实现思想:
1.java在后台建立一个websocket,页面与此socket建立连接,
2.写一个jar程序,当运行时与socket建立连接,并将参数发送到此socket
3.数据库建立insert触发器,当插入数据时调用外部jar程序
环境:jdk7,tomcat7,sqlserver,windows
上干货
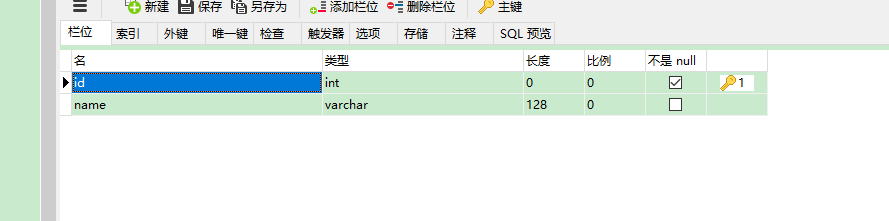
1.创建表test01.表结构如下图
2.创建触发器
CREATE TRIGGER test01Trigger
ON test01
after insert
as
begin
declare @str varchar(255)
select @str=name from inserted --将插入的name赋值给str
declare @str2 varchar(255)
set @str2='java -jar d:\socketTest1.jar '+@str --cmd窗口调用jar程序的命令
exec master..xp_cmdshell @str2 --调用外部jar包
end3.java后台代码:创建一个websocket
import java.io.IOException;
import java.util.concurrent.CopyOnWriteArraySet;
import javax.websocket.*;
import javax.websocket.server.ServerEndpoint;
/**
* @ServerEndpoint 注解是一个类层次的注解,它的功能主要是将目前的类定义成一个websocket服务器端,
* 注解的值将被用于监听用户连接的终端访问URL地址,客户端可以通过这个URL来连接到WebSocket服务器端
*/
@ServerEndpoint("/WSwebsocket")
public class WebSocketTest {
//静态变量,用来记录当前在线连接数。应该把它设计成线程安全的。
private static int onlineCount = 0;
//concurrent包的线程安全Set,用来存放每个客户端对应的MyWebSocket对象。若要实现服务端与单一客户端通信的话,可以使用Map来存放,其中Key可以为用户标识
private static CopyOnWriteArraySet<WebSocketTest> webSocketSet = new CopyOnWriteArraySet<WebSocketTest>();
//与某个客户端的连接会话,需要通过它来给客户端发送数据
private Session session;
/**
* 连接建立成功调用的方法
* @param session 可选的参数。session为与某个客户端的连接会话,需要通过它来给客户端发送数据
*/
@OnOpen
public void onOpen(Session session){
this.session = session;
webSocketSet.add(this); //加入set中
addOnlineCount(); //在线数加1
System.out.println("有新连接加入!当前在线人数为" + getOnlineCount());
}
/**
* 连接关闭调用的方法
*/
@OnClose
public void onClose(){
webSocketSet.remove(this); //从set中删除
subOnlineCount(); //在线数减1
System.out.println("有一连接关闭!当前在线人数为" + getOnlineCount());
}
/**
* 收到客户端消息后调用的方法
* @param message 客户端发送过来的消息
* @param session 可选的参数
*/
@OnMessage
public void onMessage(String message, Session session) {
System.out.println("来自客户端的消息:" + message);
//群发消息
for(WebSocketTest item: webSocketSet){
try {
item.sendMessage(message);
} catch (IOException e) {
e.printStackTrace();
continue;
}
}
}
/**
* 发生错误时调用
* @param session
* @param error
*/
@OnError
public void onError(Session session, Throwable error){
System.out.println("发生错误");
error.printStackTrace();
}
/**
* 这个方法与上面几个方法不一样。没有用注解,是根据自己需要添加的方法。
* @param message
* @throws IOException
*/
public void sendMessage(String message) throws IOException{
this.session.getBasicRemote().sendText(message);
//this.session.getAsyncRemote().sendText(message);
}
public static synchronized int getOnlineCount() {
return onlineCount;
}
public static synchronized void addOnlineCount() {
WebSocketTest.onlineCount++;
}
public static synchronized void subOnlineCount() {
WebSocketTest.onlineCount--;
}
}
<%@ page language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>Java后端WebSocket的Tomcat实现</title>
</head>
<body>
Welcome<br/><input id="text" type="text"/>
<button onclick="send()">发送消息</button>
<hr/>
<button onclick="closeWebSocket()">关闭WebSocket连接</button>
<hr/>
<div id="message"></div>
</body>
<script type="text/javascript">
var websocket = null;
//判断当前浏览器是否支持WebSocket
if ('WebSocket' in window) {
websocket = new WebSocket("ws://192.168.1.29:8082/bim/WSwebsocket");
}
else {
alert('当前浏览器 Not support websocket')
}
//连接发生错误的回调方法
websocket.onerror = function () {
setMessageInnerHTML("WebSocket连接发生错误");
};
//连接成功建立的回调方法
websocket.onopen = function () {
setMessageInnerHTML("WebSocket连接成功");
}
//接收到消息的回调方法
websocket.onmessage = function (event) {
setMessageInnerHTML(event.data);
}
//连接关闭的回调方法
websocket.onclose = function () {
setMessageInnerHTML("WebSocket连接关闭");
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function () {
closeWebSocket();
}
//将消息显示在网页上
function setMessageInnerHTML(innerHTML) {
document.getElementById('message').innerHTML += innerHTML + '<br/>';
}
//关闭WebSocket连接
function closeWebSocket() {
websocket.close();
}
//发送消息
function send() {
var message = document.getElementById('text').value;
websocket.send(message);
}
</script>
</html>5.1类Myclient代码
@ClientEndpoint
public class Myclient2 {
@OnOpen
public void open(Session session){
System.out.println("Client WebSocket is opening...");
System.out.println("Connected to endpoint:"+ session.getBasicRemote());
try {
session.getBasicRemote().sendText("Hello");
} catch (IOException ex) {
}
}
@OnMessage
public void onMessage(String message){
System.out.println("Server send message: " + message);
}
@OnClose
public void onClose(){
System.out.println("Websocket closed");
}
}public class TestSocket03 {
public Session session;
protected void start()
{
WebSocketContainer container = ContainerProvider.getWebSocketContainer();
String uri = "ws://192.168.1.29:8082/bim/WSwebsocket";
System.out.println("Connecting to" + uri);
try {
session = container.connectToServer(Myclient2.class, URI.create(uri));
} catch (DeploymentException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
public static void main(String args[]) {
TestSocket03 client = new TestSocket03();
client.start();
String message = "无参";
if (args != null && args.length > 0) {
message = args[0];
}
try {
client.session.getBasicRemote().sendText(message);
client.session.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}演示:
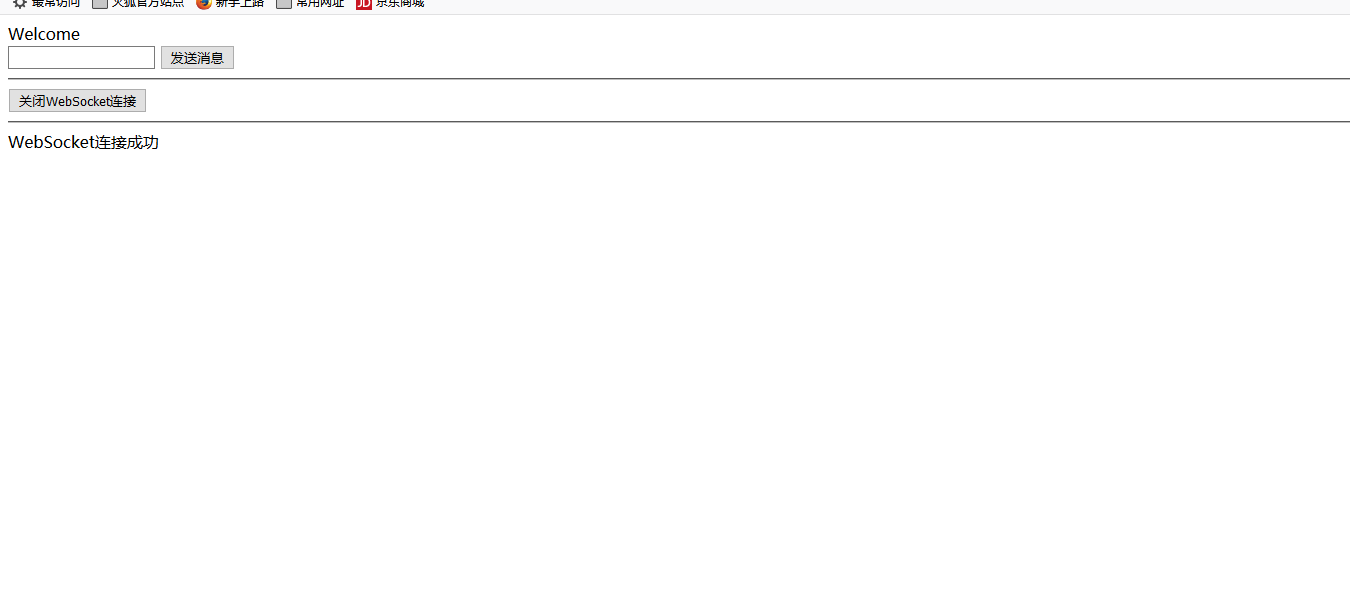
页面如图:
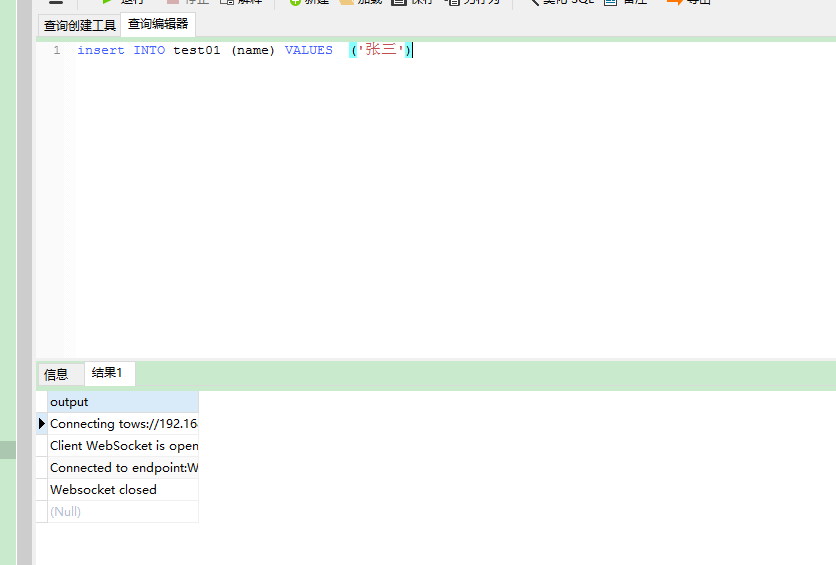
当运行insert语句时如图
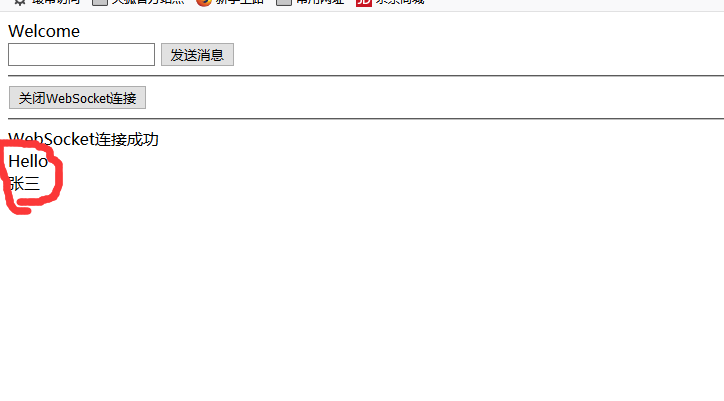
结果页面:
测试成功。。。





 本文介绍了一种使用Java在Tomcat环境下实现WebSocket的技术方案,包括创建WebSocket服务端、客户端连接及交互流程,同时还展示了如何利用数据库触发器调用外部程序与WebSocket进行数据交换。
本文介绍了一种使用Java在Tomcat环境下实现WebSocket的技术方案,包括创建WebSocket服务端、客户端连接及交互流程,同时还展示了如何利用数据库触发器调用外部程序与WebSocket进行数据交换。




















 1680
1680

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








