一.图形特效
(一)特效的实现方式
在Android中,提供了3种方式实现特效,setXXX方法,postXXX和preXXX()方法。
1.setXXX方法用于直接设置Matrix的值,每使用一次setXXX()方法,整个的Matrix都会变掉。
2.postXXX方法用于采用后乘的方式为Matrix设置值,可以连续多次使用post完成多个变换
3.preXXX方法用于采用前乘的方式为Matrix设置值,使用preXXX方法的设置操作最先发生.
(二)特效的表现形式
1.旋转:setRotate(float dgrees,float px,float py)
px、py为旋转的轴心
2.缩放:setScale(float sx.float sy)
sx和sy用于指定x轴和轴y轴的缩放比例
Android提供了android.graphics.Matrix类的seetScale(),postScale()和preScale()方法可对图像进行缩放.这三个方法除了方法名不同外,其它的语法格式均相同
3.倾斜 setSkew (float kx.float ky)
ky和ky用于指定x轴和轴y轴的倾斜量
Android提供了android.graphics.Matrix类的setSkew()(),postSkew ()和preSkew()方法可对图像进行倾斜.这三个方法除了方法名不同外,其它的语法格式均相同
setSkew (float sx,float sy,float px,float py)
px 和py是以它们为轴心进行倾斜
4.平移 setTranslate (float dx.float dy)
dy和dy用于指定移动到的位置的x和y的坐标
Android提供了android.graphics.Matrix类的setTranslate (),postTranslate ()和 preTranslate ()方法可对图像进行平移.这三个方法除了方法名不同外,其它的语法格式均相同
二.BitmapShader渲染图像
在android中BitmapShader类主要用来渲染图像,如果需要将一张图片裁剪成椭圆或者圆形等 形状显示到屏幕上时,就可以使用BitmapShader类来实现,使用BitmapShader类来渲染图像的
基本步骤如下
创建BitmapShader类的对象, 通过Paint的setShader()方法来设置渲染对象. 在绘制图像时,使用已经设置了setShader()方法的画笔.
三.下面是一个图形特效控制的一个示例
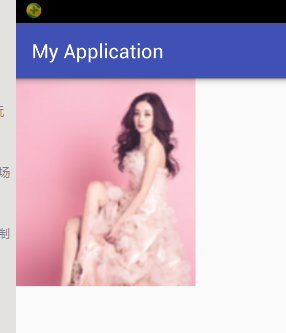
程序通过按键来控制图像的放大缩小、旋转、倾斜。
(一)自定义的View的代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
(二)调用类
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
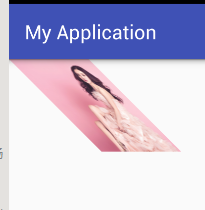
程序通过W键控制放大后的效果:
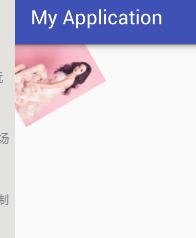
程序通过D键控制倾斜后的效果:

程序通过X键控制旋转后的效果:























 2527
2527

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








