Dplayer是一款上手简单,功能强大的HTML5视频播放器,我们可以使用它,快速在普通HTML、Vue、React中实现视频播放的功能需求。Dplayer同时也提供了目前各大视频站都在使用的弹幕功能,让我们的视频功能更加丰富有趣。如何使用Dplayer在Vue3中实现视频播放及弹幕功能。
一、安装
使用npm
npm i dplayer -S
使用yarn
yarn add dplayer
二、在Vue3组件中,准备一个ref容器
<div ref="videoRef" class="player" />
三、在setup中获取绑定ref
这里我们需要用到vue3提供的ref方法
<script lang="ts">import { defineComponent,ref } from 'vue'export default defineComponent({ setup () { const videoRef = ref() // 获取视频容器 //此处我们可以进行播放器的初始化 return { videoRef } }})</script>
四、使用Dplayer做视频对象的初始化
当我们在setup中采用ref拿到视频容器节点之后,就可以调用Dplayer来实例化一个视频播放对象
<script lang="ts">import { defineComponent,ref } from 'vue'import Dplayer from 'dplayer'export default defineComponent({ setup () { const videoRef = ref() // 获取视频容器 new Dplayer({ //初始化视频对象 container:videoRef.value, //指定视频容器节点 video:{ url:video.url, // 指定视频播放链接 pic:video.cover // 指定视频封面图 } }) return { videoRef } }})</script>
五、为视频加入弹幕
Dplayer提供了很多的配置及事件,允许我们按需对视频作出相应的控制,例如:
hotkey 开启热键,支持快进、快退、音量控制、播放暂停
preload 视频预加载控制
playbackSpeed 可选播放速度
subtitle 外挂字幕
subtitle.url 字母链接
danmuku 弹幕配置
.....
可以通过调整Dplayer实例配置的方式,为其增加弹幕功能
new Dplayer({ //初始化视频对象 container:videoRef.value, //指定视频容器节点 video:{ url:video.url, // 指定视频播放链接 pic:video.cover // 指定视频封面图 }, danmuku:{ addition:video.danmuurl //配置弹幕接口路径 }})
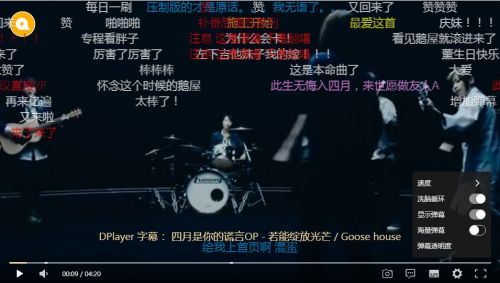
六、呈现最终效果






















 3264
3264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








