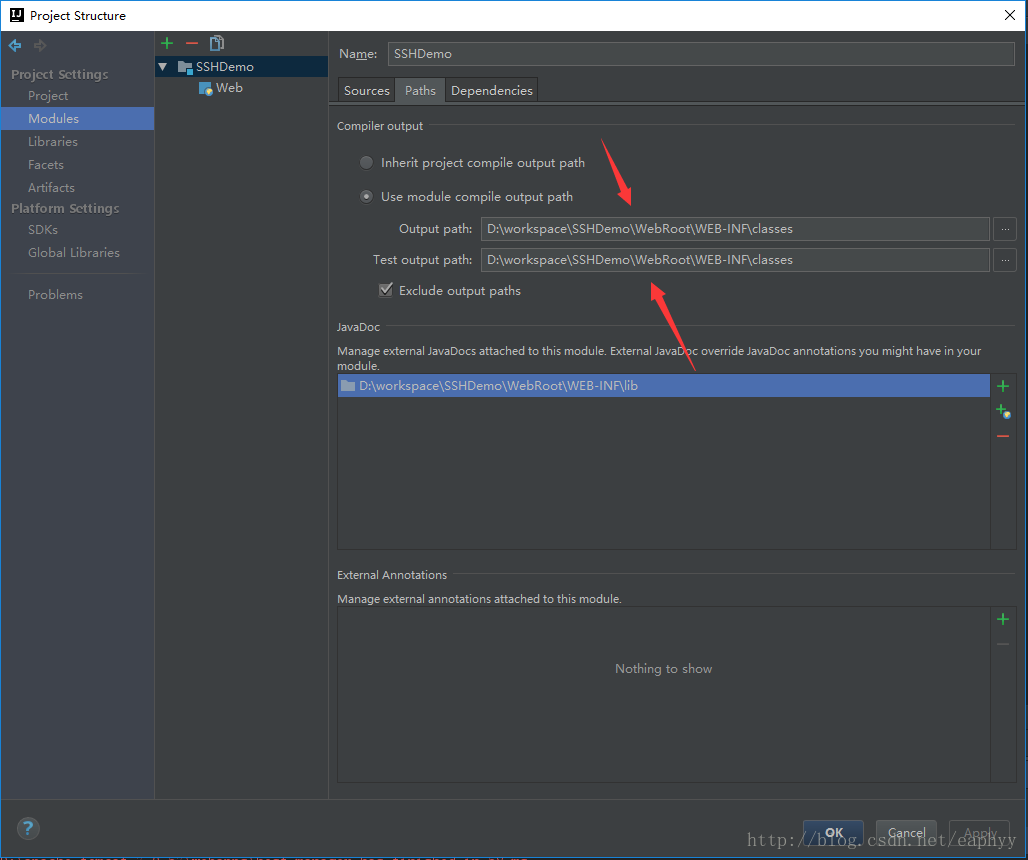
配置 modules ,其中 paths 定位到 web-inf/classes ;dependencies 加入jdk和项目 web-inf/lib
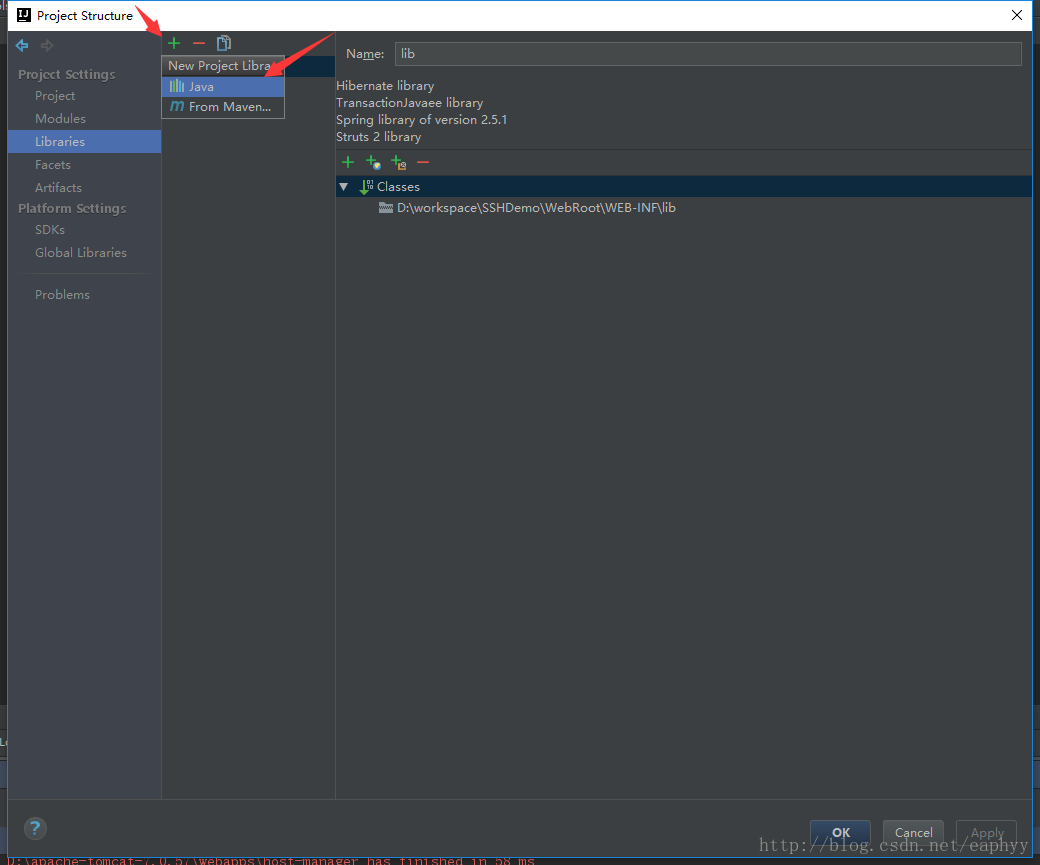
配置 libraries ,点击 + 号,选择 java ,然后还是选择你项目的 web-inf/lib
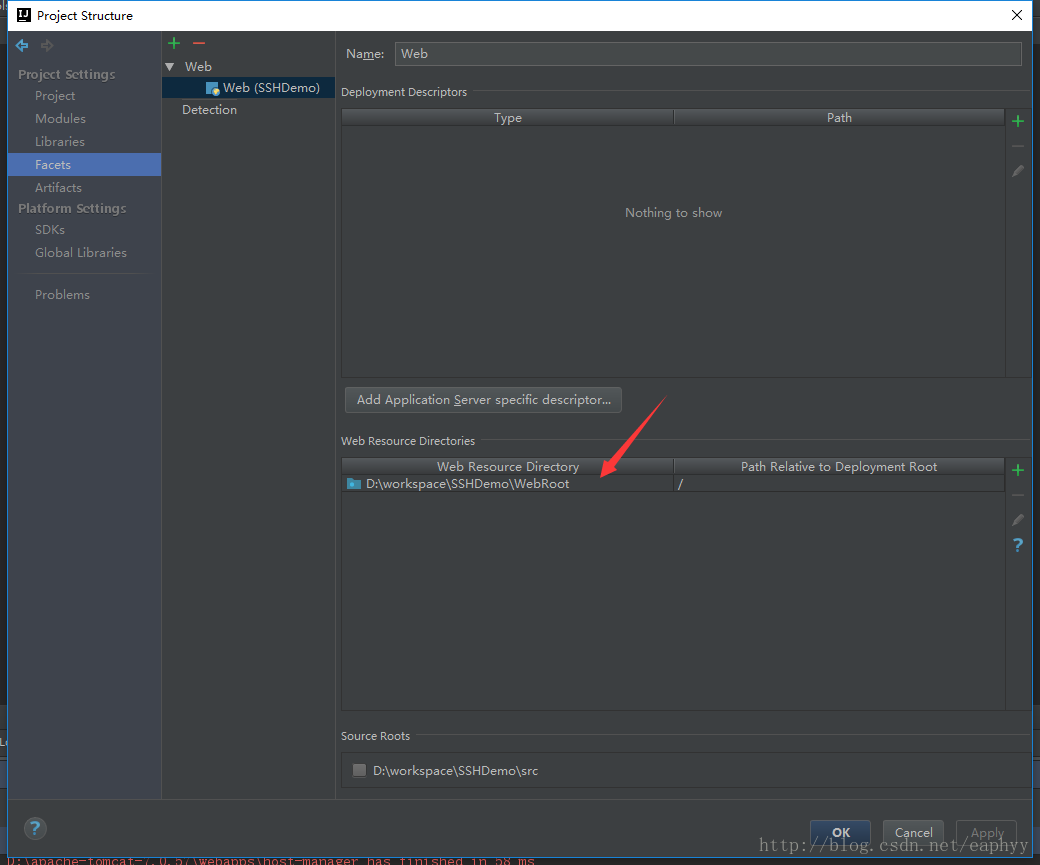
在Facets项中对项目添加Web模块
配置 facets ,此步很重要,配置 web resource directories ,路径配错,就会报 404 ,一定要定位到项目根目录,也就是下面有整个项目源码的地方
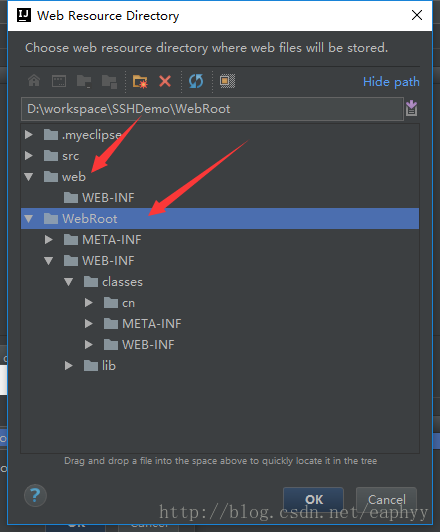
注:如果定位错误,会导致 404,如下图,本来要定位到 webRoot,结果定位到了 web
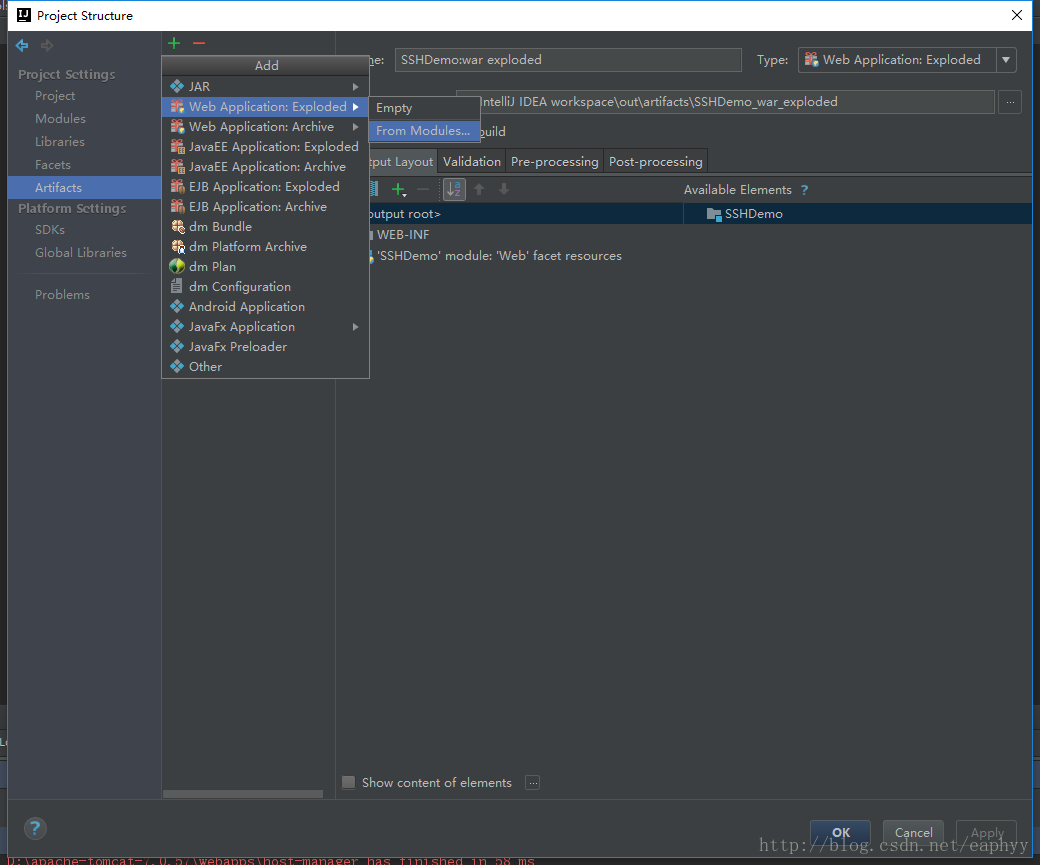
配置 artifacts ,此步选择第二个,选择你的项目即可
部署到 tomcat,在界面右上角点击图示出打开运行环境配置
添加tomcat运行环境
配置tomcat路径、端口
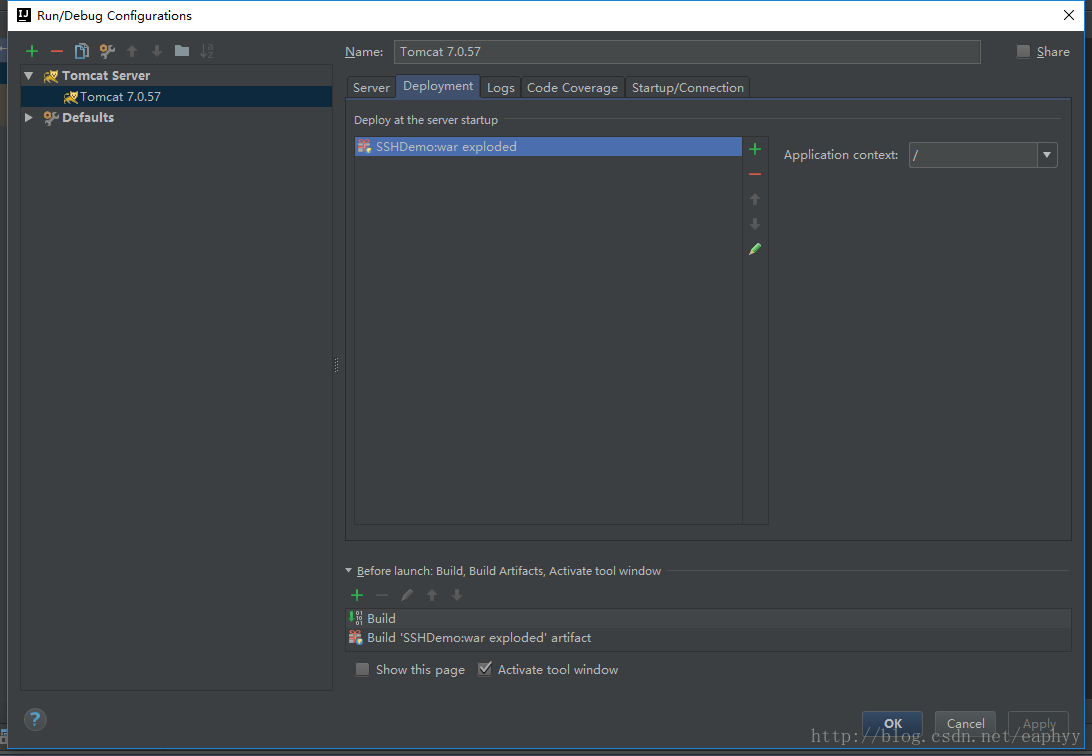
在Deployment标签页中添加要部署的项目,添加后可以看见部署操作增加“Build ‘xxx’ artifact”一项
vL2Jsb2cuY3Nkbi5uZXQvZWFwaHl5/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)





























 566
566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








