一、个人使用:
首次使用:
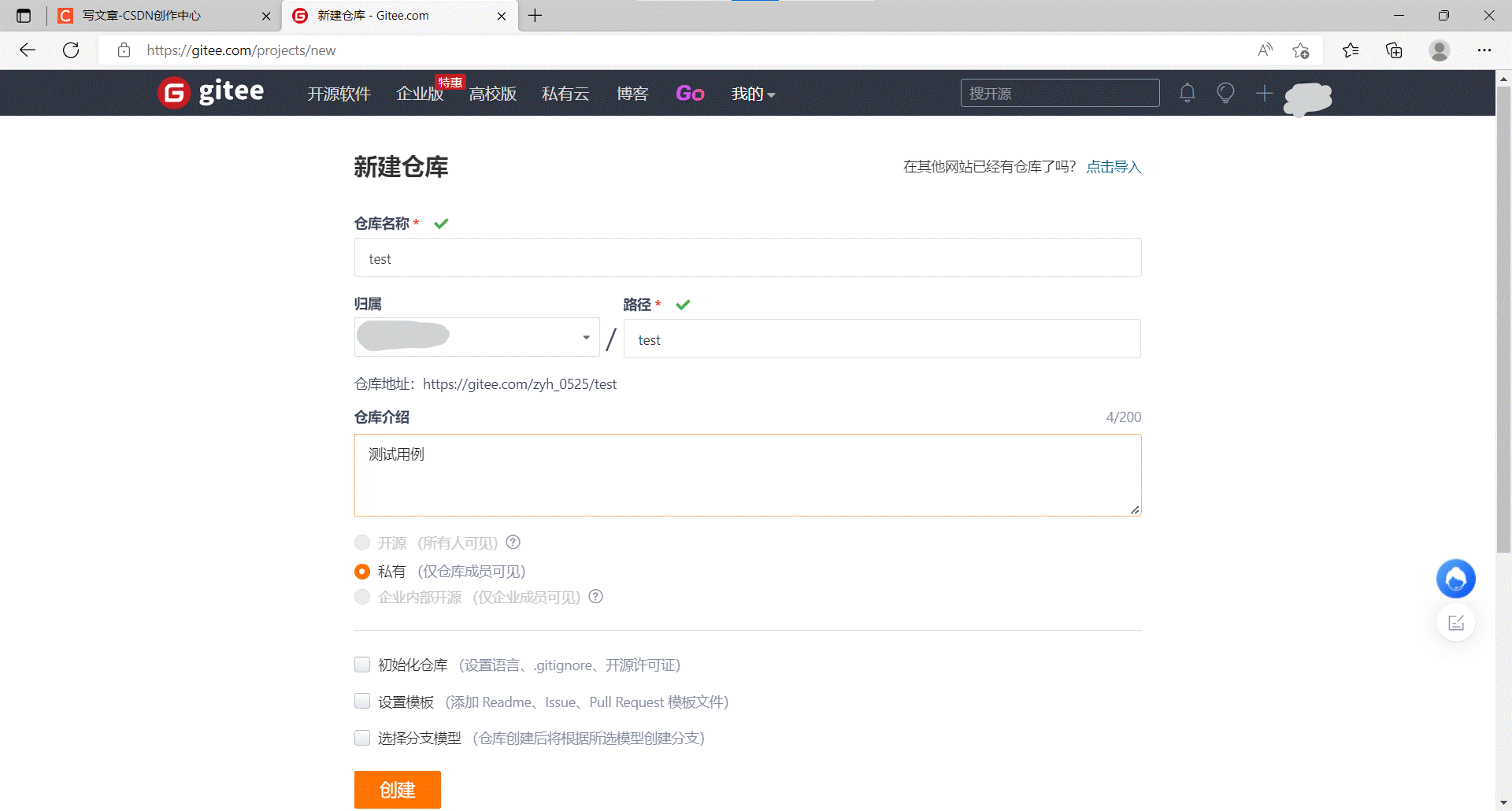
1.在gitee网站注册登陆,创建新仓库

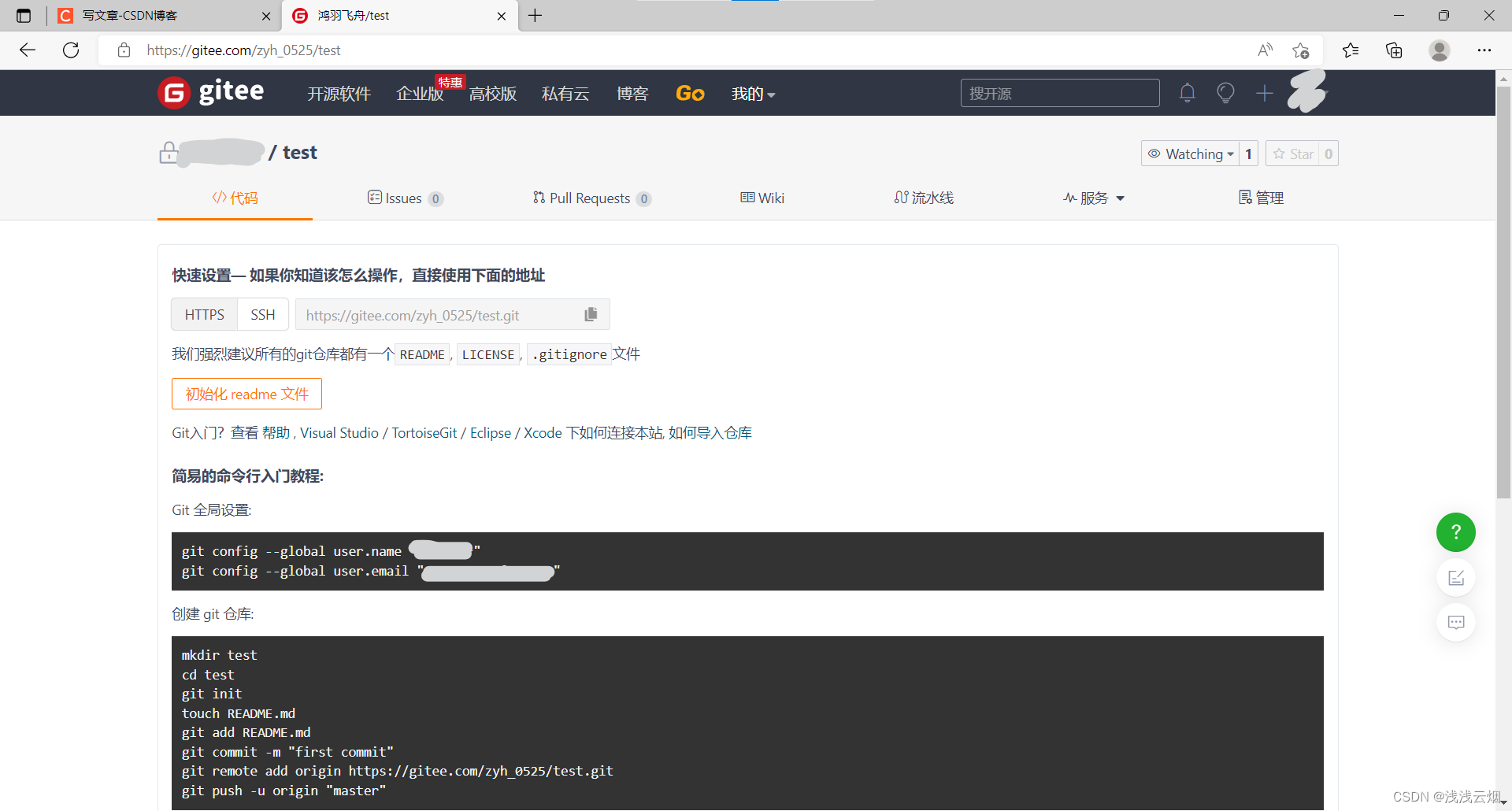
2.将全局设置中的每行复制粘贴到vs-code新建的终端中

以下都在终端内执行:
3.git init (初始化仓库)
4.git add .(跟踪修改文件)/git add *(强制执行)
5.git commit -m "first commit" (提交提示)
6.git remote add origin https://gitee.com/。。。。/test.git
(在:‘快速设置— 如果你知道该怎么操作,直接使用下面的地址’处复制粘贴自己的地址)
7.git push origin master(正常提交)/git push -u origin master(强制提交)
查看方法:
git status -------------------查看提交状态,可写在第4步后面
git log ----------------------查看提交日志,可写在第5步后面
git remove -v ----------------查看绑定的远程仓库,可写在第6步后面
后续使用:
1.git add ./git add *
2.git commit -m’[本人]已提交’
3.git push origin master
二、团队使用:
组长:
1.创建仓库
2.git init
3.git add origin master
4.git commit -m’[组长]提交’
5.git push origin master
6.将仓库开源,邀请组员,将仓库网站分发给组员并指派任务
组员:
1.克隆项目:git clone https://gitee.com/。。。。/test.git
2.开发、完成任务
3.git add .
4.git commit -m’[组员xxx]提交’
5.git pull origin master(更新提交内容,防止直接覆盖!!!)
6.git push origin master
最后的心得就是:直接在vsCode上点提交上传不更快吗?好吧,这只是其中一种上传方法,了解即可。




















 1991
1991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








