前言
昨晚偶然间看到一篇介绍记笔记工具以及如何美化的视频,突发奇想我打算也写一篇记录一下自己的美化过程,并会把自己使用的插件,样式文件等提供在下方,觉得不错得可以直接拿去使用,只希望观众能够一键3连,这对我而言将会是莫大得鼓励。下面快速开始。
如今,写笔记得工具多不胜数,word、语雀等这些都比较常用,接下来我来介绍一款大家经常使用、耳熟能详得神器——Typora。
有人说:有一种爱情是一触即发。看到Typora的第一眼,我就爱上了它。它没有专业软件那么复杂而难以上手的功能,却也没有为了简洁而妥协到难以使用,它的每一寸肌肤都恰到好处,与它相处的每一刻都十分愉悦。
typora这款软件正如以上所说,它简单而强大,并且免费 这里给出下载地址: 点我前去下载Typora
使用说明
Typora使用得是markdown语法,如果此前得你还不会使用markdown记笔记,怎么说 先去入个门吧 很简单。
够日常得基本使用了 Markdown 教程 | 菜鸟教程 我们也可以在文章编辑页面插入HTML语法,奈斯!
定义样式
Typora的定义就是极简,如果你是一位极简用户,完全不需要自定义它的样式,默认就够使用了。而我则算是一位半极简用户,我将定义我的文章样式并且分享出来源文件。当然你也可以根据自己的喜好去修改,不过需要建立在你对HTML、CSS 有一定的了解与使用。下面是我界面的样子

文件下载
我的文件下载地址:https://pan.baidu.com/s/1LmP3Gixxexhn25gelcXG2Q 提取码:kpse 文件详情
base.css.zip ----typora基础样式压缩包
newsprint.css.zip ----主题样式压缩包
pandoc-2.9.2-windows-x86_64.msi ----扩展插件
PicGo-Setup-2.3.0-x64.exe ----一款上传图片到图床的工具
使用说明
1、将上述压缩包通通解压
2、替换Typora的basc.css 路径如下
安装目录\Typora\resources\style
3、替换newsprint.css 路径如下
C:\Users\用户名\AppData\Roaming\Typora\themes
4、将Typora的主题切换为newsprint 重启即可
5、如果后续你想继续改进,只需再这两个文件中修改添加
扩展插件
Typora编辑的格式是md文件,有时我们可能需要把md文件转换成word、html文件。但是Typora暂时无法实现导出为指定格式的文件,所以我们就需要安装pandoc 这个插件 。
使用说明
菜单文件–> 导出–>选择你要导出的文件格式
模板
这里提供一个html的生成模板,在文件–>偏好设置–>导出–>HTML设置。
在head中添加
<meta charset="UTF-8">
<meta name="author" content="Mr.前度">
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/imageviewer/0.1.0/viewer.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.slim.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/imageviewer/0.1.0/viewer.min.js"></script>
在body中添加
<hr>
<b><i>The End~~</i></b>
<br>
<p class="qd-footer">Author:<a href="tencent://message/?uin=2013498006" class="qd-qq">前度</a> | QQ:2013498006 </p>
<!-- | <a href="https://blog.csdn.net/qd2013498006/rss/list" target="_blank" class="qd-csdn">解锁更多文章</a> -->
<style>
.qd-footer:hover,
.qd-qq:hover,
.qd-csdn:hover {
color: rgb(168 54 117);
}
.qd-qq,
.qd-csdn {
text-decoration: none;
color: rgb(90, 94, 97);
}
</style>
<script>
$(function() {
$('img').viewer(options = {
"navbar": false,
"title": false,
"toolbar": false
})
})
</script>
图床配置
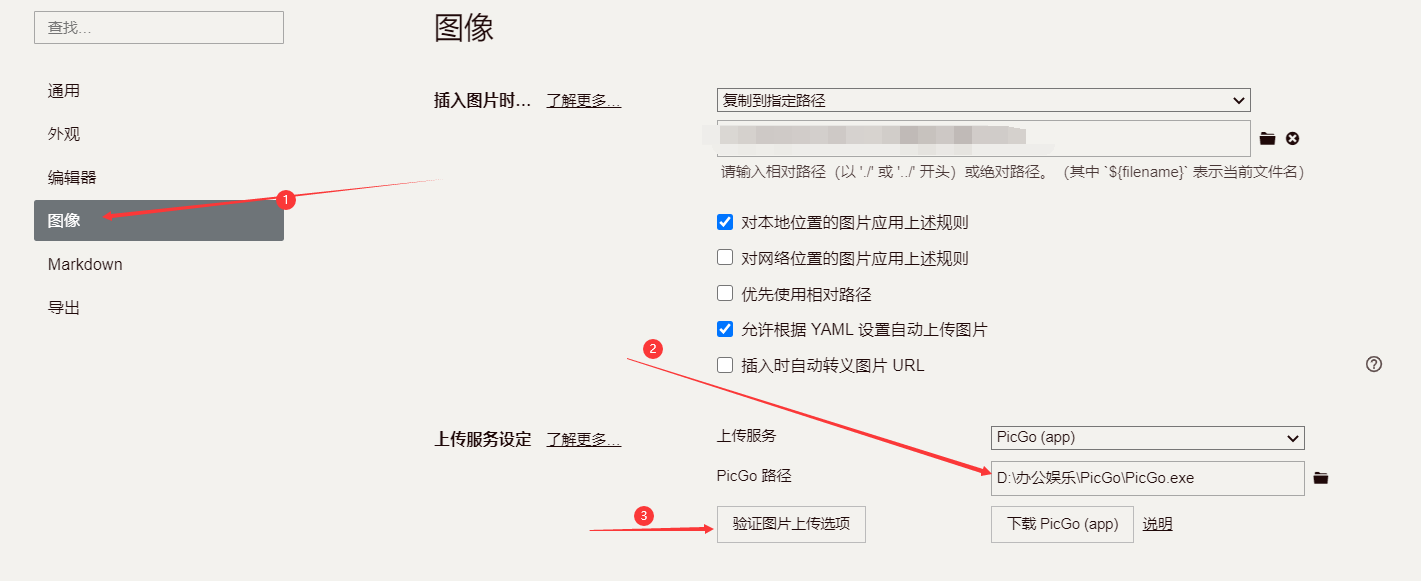
在Typora中,它是不保存文件中的图片的,如果你要把这个文件上传或者发给别人,需要把图片一起打包,异常麻烦。所以就采用使用图床的方法来解决这个问题
使用PicGo这个工具,你只需粘贴图片到文件中,这个工具会自动的把图片上传到配置好的图床中。下面看看使用步骤
1、新建一个图床
这里我使用gitee仓库作为存放图片的地址,需要新建图片,并且设置为公开,配置token 这些直接百度的到,路径:在gitee个人页面->【设置】->【私人令牌】->【生成新令牌】即可。生成完成后记得及时保存,不在细说了。
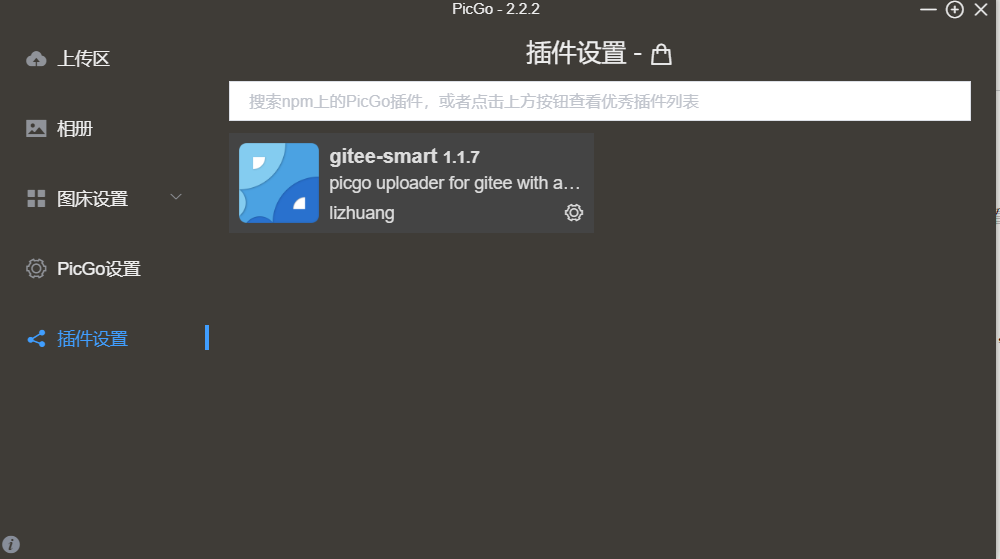
2、安装icGo工具插件 gitee-smart

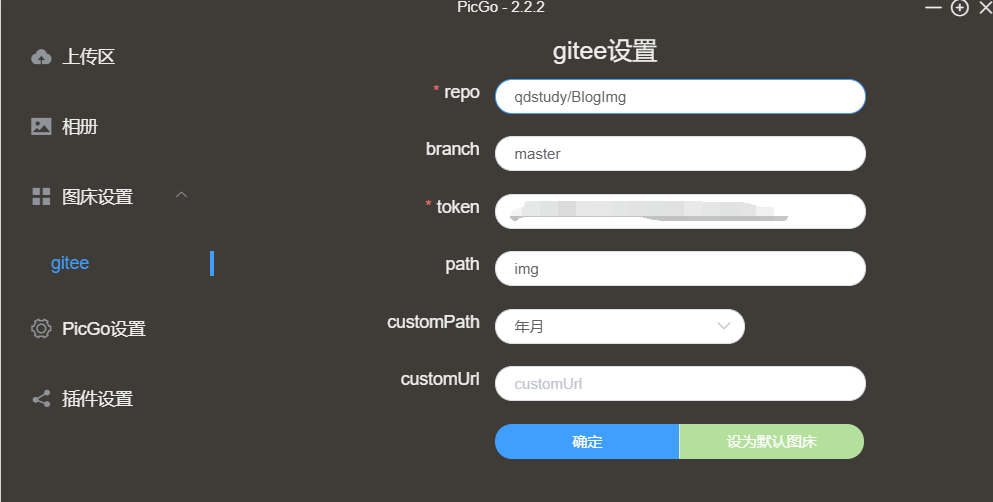
3、在PicGo中配置图床地址信息

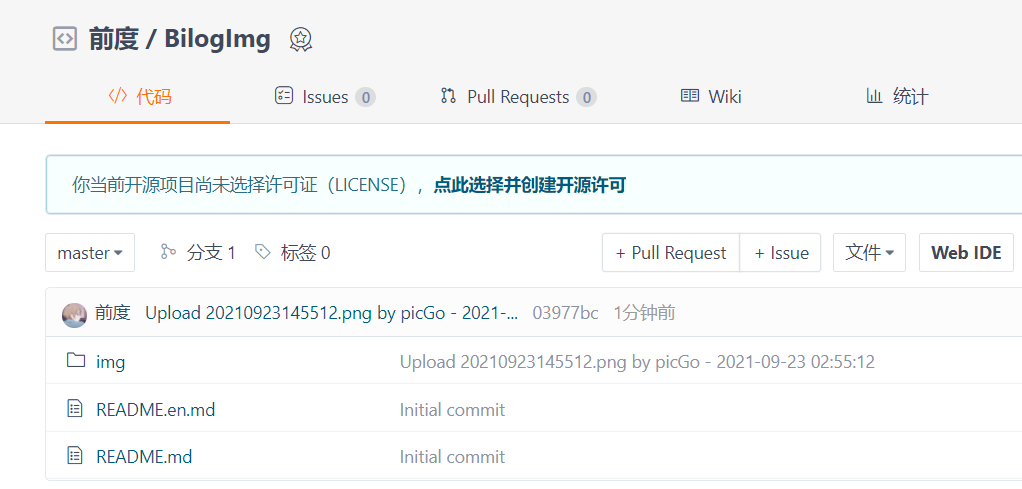
我的gitee仓库目录

4、使用typora测试

出现success字样即代表成功。 就先写这么多吧~~





















 1647
1647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








