在使用VScode学习 VUE 时经常会敲一些重复性的代码,这使我们很烦,所以我们可以选择添加模板来快速生成基础代码。
-
首先我们点击设置选择 “用户代码片段”

-
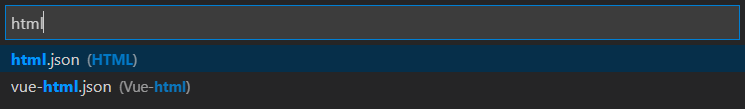
接着,在弹出的框当中输入 html 选择 html.json。

-
里面会有一大堆注释,不过我觉得你看不懂,因为我也看不懂,注释的大概意思就是教你如何编写模板,将里面的内容全部删掉只剩一对大括号。

-
然后输入以下代码片段,当然了,你也可以根据你的偏好来排版。
{ "vue_learn_template":{ // 生成指令 "prefix": "!vue", "body": [ "<!DOCTYPE html>", "<html lang=\"en\">", "<head>", "\t<meta charset=\"UTF-8\">", "\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">", "\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">", "\t<title>Document</title>", "</head>\n", "<body>", "\t<div id =\"app\">\n\n\t</div>", "</body>\n", "<!-- Vue.js 文件路径 -->", "<script src=\"../js/vue.js\"></script>", "<script>", "\tconst app = new Vue({", "\t\tel: '#app',", "\t\tdata: {\n\t\t\t\n\t\t},", "\t });", "</script>\n", "</html>" ], "description": "vue学习时创建文件的模板" // 模板的描述 } } -
最后新建一个 html 文件输入 !vue 敲回车,就会出现以下代码片段。























 815
815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








