1.下载luckysheet源码,编译,打包
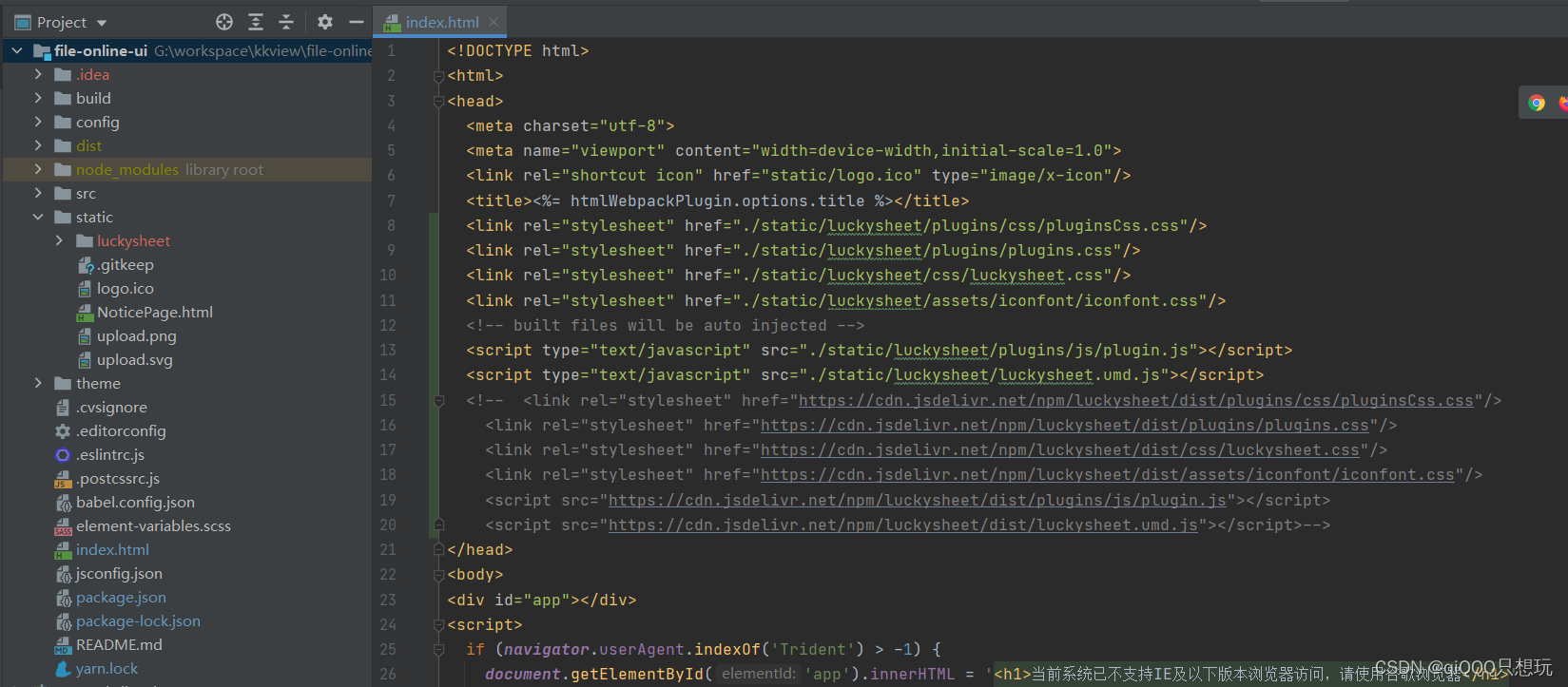
2.将打包后的dist文件下的文件夹全部复制一份到项目中(项目没public,所以放到static件下),为了方便管理添加文件夹luckysheet
3.index.html 引入luckysheet
<link rel="stylesheet" href="./static/luckysheet/plugins/css/pluginsCss.css"/>
<link rel="stylesheet" href="./static/luckysheet/plugins/plugins.css"/>
<link rel="stylesheet" href="./static/luckysheet/css/luckysheet.css"/>
<link rel="stylesheet" href="./static/luckysheet/assets/iconfont/iconfont.css"/>
<!-- built files will be auto injected -->
<script type="text/javascript" src="./static/luckysheet/plugins/js/plugin.js"></script>
<script type="text/javascript" src="./static/luckysheet/luckysheet.umd.js"></script>
<template>
<div>
<div
id="luckysheet"
style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;"
></div>
</div>
</template>
<script>
export default {
name: 'XlsxIndex',
data () {
return {}
},
mounted () {
var options = {
container: 'luckysheet',
title: 'Luckysheet data test', // 设定表格名称
lang: 'zh', // 设定表格语言
name: 'Cell' // 工作表名称
}
this.$nextTick(() => {
// eslint-disable-next-line no-undef
// eslint-disable-next-line no-undef
window.luckysheet.create({
options
})
})
}
}
</script>
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>





















 8342
8342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








