目录
一、BOM介绍
BOM ( BrowserObject Model ) 即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互
的对象,其核心对象是window。
BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是
Netscape浏览器标准的一部分。
BOM与DOM的区别:
| DOM | BOM |
| 文档对象模型 | 浏览器对象模型 |
| DOM就是把「文档」当做一个「对象」来看待 | 把「浏览器」当做一个「对象」来看待 |
| DOM的顶级对象是document | BOM的顶级对象是window |
| DOM主要学习的是操作页面元素 | BOM学习的是浏览器窗口交互的一些对象 |
| DOM是 W3C标准规范 | BOM是浏览器厂商在各自浏览器上定义的,兼容性较差 |
1、BOM的构成
window对象是浏览器的顶级对象,它具有双重角色。
1.它是JS访问浏览器窗口的一个接口。
2.它是一个全局对象。定义在全局作用域中的变默、函数都会变成window对象的属性和方法
在调用的时候可以省略window,前面学习的对话框都属于window对象方法,如alert(、prompt()
等。
注意:window下的一个特殊属性window.name
二、window对象常用方法
| 方法名 | 说明 |
| prompt( ) | 显示可提示用户输入的对话框 |
| alert( ) | 显示带有一个提示信息和一个确定按钮的警示框 |
| confirm( ) | 显示一个带有提示信息、确定和取消按钮的对话框 |
| close( ) | 关闭浏览器窗口 |
| open( ) | 打开一个新的浏览器窗口,加载给定 URL 所指定的文档 |
| setTimeout( ) | 在指定的毫秒数后调用函数或计算表达式 |
| setInterval( ) | 按照指定的周期(以毫秒计)来调用函数或表达式 |
1、窗口加载事件
window .onload = function () { }或者
window .addEventListener ( "load" , function ( ) { });window.onload是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文
件、CSS文件等),就调用的处理函数。
注意︰
1.有了window.onload就可以把JS代码写到页面元素的上方,因为onload是等页面内容全部加载完
毕,再去执行处理函数。
2.window.onload传统注册事件方式只能写一次,如果有多个,会以最后一个window.onload为准。
document.addEventListener ( ' DOMContentLoaded' ,function() { } )DOMContentLoaded事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。
如果页面的图片很多的话,从用户访问到onload触发可能需要较长的时间,交互效果就不能实现,必
然影响用户的体验,此时用DOMContentLoaded事件比较合适。
load与DOWContentLoaded的区别
1、load 等页面内容全部加载完毕,包含页面dom元素图片 flash css 等等
2、DOWContentLoaded是DOM 加载完毕,不包含图片 falsh css等就可以执行加载速度比load更快一些
2、window.onresize
window. onresize = function() { }
window.addEventListener ( "resize" , function() { });window.onresize是调整窗口大小加载事件,当触发时就调用的处理函数。
注意∶
1.只要窗口大小发生像素变化,就会触发这个事件。
⒉.我们经常利用这个事件完成响应式布局。window.innerWidth当前屏幕的宽度
根据屏幕宽度隐藏和显示盒子
<style>
div{
height: 300px;
width: 300px;
background-color: red;
}
</style>
</head>
<body>
<script>
//添加尺寸变化事件
window.addEventListener('load',function(){
//获取div
var div = document.querySelector('div');
window.addEventListener('resize',function(){
//获取屏幕尺寸
console.log(window.innerWidth);
console.log('变化了');
if(window.innerWidth <= 800){
//隐藏
div.style.display = 'none';
}else{
//显示
div.style.display = 'block';
}
})
})
</script>
<div></div>
</body>
3、confirm()方法
confirm():将弹出一个确认对话框
语法:
confirm("对话框中显示的纯文本")
示例:
<script type="text/javascript">
var flag=confirm("确认要删除此条信息吗?");
if(flag==true)
alert("删除成功!");
else
alert("你取消了删除");
</script>
confirm()与alert ()、 prompt()区别
1、alert( ):一个参数,仅显示警告对话框的消息,无返回值,不能对脚本产生任何改变
2、prompt( ):两个参数,输入对话框,用来提示用户输入一些信息,单击“取消”按钮则返回null,单击“确定”按钮则返回用户输入的值,常用于收集用户关于特定问题而反馈的信息
3、confirm( ):一个参数,确认对话框,显示提示对话框的消息、“确定”按钮和“取消”按钮,单击“确定”按钮返回true,单击“取消”按钮返回false,因此与if-else语句搭配使用
4、open()方法
语法:
window.open("弹出窗口的url","窗口名称","窗口特征”)
| 属性名称 | 说明 |
| height、width | 窗口文档显示区的高度、宽度。以像素计 |
| left、top | 窗口的x坐标、y坐标。以像素计 |
| toolbar=yes | no |1 | 0 | 是否显示浏览器的工具栏。黙认是yes |
| scrollbars=yes | no |1 | 0 | 是否显示滚动条。黙认是yes |
| location=yes | no |1 | 0 | 是否显示地址地段。黙认是yes |
| status=yes | no |1 | 0 | 是否添加状态栏。黙认是yes |
| menubar=yes | no |1 | 0 | 是否显示菜单栏。黙认是yes |
| resizable=yes | no |1 | 0 | 窗口是否可调节尺寸。黙认是yes |
| titlebar=yes | no |1 | 0 | 是否显示标题栏。黙认是yes |
| fullscreen=yes | no |1 | 0 | 是否使用全屏模式显示浏览器。黙认是no。处于全屏模式的窗口必须同时处于剧院模式 |
5、setTimeout()定时器
语法:
window.setTimeout(调用函数,[延迟的毫秒数]);setTimeout()方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。注意︰
1. window可以省略。
⒉.这个调用函数可以直接写函数,或者写函数名或者采取字符串‘函数名)'三种形式。第三种不推荐3.延迟的毫秒数省略默认是0,如果写,必须是毫秒。
4.因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
示例:
写法1、
setTimeout(function() {
console.log( '时间到了');
},2000);
写法2、
function callback() {
console.log(·爆炸了');
}
setTimeout(callback,3000);
写法3、
setTimeout( ' callback()', 3000);//不提倡这个写法
setTimeout()这个调用函数我们也称为回调函数callback
普通函数是按照代码顺序直接调用。
而这个函数,需要等待时间,时间到了才去调用这个函数,因此称为回调函数。
简单理解︰回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。
以前我们讲的element.onclick =function(){}或者element.addEventListener("click",fn);里面的函数也
是回调函数。
示例:
<body>
<img src="images/ ad.jpg" alt="" class="ad">
<script>
var ad = document.queryselector('.ad ');
setTimeout(function() {
ad.style.display = 'none';
}, 5000);
</script>
</ body>
停止定时器:setTimeout()
window.clearTimeout (timeoutID)clearTimeout()方法取消了先前通过调用setTimeout()建立的定时器。
注意∶
1. window可以省略。
2.里面的参数就是定时器的标识符。
示例:
<body>
<button>点击停止定时器</button>
<script>
var btn = document.querySelector('button');
var timer = setTimeout(function(){
console.log('爆炸了');
},5000);
btn.addEventListener('click', function() {
clearTimeout(timer);
})
</script>
</body>
setlnterval()定时器
语法:
window .setInterval(回调函数,[间隔的毫秒数]);setInterval(方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。
注意︰
1.window可以省略。
⒉这个调用函数可以直接写函数,或者写函数名或者采取字符串'函数名(’三种形式。
3.间隔的毫秒数省略默认是0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数。
4.因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
示例:
<body>
<script>
// 1. setInterval
//语法规范: window.setInterval(调用函数,延时时间);
setInterval(function() {
console.log('继续输出');
},1000);
// 2. setTimeout延时时间到了,就去调用这个回调函数,只调用一次就结束了这个定时器
// 3. setInterval每隔这个延时时间,就去调用这个回调函数,会调用很多次,重复调用这个函数
</script>
< / body>
停止setlnterval()定时器
语法:
window.clearInterval (intervalID);clearInterval()方法取消了先前通过调用setInterval()建立的定时器。
注意∶
1.window可以省略。
2.里面的参数就是定时器的标识符。
示例:
<body>
<button class="begin">开启定时器</button>
<button class="stop">停止定时器</button>
<script>
var begin = document.querySelector( '.begin' );
var stop = document.querySelector( '.stop ');
vartimer= null;//全局变量null是一个空对象
begin.addEventListener('click' , function() {
setInterval(function() {
console.log( '你好 ' );
},1000);
})
stop.addEventListener( 'click' , function() {
clearInterval(timer);
})
</script>
</body>
获取验证码计时器:
<body>
手机号码:<input type="number"> <button>发送</button>
<script>
//按钮点击之后,会禁用disabled 为true
//同时按钮里面的内容会变化,注意button里面的内容通过 innerHTML修改
//里面秒数是有变化的,因此需要用到定时器
//定义一个变量,在定时器里面,不断递减
//如果变量为0 说明到了时间,我们需要停止定时器,并且复原按钮初始状态
var btn = document.queryselector('button');
var time = 3;//定义剩下的秒数
btn.addEventListener( 'click' , functioh() {
btn.disabled = true;
var timer = setInterval(function() {
if (time == 0){
//清除定时器和复原按钮
clearInterval(timer);
btn.disabled = false;
btn.innerHTML ='发送';
time = 3;//这个3需要从新开始
}else {
btn.innerHTML ='还剩下'+ time + '秒';
time--;
}
},1000);
})
<script>
</body>6、this的使用
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this的最终指向的是那个调用它的对象
1、如果单独使用,this 表示全局对象。
2、在方法中,this 表示该方法所属的对象。
3、在函数中,this 表示全局对象。
4、在函数中,在严格模式下,this 是未定义的(undefined)。
5、在事件中,this 表示接收事件的元素
7、JS是单线程
JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这是因为
Javascript这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作
DOM而诞生的。比如我们对某个DOM元素进行添加和删除操作,不能同时进行。应该先进行添
加,之后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题
是∶如果JS执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
同步和异步
为了解决这个问题,利用多核CPU的计算能力,HTML5提出Web Worker标准,允许JavaScript脚
本创建多个线程。于是,JS中出现了同步和异步。
同步:
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如
做饭的同步做法:我们要烧水煮饭,等水开了( 10分钟之后),再去切菜,炒菜。
异步:
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事
情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
同步任务:同步任务都在主线程上执行,形成一个执行栈。
异步任务:JS的异步是通过回调函数实现的。一般而言,异步任务有以下三种类型:
1、普通事件,如click、resize等
2、资源加载,如load、error等
3、定时器,包括setIlnterval、setTimeout等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)。
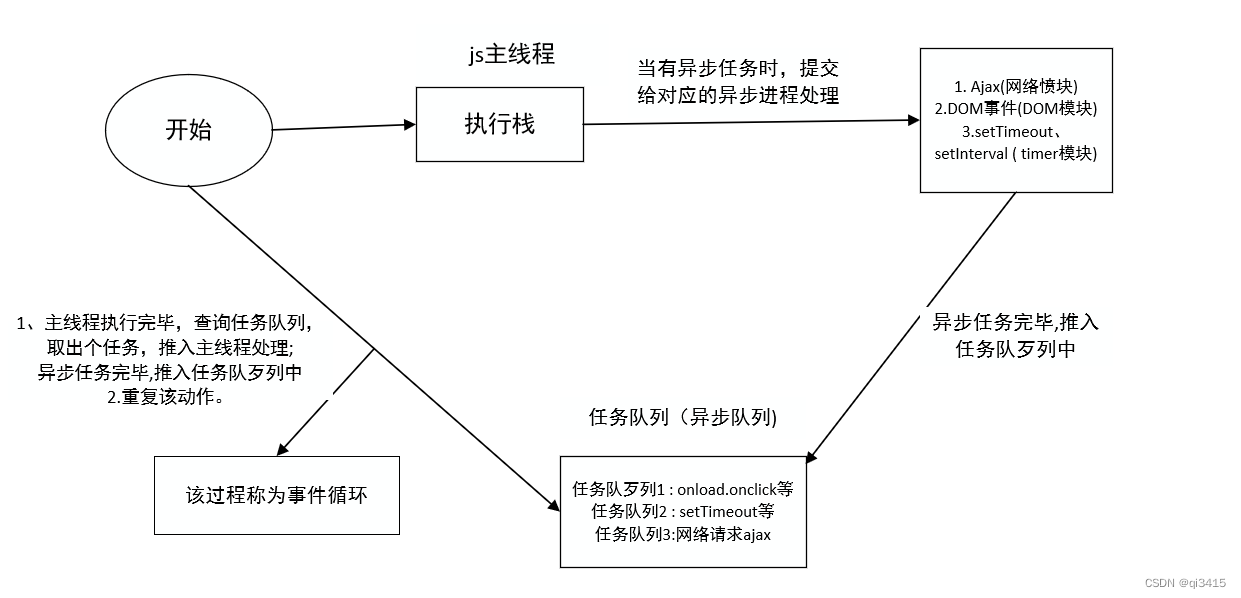
8、JS执行机制
1.先执行执行栈中的同步任务
⒉异步任务(回调函数)放入任务队列中。
3.一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读
取的异步任务结束等待状态,进入执行栈,开始执行。
js执行机制

由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环
event loop ) .
location 对象
window对象给我们提供了一个location属性用于获取或设置窗体的URL,并且可以用于解析URL。因为这个属性返回的是一个对象,所以我们将这个属性也称为location对象。
9、URL
统一资源定位符(Uniform Resource Locator, URL)是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
URL的一般语法格式为:
protocol ://host [ :port]/path/ [ ?query]#fragment
http: / / www.itcast.cn/index.html ?name=andy&age=18#link| 组成 | 说明 |
| protocol | 通信协议常用的http,ftp,maito等 |
| host | 主机(域名)www.itheima.com |
| port | 端口号可选,省略时使用方案的默认端口如http的默认端口为80 |
| path | 路径由零或多个/符号隔开的字符串,一般用来表示主机上的一个目录或文件地址 |
| query | 路径由零或多个/符号隔开的字符串,一般用来表示主机上的一个目录或文件地址 |
| fragment | 片段#后面内容常见于链接锚点 |
10、location对象的属性
| location对象属性 | 返回值 |
| location.href | 获取或者设置整个URL |
| location.host | 返回主机(域名)www.itheima.com |
| location.port | 返回端口号,如果未写返回空字符串 |
| location.pathname | 返回路径 |
| location.search | 返回参数 |
| location.hash | 返回片段#后面内容常见于链接锚点 |
location对象的方法
| location对象方法 | 返回值 |
| location.assign() | 跟href一样,可以跳转页面(也称为重定向页面) |
| location.replace() | 替换当前页面,因为不记录历史,所以不能后退页面 |
| location.reload() | 重新加载页面,相当于刷新按钮或者f5如果参数为true强制刷新ctrl+f5 |
11、document对象
| 属性 | 说明 |
| referrer | 返回载入当前文档的URL |
| URL | 返回当前文档的URL |
语法:
document.referrer
document.URL
document对象的常用方法:
| 名称 | 说明 |
| getElementById() | 返回对拥有指定id的第一个对象的引用 |
| getElementsByName() | 返回带有指定名称的对象的集合 |
| getElementsByTagName() | 返回带有指定标签名的对象的集合 |
| write() Innerhtml textContent | 向文档写文本、HTML表达式或JavaScript代码 |
JavaScript内置对象
| 名称 | 说明 |
| Array |
用于在单独的变量名中存储一系列的值
|
| String |
用于支持对字符串的处理
|
| Math | 用于执行常用的数学任务,它包含了若干个数字常量和函数 |
| Date | 用于操作日期和时间 |
12、Date对象
语法:
var 日期对象=new Date(参数)
参数格式:MM DD,YYYY,hh:mm:ss
示例:
var today=new Date(); //返回当前日期和时间
var tdate=new Date("september 1,2013,14:58:12");
| 方法 | 说明 |
| getDate() | 返回 Date 对象的一个月中的每一天,其值介于1~31之间 |
| getDay() | 返回 Date 对象的星期中的每一天,其值介于0~6之间 |
| getHours() | 返回 Date 对象的小时数,其值介于0~23之间 |
| getMinutes() | 返回 Date 对象的分钟数,其值介于0~59之间 |
| getSeconds() | 返回 Date 对象的秒数,其值介于0~59之间 |
| getMonth() | 返回 Date 对象的月份,其值介于0~11之间 |
| getFullYear() | 返回 Date 对象的年份,其值为4位数 |
| getTime() | 返回自某一时刻(1970年1月1日)以来的毫秒数 |
13、navigator 对象
navigator对象包含有关浏览器的信息,它有很多属性,我们最常用的是userAgent,该属性可以返回由客户机发送服务器的user-agent头部的值。
下面前端代码可以判断用户那个终端打开页面,实现跳转
if((navigator.userAgent.match( /(phone|pad|pod|iPhone|iPod|ios|iPad|Android |
Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|fennec|wOSBrowser|BrowserNG| webos|symbian |windows Phone)/i))) {
window .location.href = ""; //手机
}else {
window . location.href = "" ; //电脑
}14、history对象
window对象给我们提供了一个history对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的URL。
| history对象方法 | 作用 |
| back() | 可以后退功能 |
| forward() | 前进功能 |
| go(参数) | 前进后退功能参数如果是1前进1个页面如果是-1后退1个页面 |























 355
355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








