标准盒模型与怪异盒模型的区别
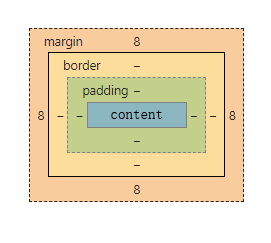
在了解这两种盒模型的区别之前首先我们要先了解什么是盒模型(box-mold),盒模型顾名思义就是在css中的盒子,把HTML的元素封装成盒子用来设计和布局时使用,盒模型中又包含了以下几个元素:
(1)内容(content) (2)填充(padding)
(3)边框(border) (4)边距(margin)

详细说明:
内容(content):盒子的内容,主要用来显示文字和图像。
填充(padding):也叫内边距,用来清除内容周围的区域,它是透明的。
边框(border):围绕在内边距和内容外的边框,盒子的外壳。
边距(margin):也叫外边距,用来清除边框外的区域,它跟填充一样都是透明的。
为了方便理解我们可以把盒模型比喻成一箱酸奶,内容就是箱子里的酸奶,内边距就是酸奶与箱子之间的泡沫板,边框就是我们的箱子,外边距就是我们从一箱酸奶到另一箱酸奶之间的距离。
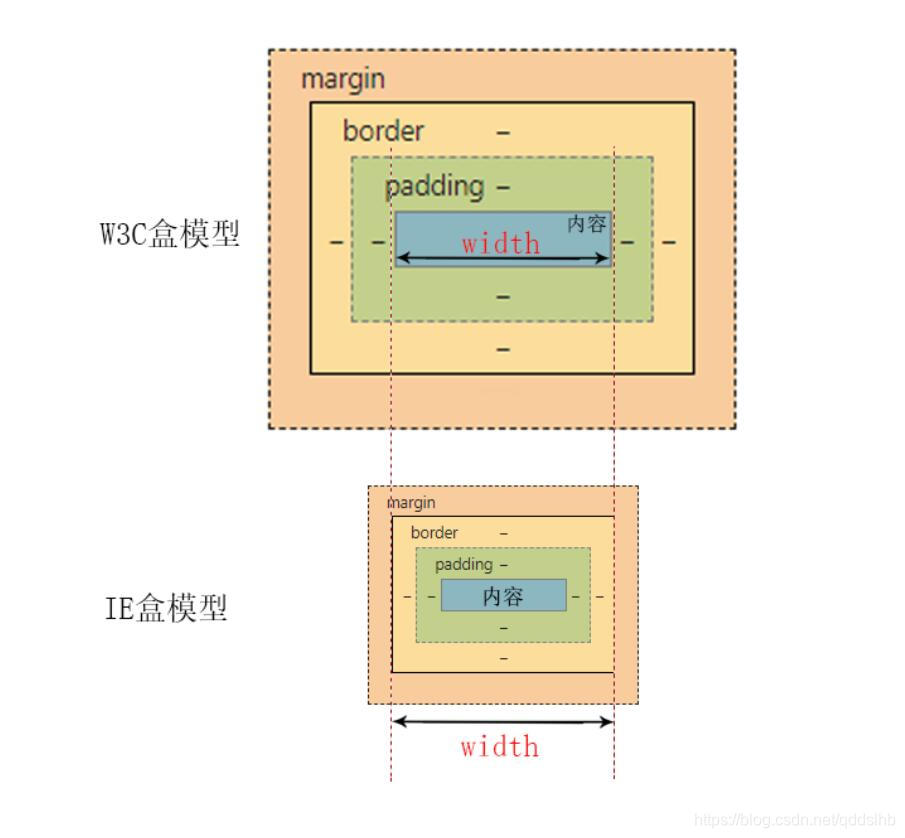
标准盒模型
标准盒模型就是W3C的标准盒子模型
内盒尺寸(大小)=width+padding+border
外盒尺寸(空间尺寸)= width+padding+border+margin
怪异盒模型
怪异盒模型就是IE盒模型
内盒尺寸(大小)=width
外盒尺寸(空间尺寸)= width+ margin
知道这些之后怪异盒模型与标准盒模型的区别显而易见了,它们两个宽度相加的属性是一样的。不过在IE中content的宽度包括padding和border这两个属性。如下图所示:

知识拓展:
标准盒模型和怪异盒模型之间的转换:box-sizing : content-box/boeder-box/inherit ;
当为content-box时,将采取标准模式进行解析计算;
当为border-box时,将采取怪异模式解析计算;
当为inherit时,将从父元素来继承box-sizing属性的值;
逆战班





















 593
593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








