问题
1.如何将一个springboot项目部署上线?
2.如何配置nginx反向代理?
3.使用nginx负载均衡发布版本的正确姿势?
4.如何配置https?
1.如何将一个springboot项目部署上线?
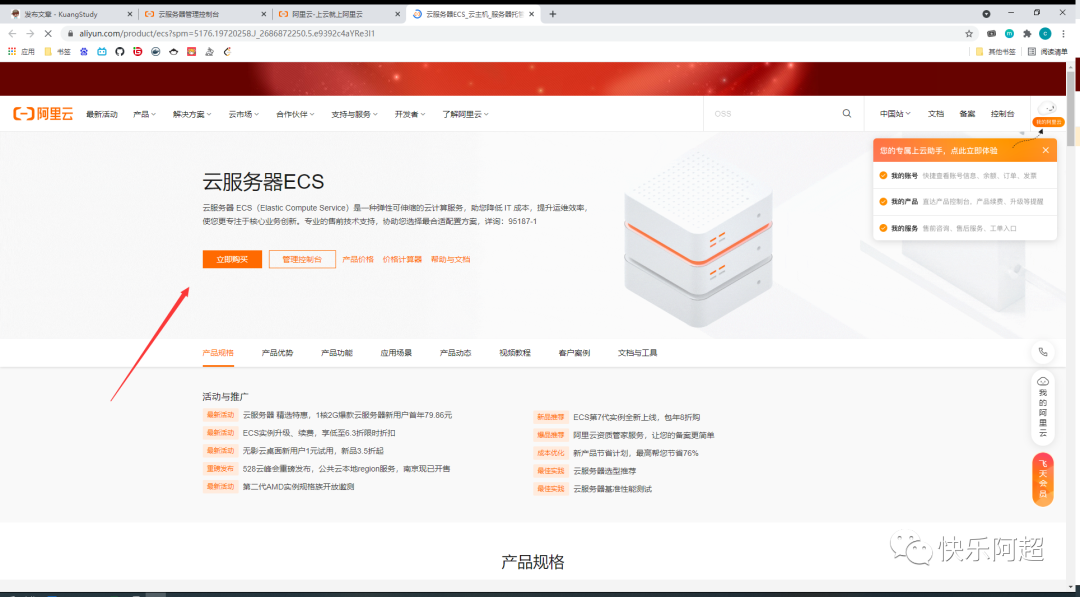
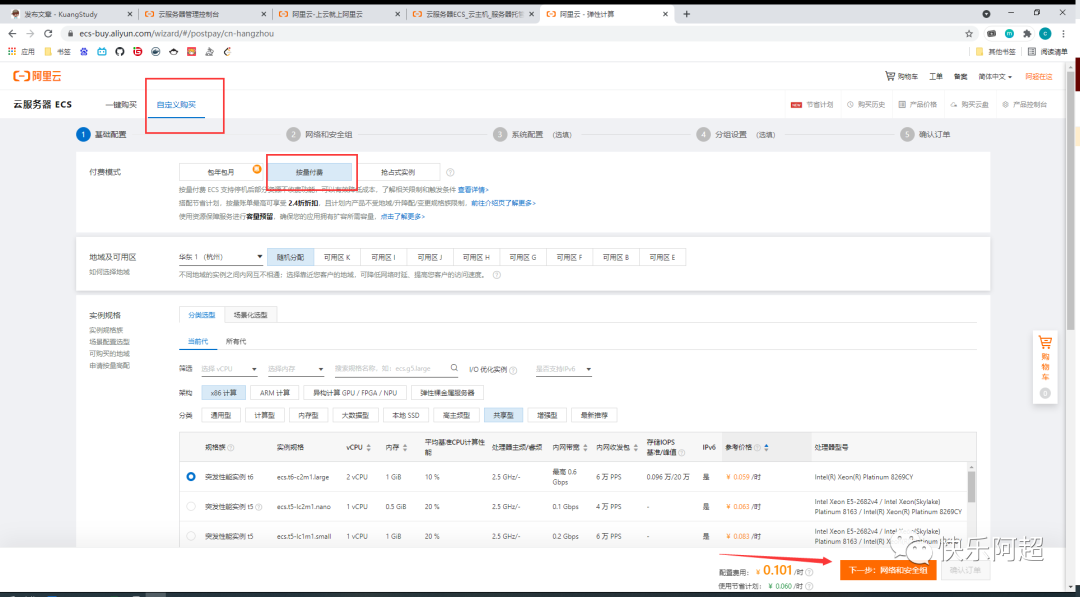
购买服务器
阿里云官网https://www.aliyun.com/


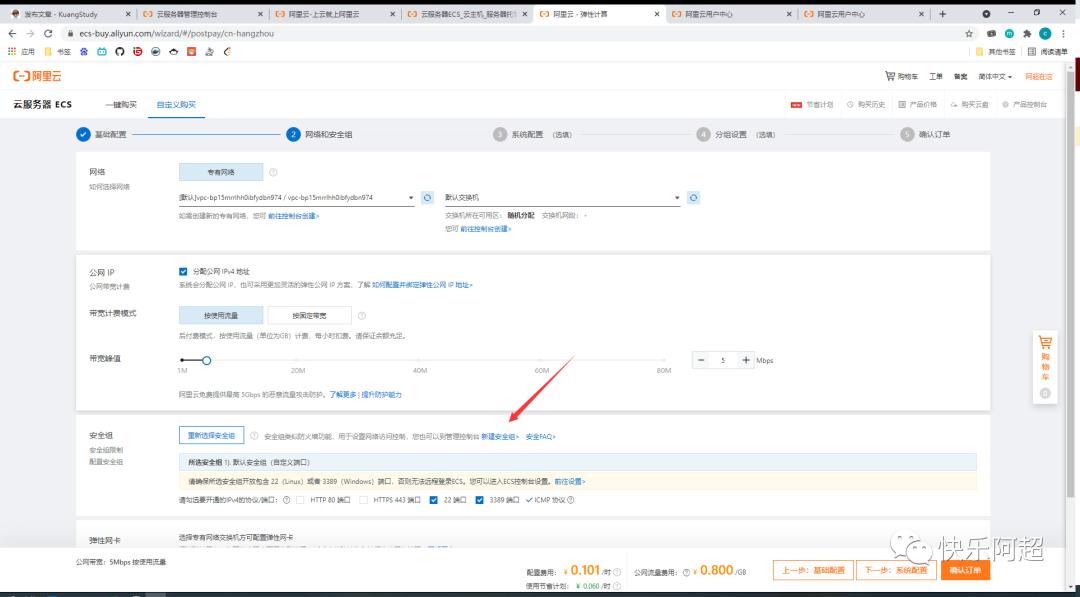
购买即可。购买成功后,创建安全组

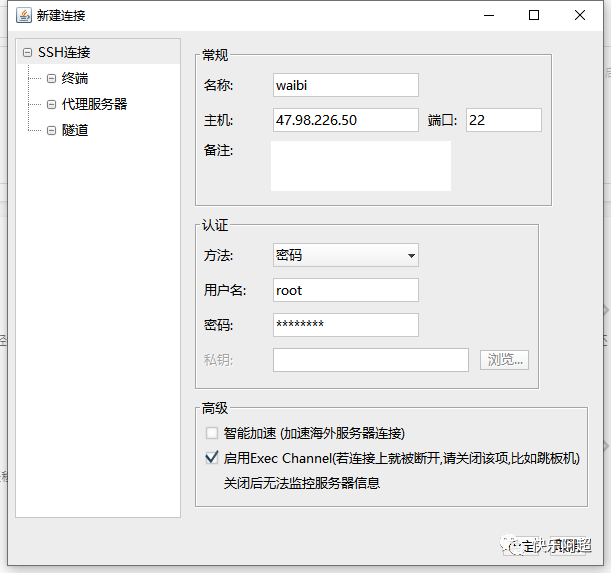
我们可以使用finalShell连接服务器,我之前也稍微写过一篇介绍:
https://vampireachao.gitee.io/2021/05/09/finalShell/

安装`java`
yum -y install java-1.8.0-openjdk-devel.x86_64
安装好了后可以输入
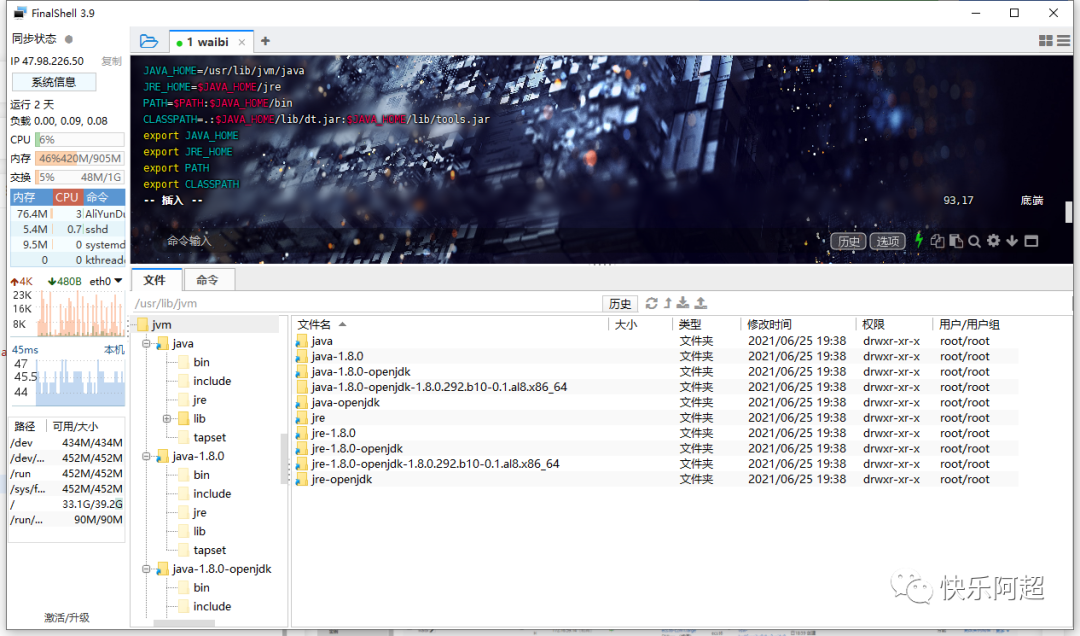
cd /usr/lib/jvm
进入jdk目录查看配置环境变量

# 编辑/etc/profile
vim /etc/profile
按下I输入
JAVA_HOME=/usr/lib/jvm/java
JRE_HOME=$JAVA_HOME/jre
PATH=$PATH:$JAVA_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
export JAVA_HOME
export JRE_HOME
export PATH
export CLASSPATH

然后按下:输入wq再回车确认 刷新环境变量
source /etc/profile
运行
# 后台运行,并在后台将《标准错误输出》重定向到《标准输出》再重定向输入到 1.txt 文件中。
# nohup :no hang up,退出终端不停止程序
# java -jar :执行我们的jar包中main函数
# > /www/ruben/web/1.txt :将标准输出流(日志信息)输出到1.txt文件中
# & 后台执行该命令
nohup java -jar /www/ruben/web/simple-oss-0.0.1-SNAPSHOT.jar > /www/ruben/web/1.txt 2>&1 &
# 循环打印文件内容
# tail :打印文件内容
# -f :循环打印
tail -f /www/ruben/web/1.txt
我们在阿里云安全组添加一下8080端口然后在防火墙开放端口
# 添加8080端口
firewall-cmd --zone=public --add-port=8080/tcp --permanent
# 重启防火墙
systemctl restart firewalld
# 查看开放端口
firewall-cmd --list-all
2.如何配置nginx反向代理?
安装nginx
进入宝塔面板 宝塔面板的安装:
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
详细可看https://www.bt.cn/bbs/thread-19376-1-1.html
别忘了开放8888端口,在安全组里配置下,这里就不赘述了
安装完成后进到宝塔面板 搜索nginx并安装
找到配置文件中http下方填入我们的配置
upstream waibi{
server 127.0.0.1:8080 weight=1;
}
server{
listen 80;
server_name localhost;
location / {
proxy_pass http://waibi;
}
}

3.使用nginx负载均衡发布版本的正确姿势?
我们如果要发布新版本,则可以将新版本用另一个端口启动
我这里修改代码让富文本包含默认值
nohup java -jar /www/ruben/web2/simple-oss-0.0.1-SNAPSHOT.jar --server.port=8081 > /www/ruben/web2/1.txt 2>&1 &
tail -f /www/ruben/web2/1.txt
如果没问题了,再使用nginx配置负载均衡到新版本上去
server 127.0.0.1:8081 weight=1;
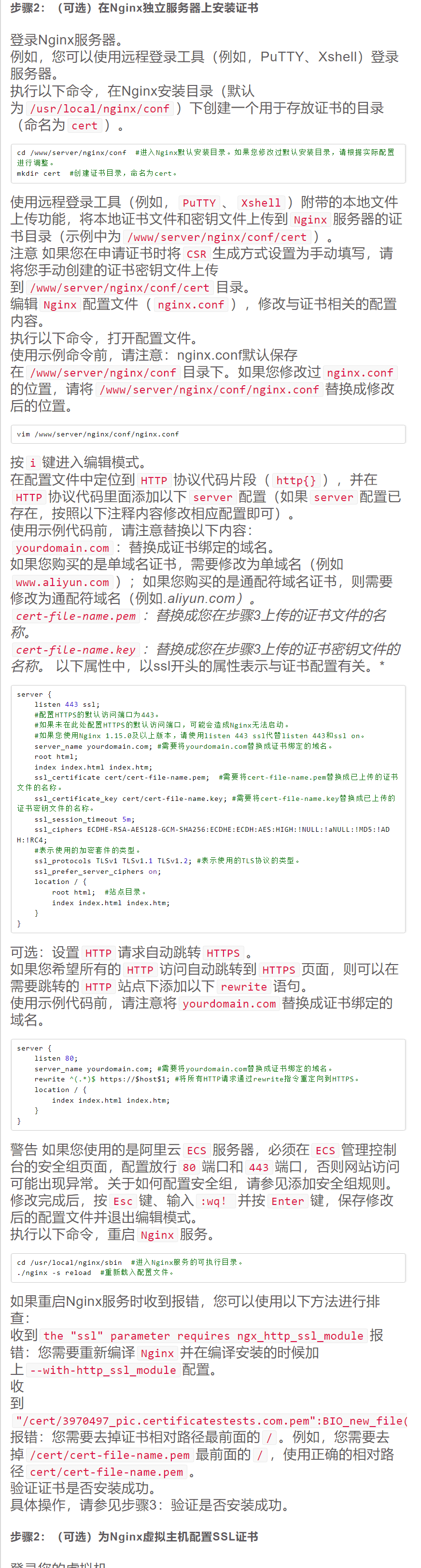
4.如何配置https?



cd /www/server/nginx/conf #进入Nginx默认安装目录。如果您修改过默认安装目录,请根据实际配置进行调整。
mkdir cert #创建证书目录,命名为cert。
vim /www/server/nginx/conf/nginx.conf
server {
listen 443 ssl;
#配置HTTPS的默认访问端口为443。
#如果未在此处配置HTTPS的默认访问端口,可能会造成Nginx无法启动。
#如果您使用Nginx 1.15.0及以上版本,请使用listen 443 ssl代替listen 443和ssl on。
server_name yourdomain.com; #需要将yourdomain.com替换成证书绑定的域名。
root html;
index index.html index.htm;
ssl_certificate cert/cert-file-name.pem; #需要将cert-file-name.pem替换成已上传的证书文件的名称。
ssl_certificate_key cert/cert-file-name.key; #需要将cert-file-name.key替换成已上传的证书密钥文件的名称。
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
#表示使用的加密套件的类型。
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #表示使用的TLS协议的类型。
ssl_prefer_server_ciphers on;
location / {
root html; #站点目录。
index index.html index.htm;
}
}
server {
listen 80;
server_name yourdomain.com; #需要将yourdomain.com替换成证书绑定的域名。
rewrite ^(.*)$ https://$host$1; #将所有HTTP请求通过rewrite指令重定向到HTTPS。
location / {
index index.html index.htm;
}
}
cd /usr/local/nginx/sbin #进入Nginx服务的可执行目录。
./nginx -s reload #重新载入配置文件。
server {
listen 80;
server_name localhost;
location / {
index index.html index.htm;
}
}
server {
listen 443 ssl;
server_name localhost;
root html;
index index.html index.htm;
ssl_certificate cert/cert-file-name.pem; #需要将cert-file-name.pem替换成已上传的证书文件的名称。
ssl_certificate_key cert/cert-file-name.key; #需要将cert-file-name.key替换已上传的证书密钥文件的名称。
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
index index.html index.htm;
}
}
RewriteEngine On
RewriteCond %{HTTP:From-Https} !^on$ [NC]
RewriteCond %{HTTP_HOST} ^(www.)?yourdomain.com$ [NC] #需要将yourdomain.com替换成证书绑定的域名。
RewriteRule ^(.*)$ https://www.yourdomain.com/$1 [R=301,L] #需要将yourdomain.com替换成证书绑定的域名。






















 2098
2098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








