JSON格式数据

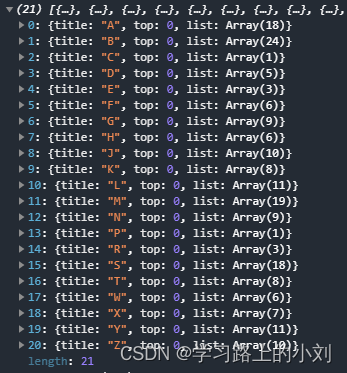
方法使用后的数据展示

//a-b排序
Object.values(this.classifyFn('JSON对象', '字段名')).sort((a, b) => a.title < b.title ? -1 : a.title > b.title ? 1 : 0)
classifyFn(arr, key) {
return arr.reduce((obj, cur) => {
let currenKey = cur[key] //获取指定的分类条件
let isNewKey = !(currenKey in obj) //判断obj中是否存在相同的key
obj[currenKey] = {
title: cur['pinyin'],
top: 0,
// isActive: true,
// list: [el]
list: isNewKey ? [cur] : [...obj[currenKey].list, cur]
}
return obj
}, {})
},





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








