代码片段设置
前端代码编辑工具–vscode
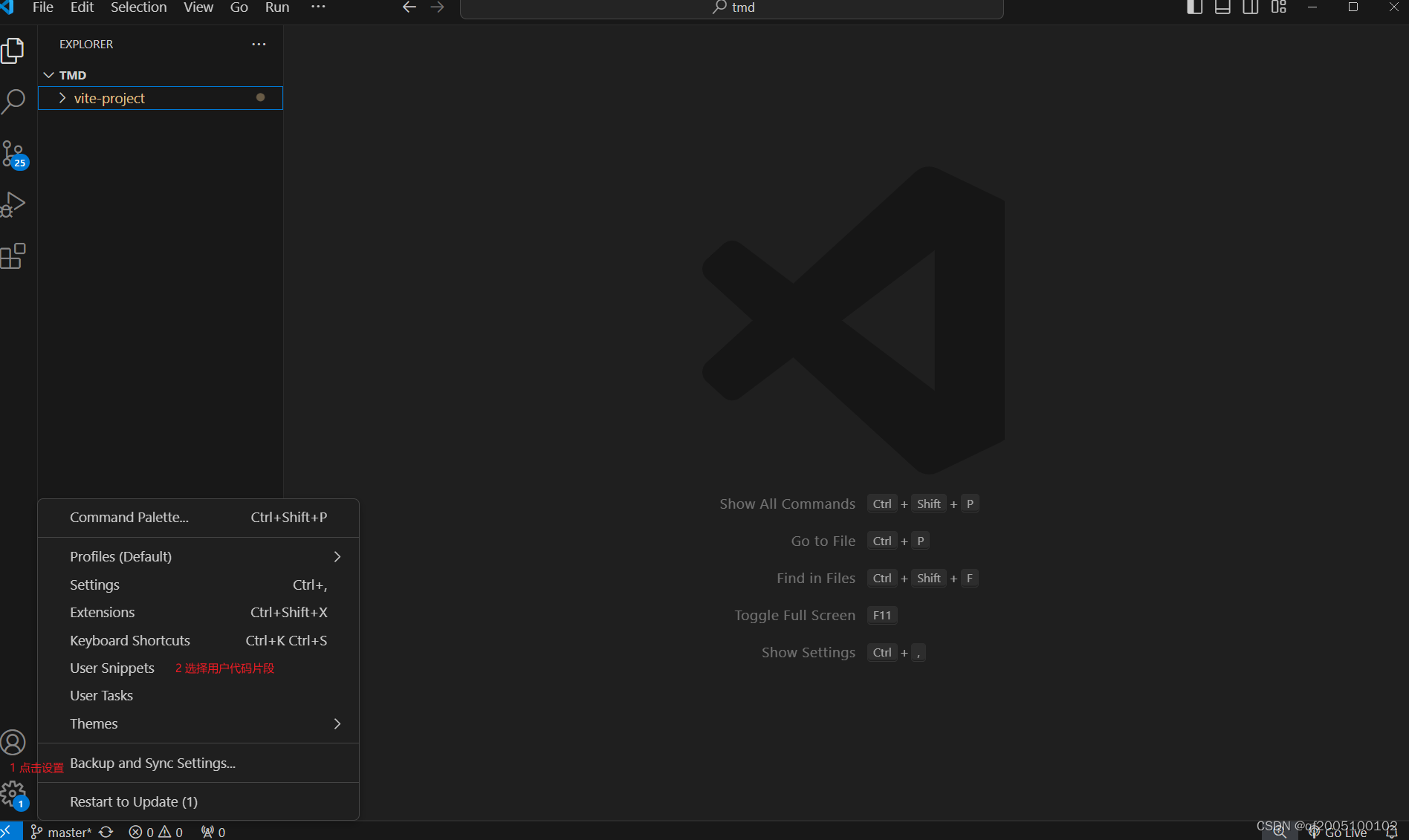
1.打开设置,选择用户代码片段

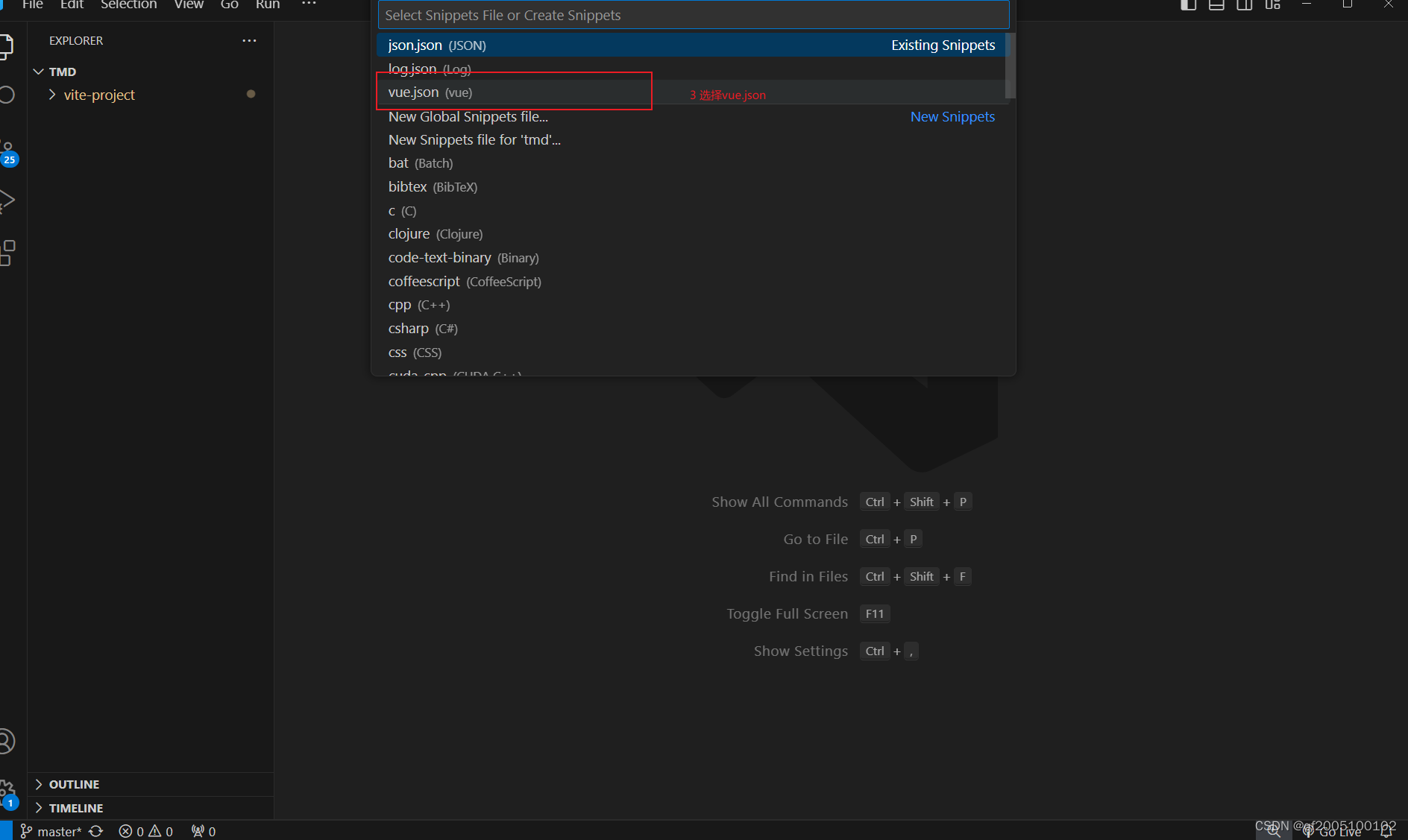
2.选择vue.json

3.在vue.json文件中插入下面代码
{
"vue2-sass:初始化代码": {
"prefix": "vue2-sass",
"body": [
"<template>",
" <div>",
" ${1:}",
" </div>",
"</template>",
"",
"<script>",
" export default {",
" ${2:}",
" }",
"</script>",
"",
"<style lang=\"scss\" scoped>",
" ${3:}",
"</style>"
],
"description": "vue2-sass:初始化代码"
}
}
4.在.vue文件中输入vue2-sass,点击回车即可以输出该段代码
<template>
<div>
</div>
</template>
<script>
export default {
}
</script>
<style lang="scss" scoped>
</style>





















 559
559

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








