1,什么是响应式编程
响应式编程,是一种基于异步数据流概念的编程模式;数据流像河流一样可以被观测、过滤,操作!
2,Java里面提供了解决方案–RxJava,Reactive Extension Java
3,RxJava整体架构设计,我在这里推荐两篇篇文章介绍其架构设计的,写的很棒!
一: http://www.devtf.cn/?tag=rxjava
二:http://gank.io/post/560e15be2dca930e00da1083
第一篇文章让人蛋疼的是作者采用了很多JDK1.8新特性,大家学习前可以先看看1.8新特性。
整体上看架构设计是观察者模式,除此外,还用到了代理模式,迭代器,Builder模式;
4, RxJava框架的角色划分
Observable(被观察者)
Observer(观察者)
Subscriber:订阅
Subjects:科目
我们通过微信这个例子来理解下这四个角色:
微信公众号:
Observable:微信公众号服务器(生产者)
Observer:具体用户(消费者)
Subjects:科目(企业号、服务号、订阅号)(生产者)
Subscriber:桥梁,又比如手机是异地通话的桥梁(消费者)
5 Action是没有返回值的回调接口 而Function是有返回值的回调接口
```
public interface Action1<T> extends Action {
void call(T t);
`
` public interface OnSubscribe<T> extends Action1<Subscriber<? super T>> {
// cover for generics insanity
}`
OnSubscribe实现了Action接口
Action0 有0个参数,Action1,有一个参数,ActionN有N个参数;所以Action规定了你要回调的参数;Function与Action相同,只是call方法有返回值;
6冷和热的区分

场景:容器中目前只有1个观察者,向所有的观察者发送数据3条数据,因为热Observables一旦创建就立马发送消息,假设我现在发送到了第二条数据,突然之后增加了一个观察者,这个时候,第二个观察者就收不到之前的消息
冷:被动
场景:容器中目前只有1个观察者,向所有的观察者发送数据3条数据,因为冷Observables一旦创建就会等待观察者订阅,一定有观察者订阅了,我立马将所有的消息发送给这个观察者(订阅人)
package com.tz.architect.rxjava.simple.android.simple2;
import rx.Observable;
import rx.Observer;
import rx.Subscriber;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import com.tz.architect.rxjava.simple.android.R;
public class RxJavaSimple2 extends Activity {
private Observable<String> observableString;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_simple2);
// 创建一个被观察者
// 配置回调接口---OnSubscribe
// 为什么要配置?
// 监听观察者订阅,一旦有观察者订阅了,立马回调改接口
observableString = Observable
.create(new Observable.OnSubscribe<String>() {
@Override
public void call(Subscriber<? super String> observer) {
Log.i("main", "回到了");
// 所以在这个方法里面我们可以干一些事情
// 进行数据通信(说白了就是通知观察者)
for (int i = 0; i < 5; i++) {
observer.onNext("第" + i + "个数据");
}
// 当我们的数据传递完成
observer.onCompleted();
}
});
}
public void click(View v) {
// 观察者订阅
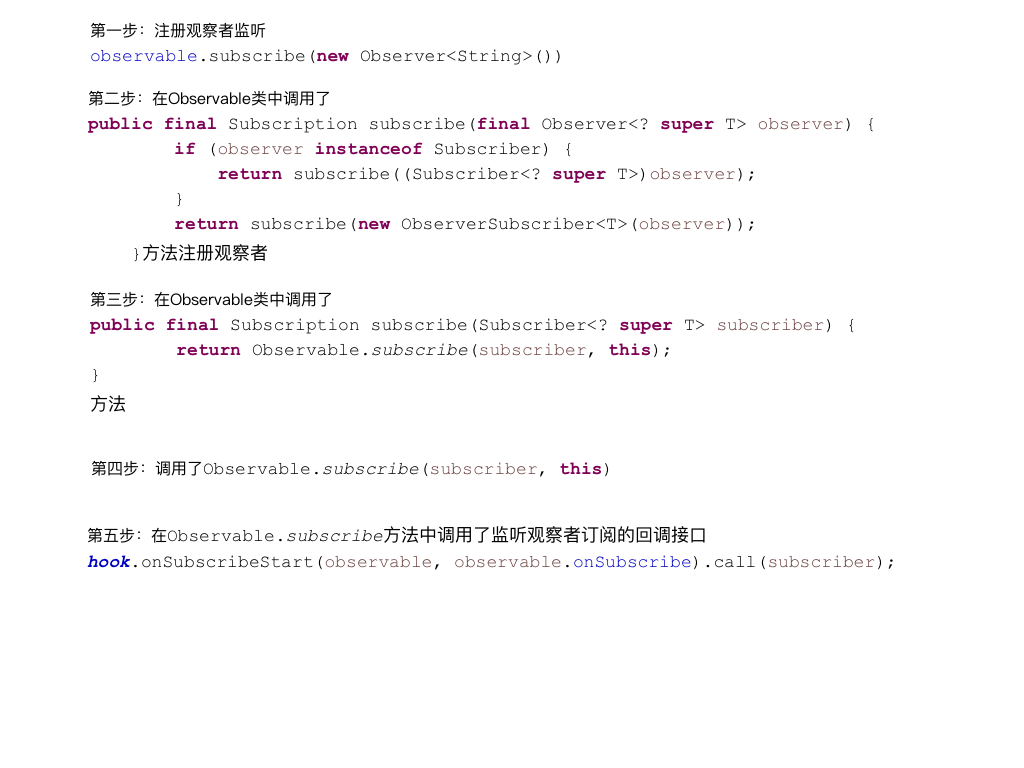
// 回调原理:
// 核心代码:
// hook.onSubscribeStart(observable,
// observable.onSubscribe).call(subscriber);
observableString.subscribe(new Observer<String>() {
@Override
public void onCompleted() {
Log.i("main", "---onCompleted---");
}
@Override
public void onError(Throwable e) {
System.out.println("Oh,no! Something wrong happened!");
}
@Override
public void onNext(String item) {
// 接受数据
Log.i("main", "观察者接收到了数据: " + item);
}
});
}
}























 1124
1124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








