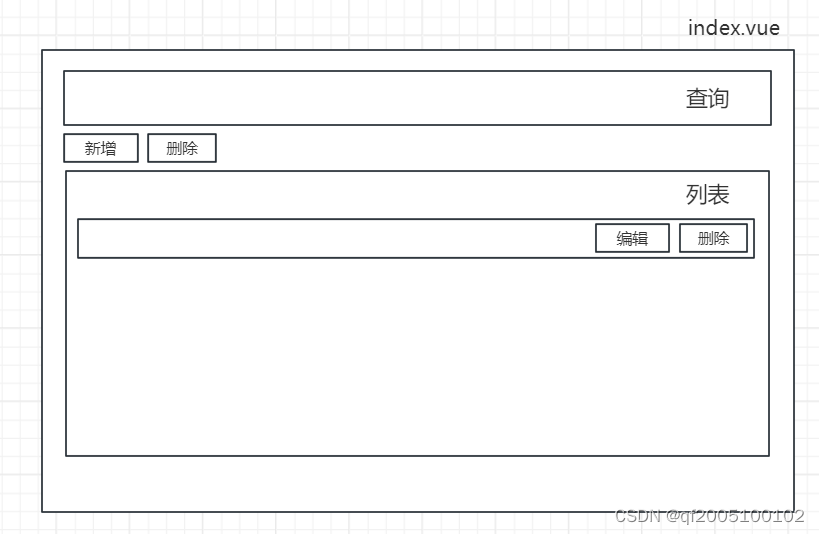
index.vue文件

逻辑:拿一个数据对象push到数组中(前端逻辑)
实际:把数据对象传给后端即可,列表是由前端请求后端数据进行展示
分析:数据对象从哪里来?-- 页面用户输入
步骤:编写前端页面,在页面点击提交按钮,发送后端post请求
1.找到新增按钮身上的方法

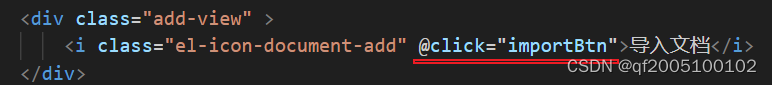
// 导入按钮
importBtn() {
this.$nextTick(() => {
this.$refs.addTool.dialogTableVisible = true // 显示组件
this.$refs.addTool.isDisabled = false
this.keyWord = '';
this.isroleAdd = true;
})
},
2.可以看出添加页面是一个组件,点击按钮时显示这个组件;编辑页面同理
// 导入按钮
importBtn() {
this.$nextTick(() => {
this.$refs.addTool.dialogTableVisible = true // 显示组件
this.$refs.addTool.getdata(id);
})
},
3.编写页面组件,发送请求
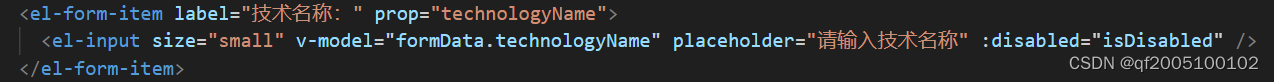
- 表单项如下:

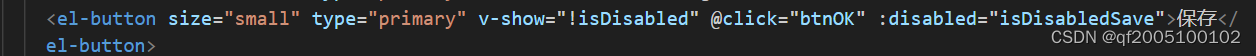
- 提交按钮

btnOK() {
this.$refs.deptForm.validate(val => {
if(val) {
var params = {
technologyName: this.formData.technologyName,
technologyInfo: this.formData.technologyInfo,
content: this.formData.content,
fileName: this.formData.fileName, //文件上传
fileUrl: this.formData.fileUrl,
iconUrl: JSON.stringify(this.arrImg),
}
if(!this.formData.id) {
// add
this.http
.post(this.api.advancedTechnology.post_addAdvancedTechnology, params)
.then(res => {
if (res.code == 200) {
this.$message({
message: res.message,
type: 'success'
});
this.$parent.getDocumentList();
this.dialogTableVisible = false
this.isroleAdd = false;
}else if(res.code == 201){
this.$message({
message: res.message,
type: 'warning'
});
}else {
this.$message({
message: res.message,
type: 'error'
});
}
})
} else {
// edit
this.http
.put(this.api.advancedTechnology.put_editAdvancedTechnology,
{...params,
id: this.formData.id,
creator: this.formData.creator,
fileUrl: this.zhongjianliang == this.fileObject.url ? this.zhongjianliang : this.fileObject.url
})
.then(res => {
if (res.code == 200) {
this.$message({
message: res.message,
type: 'success'
});
this.$parent.getDocumentList();
this.dialogTableVisible = false
this.isroleAdd = false;
}else if(res.code == 201){
this.$message({
message: res.message,
type: 'warning'
});
}else {
this.$message({
message: res.message,
type: 'error'
});
}
})
}
}
})
}
添加成功,提示操作成功,刷新列表





















 4199
4199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








