该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
phpStudy+ Vscode +Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
原生PHP++ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
PHP毕设帮助,指导,本源码(见文末),调试部署
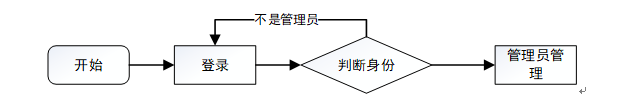
3.4系统流程分析
系统流程,用户需要登录进入系统,未注册过的用户需要在输入必填的信息之后注册成功然后登录系统,管理员在后台登录进入可以对用户进行修改管理。使用一些较为稳定的技术总结成一个系统的开发设计过程,是设计与实现各个功能模块的基本技术,这些是每个功能模块能够顺利进行的重要保证。

图3.1系统流程图
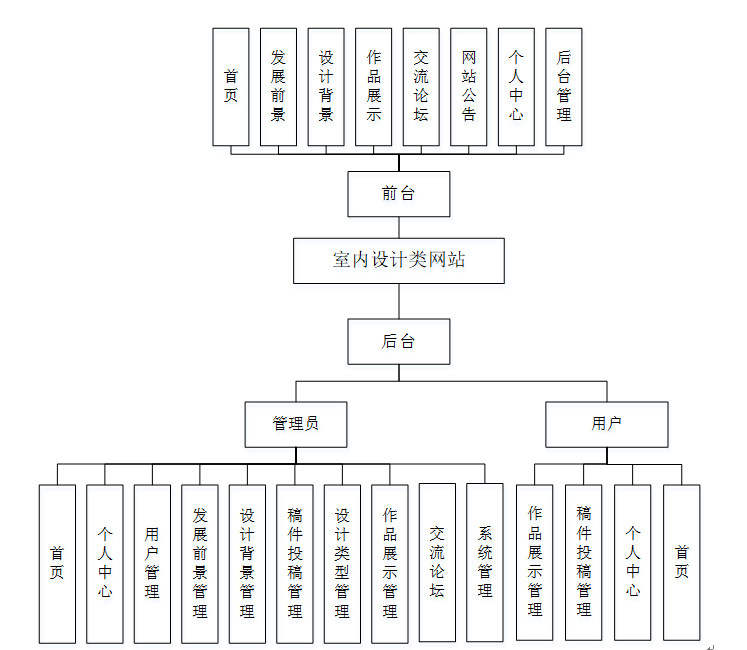
4.1软件功能模块设计
系统整功能如下图所示:

图 4-1 系统总体功能模块图
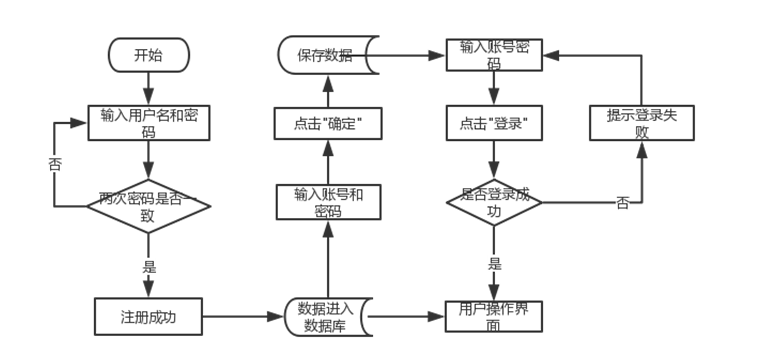
4.2登录注册模块
用户要通过填写自己的账号和密码进入系统,如果用户没有登录的账号需要先进行注册用户在注册页面输入账号和密码,点击注册,按要求输入注册表所要的信息,登录密码和确认密码,电话和qq号可填可不填,点击注册后,系统先判断用户输入的“密码”和“确认密码”是否一致,如果不一致,用户需重新输入;如果一致则注册成功,然后输入刚才注册的个人账号和密码点击“登录”按钮,显示“登录中请稍后”,如果登录信息正确则系统跳转进闲置商品列表界面;如果登录信息错误则显示“登录失败”登录注册算法流程图如图4.2登录注册流程图所示。

图4-2登录注册流程图
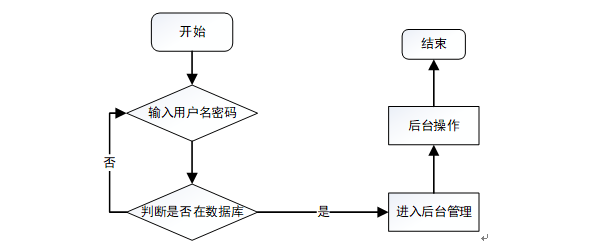
Web后台端管理员登入正确可以查看用户修改用户信息,查看订单等操作;如果输入错误,则无反馈重新登录。如图4-3后台管理流程图所示

图4-3后台管理流程图
5.1系统功能模块
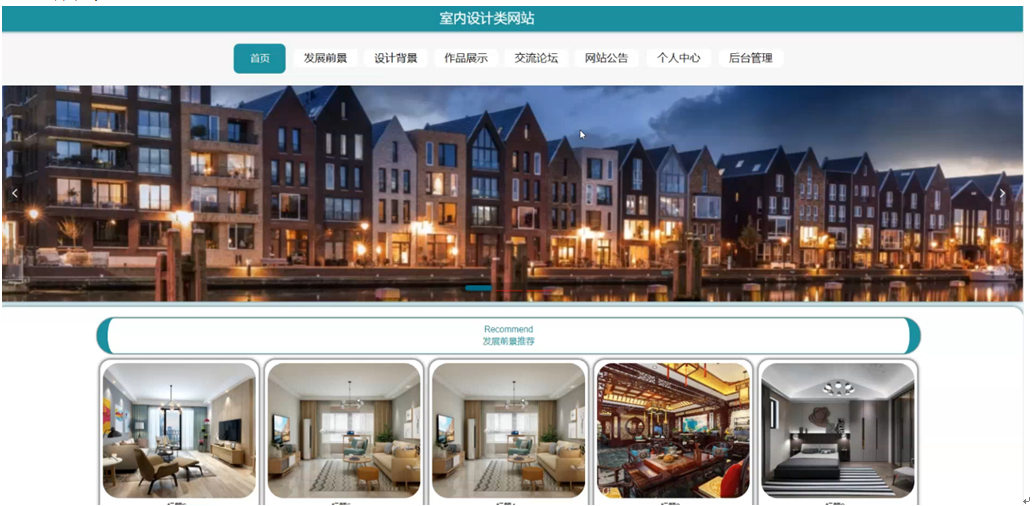
室内设计类网站,在网站首页可以查看首页、发展前景、设计背景、作品展示、交流论坛、网站公告、个人中心、后台管理等内容,并进行详细操作;如图5-1所示。

图5-1网站首页界面图
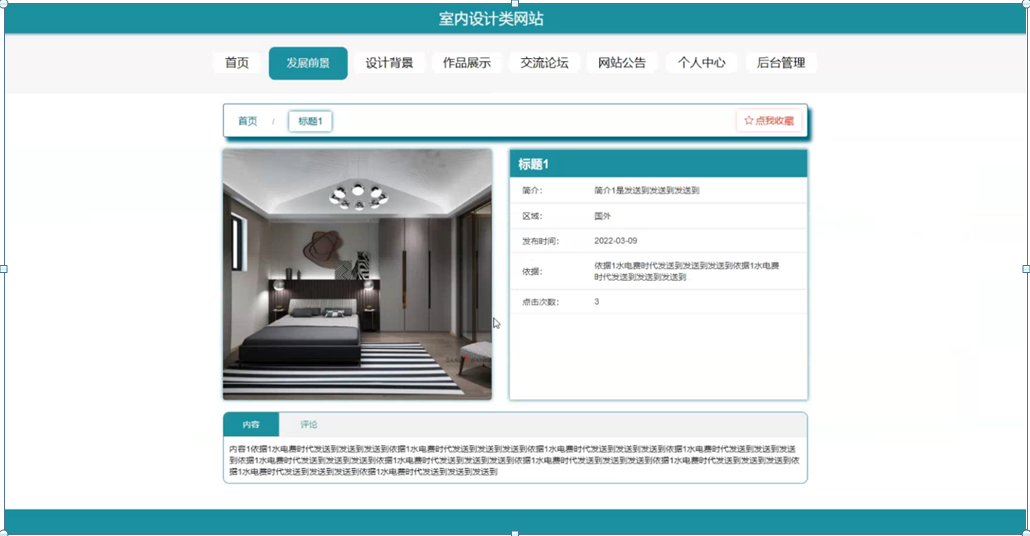
发展前景,在发展前景页面可以查看标题、图片、简介、区域、发布时间、依据、点击次数、内容等信息,并进行评论,收藏操作,如图5-2所示。

图5-2发展前景界面图
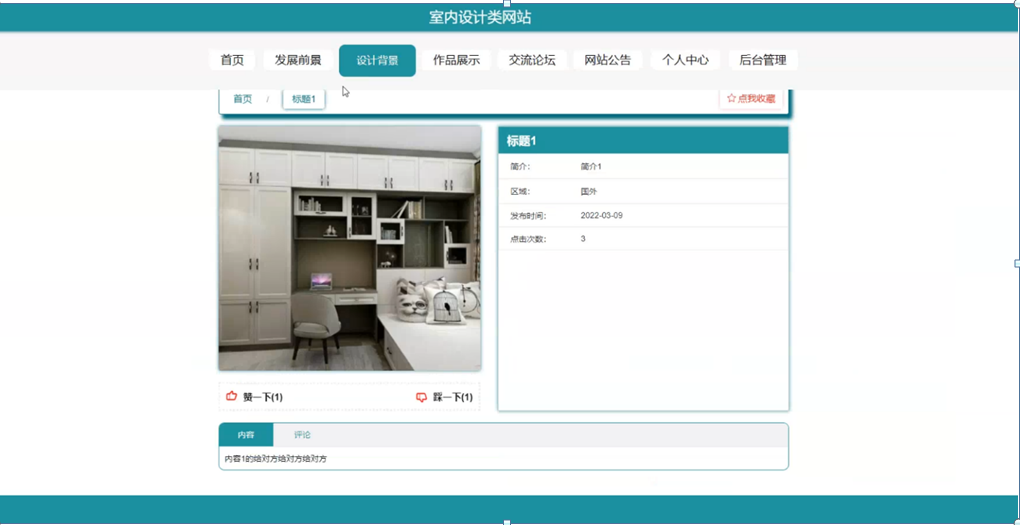
设计背景,在设计背景页面可以查看标题、图片、简介、区域、发布时间、点击次数、内容等信息,并进行评论和收藏操作,如图5-3所示。

图5-3设计背景界面图
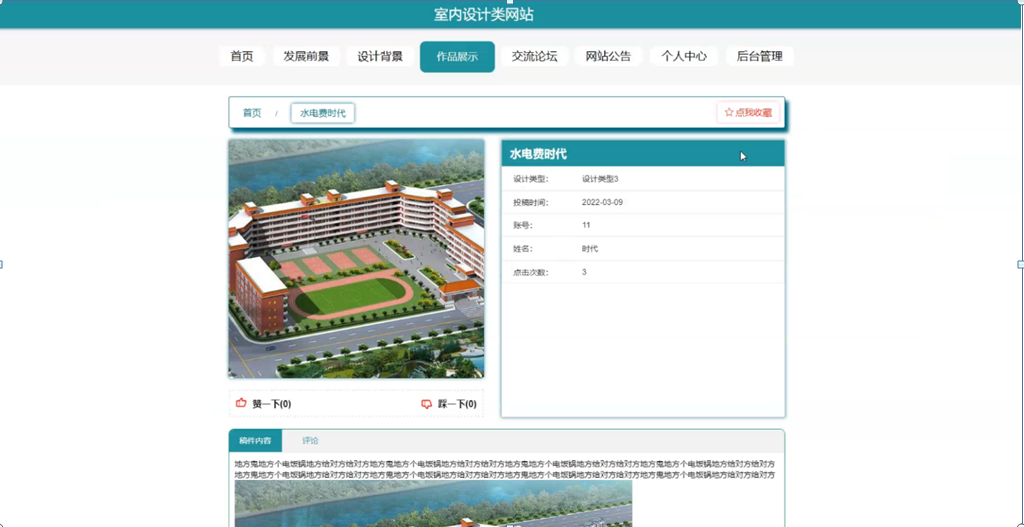
作品展示,在作品展示页面可以查看标题、图片、设计类型、投稿时间、账号、姓名、点击次数、稿件内容等信息,并进行评论和收藏操作,如图5-4所示。

图5-4作品展示界面图
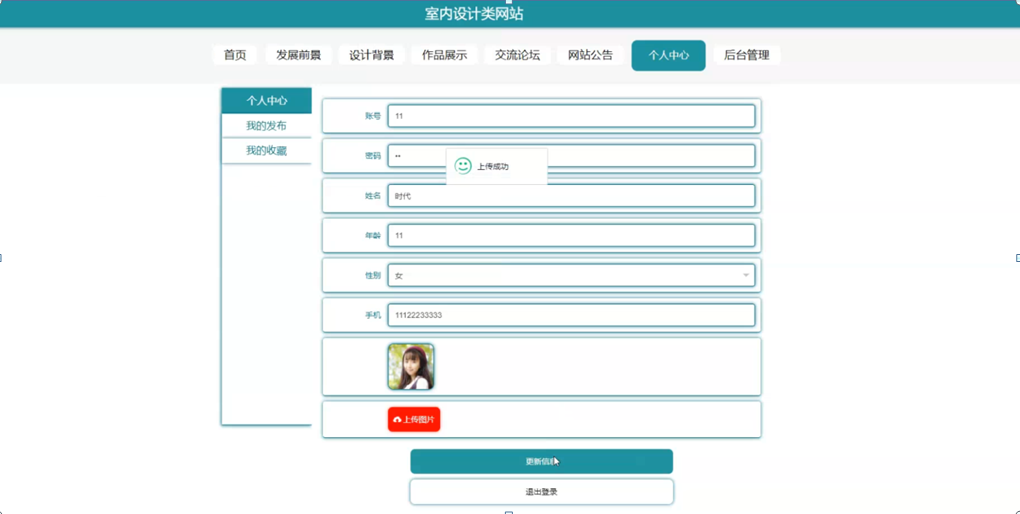
个人中心,在个人中心页面通过填写账号、密码、姓名、年龄、性别、手机、上传图片等内容进行更新信息,还可以根据需要对我的发布,我的收藏进行详细操作,如图5-5所示。

图5-5个人中心界面图
5.2后台功能模块
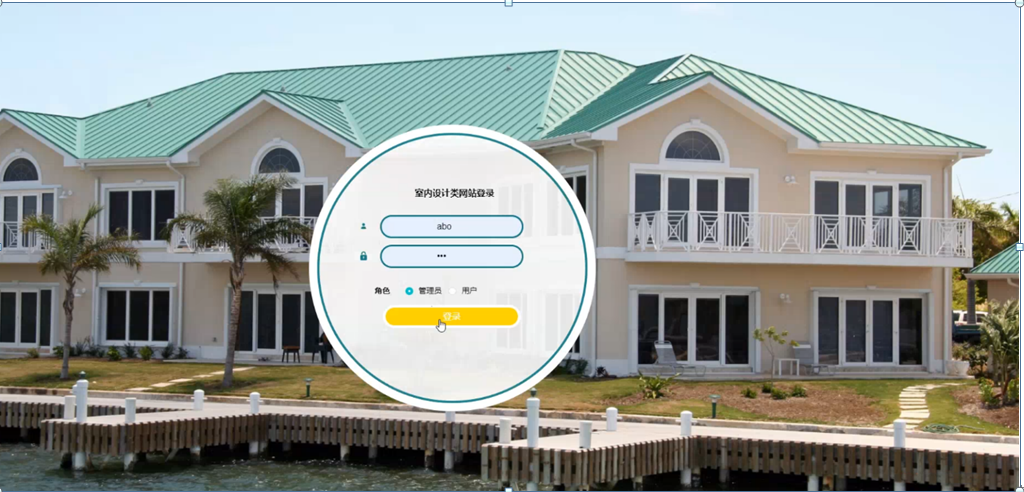
后台登录,管理员和用户进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-6所示。

图5-6后台登录界面图
5.2.1管理员功能
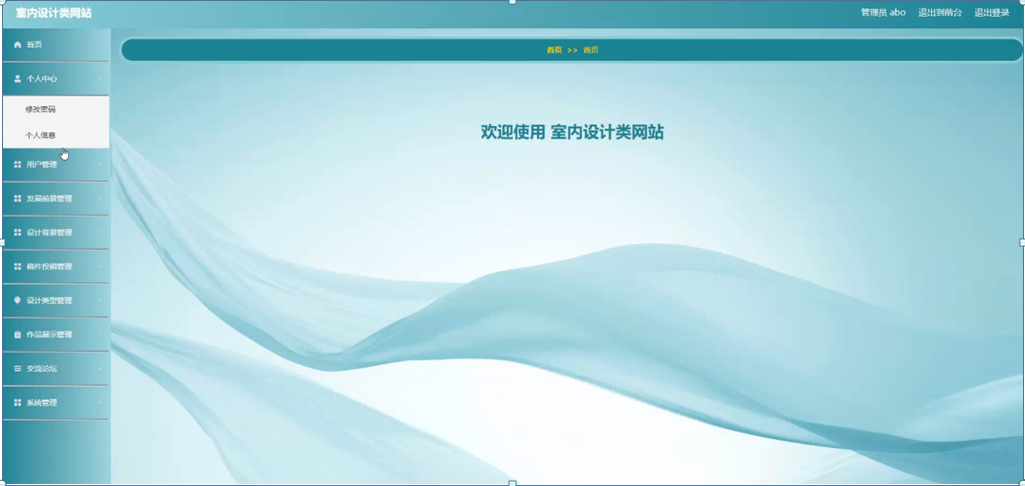
管理员登录系统后,可以对首页、个人中心、用户管理、发展前景管理、设计背景管理、稿件投稿管理、设计类型管理、作品展示管理、交流论坛、系统管理等功能进行相应的操作管理,如图5-7所示。

图5-7管理员功能界面图
用户管理,在用户管理页面可以对索引、账号、姓名、年龄、性别、手机、图片等内容进行详情,修改和删除等操作,如图5-8所示。

图5-8用户管理界面图
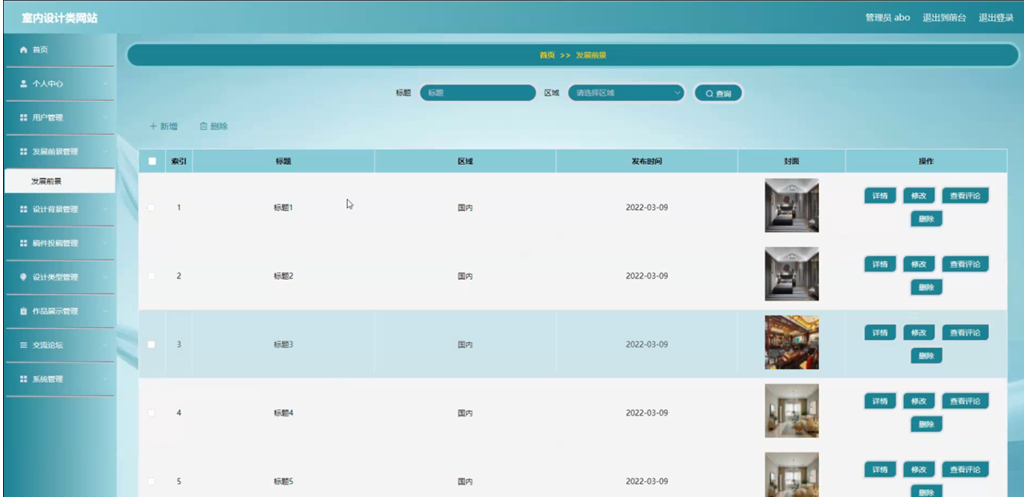
发展前景管理,在发展前景管理页面可以对教师索引、标题、区域、发布时间、封面等信息进行详情,修改,查看评论和删除等操作,如图5-9所示。

图5-9发展前景界面图





















 96
96











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








