进行按钮美化时,手上有的可能只是美工给的按钮的三态或四态图(正常/鼠标经过/鼠标按下/无效)。如果用Blend来画相同的图时间的开销就大了,还是直接用图片的好。
xaml代码如下:
<Button x:Name="btn_danru" Grid.Column="0" Grid.Row="2" Click="btn_danru_Click">
<Button.Style>
<Style TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Image Name="btnbg" Source="/Images/btn_normal.png" />
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Source" Value="/Images/btn_over.png" TargetName="btnbg" />
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Source" Value="/Images/btn_down.png" TargetName="btnbg" />
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Source" Value="/Images/btn_unenable.png" TargetName="btnbg" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Button.Style>
</Button>
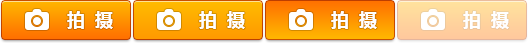
上面的情况是建立在美工给你的图是一张张的,但万一美工给的图是一张连续的状态图,如下图,则该如何咧?
不急,可以使用如下方法:
<Button Content="Button" Height="43" HorizontalAlignment="Left" Margin="76,109,0,0" Name="button1" VerticalAlignment="Top" Width="132">
<Button.Style>
<Style TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Rectangle Name="bgrect">
<Rectangle.Fill>
<ImageBrush ImageSource="/Images/拍摄.png" Stretch="UniformToFill" Viewbox="0,0,0.25,1" />
</Rectangle.Fill>
</Rectangle>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Fill" TargetName="bgrect">
<Setter.Value>
<ImageBrush ImageSource="/Images/拍摄.png" Stretch="UniformToFill" Viewbox="0.25,0,0.25,1" />
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Fill" TargetName="bgrect">
<Setter.Value>
<ImageBrush ImageSource="/Images/拍摄.png" Stretch="UniformToFill" Viewbox="0.5,0,0.25,1" />
</Setter.Value>
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Button.Style>
</Button>
























 941
941

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








