盒子模型(CSS重点)
学习目标
- 理解:
- 能说出盒子模型有那四部分组成
- 能说出内边距的作用以及对盒子的影响
- 能说出padding设置不同数值个数分别代表的意思
- 能说出块级盒子居中对齐需要的2个条件
- 能说出外边距合并的解决方法
- 应用:
- 能利用边框复合写法给元素添加边框
- 能计算盒子的实际大小
- 能利用盒子模型布局模块案例
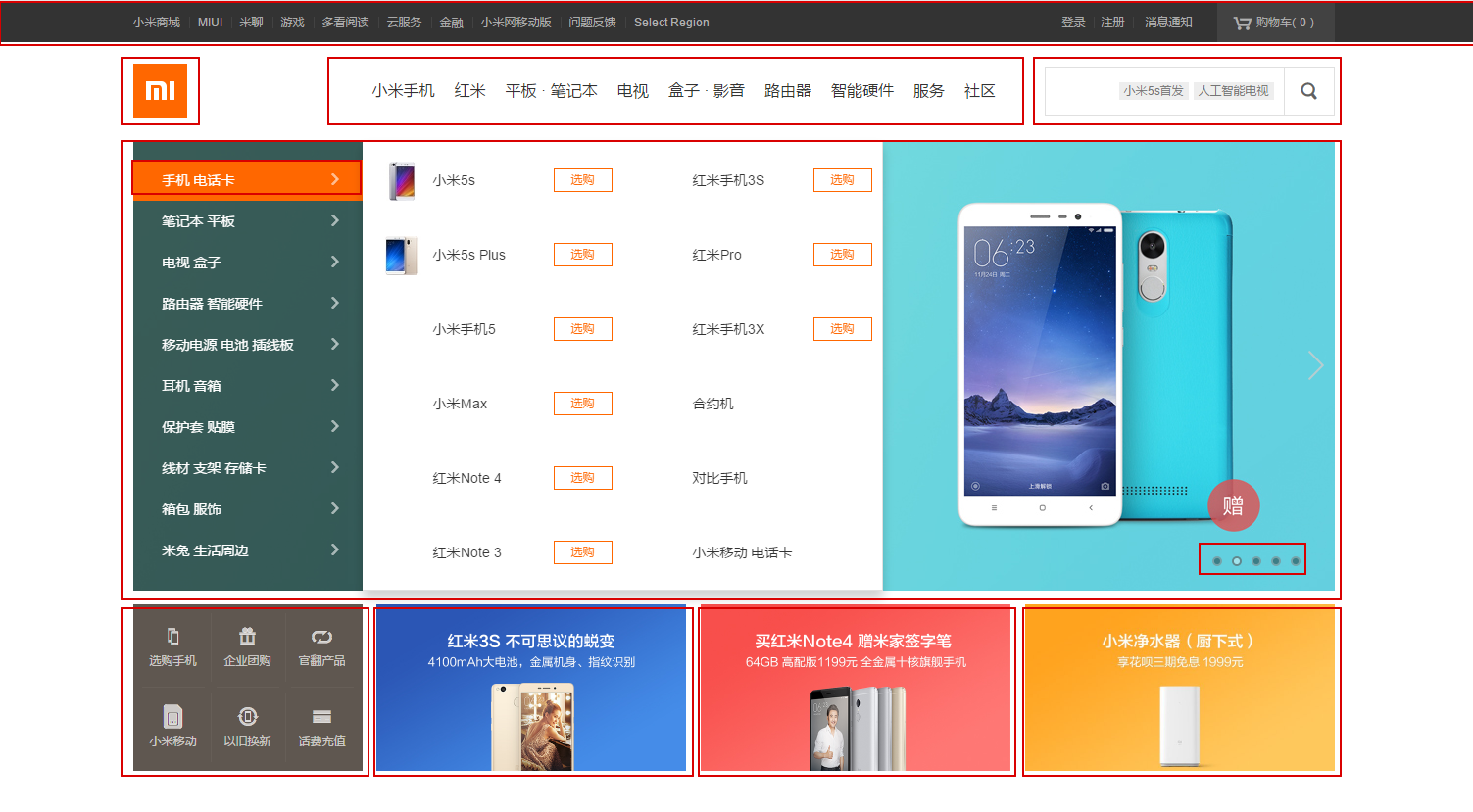
1. 网页布局的本质
网页布局中,我们是如何把里面的文字、图片,按照美工给我们的效果图排列的整齐有序呢?
网页布局的本质
- 首先利用CSS设置好盒子的大小,然后摆放盒子的位置。
- 最后把网页元素比如文字图片等等,放入盒子里面。

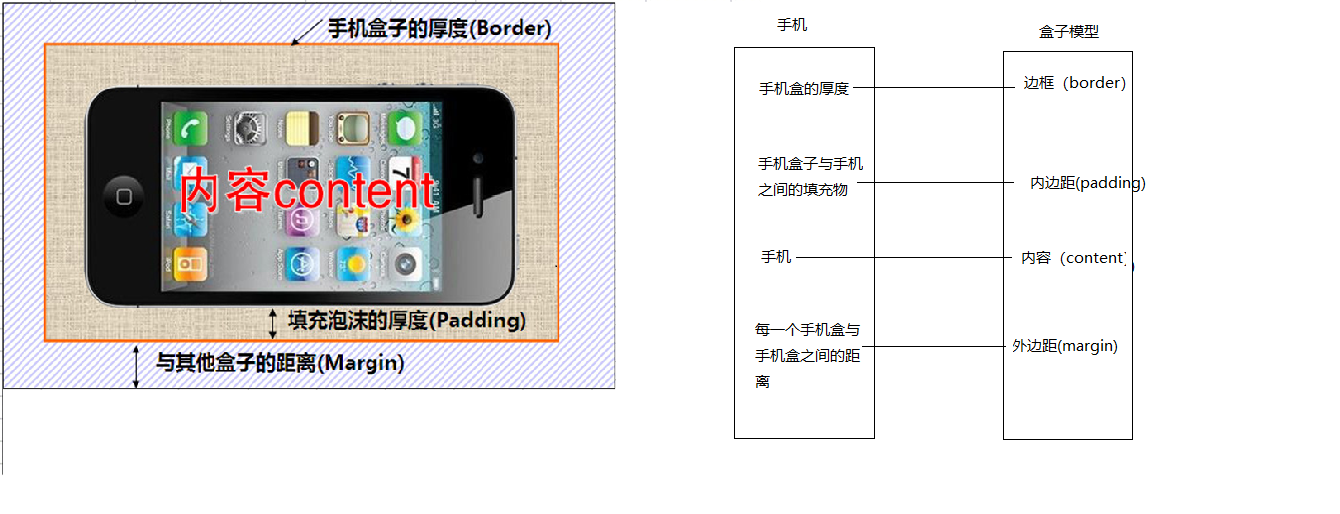
2. 盒子模型(Box Model)
所谓盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个承载内容的容器:
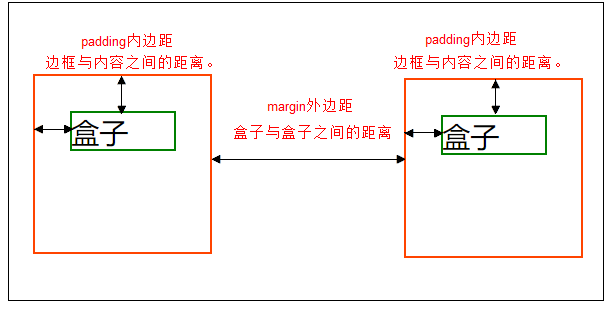
盒子模型由元素的内容、边框(border)、内边距(padding)、和外边距(margin)组成:
- 盒子里面的文字和图片等元素是内容区域
- 盒子的厚度称为盒子的边框
- 盒子内容与边框的距离是内边距(类似
td单元格的 cellpadding) - 盒子与盒子之间的距离是外边距(类似
td单元格的 cellspacing)

标准盒子模型

3. 盒子边框(border)

语法
border : border-width || border-style || border-color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
边框的样式
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
3.1 边框综合设置
border : border-width || border-style || border-color
例如:
border: 1px solid red; 没有顺序
3.2 盒子边框写法总结表
很多情况下,当不需要指定4个边框,可以单独给每个边框分别指定的样式:
| 上边框 | 下边框 | 左边框 | 右边框 |
|---|---|---|---|
| border-top-style:样式; | border-bottom-style:样式; | border-left-style:样式; | border-right-style:样式; |
| border-top-width:宽度; | border- bottom-width:宽度; | border-left-width:宽度; | border-right-width:宽度; |
| border-top-color:颜色; | border- bottom-color:颜色; | border-left-color:颜色; | border-right-color:颜色; |
| border-top:宽度 样式 颜色; | border-bottom:宽度 样式 颜色; | border-left:宽度 样式 颜色; | border-right:宽度 样式 颜色; |
3.3 表格的细线边框

通过表格的cellspacing="0",将单元格与单元格之间的距离设置为0,但是两个单元格之间的边框会出现重叠,从而使边框变粗。而通过css属性:
table{ border-collapse:collapse; }
collapse单词是合并的意思border-collapse:collapse;表示相邻边框合并在一起。
<style>
table, td {
border-collapse: collapse; /*合并相邻边框*/
}
</style>

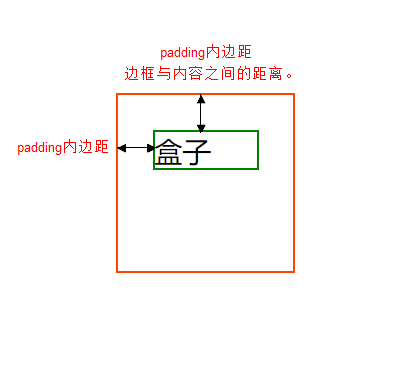
4. 内边距(padding)

4.1 内边距
padding属性用于设置内边距: 边框与内容之间的距离。
4.2 设置
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
div {
width: 200px;
height: 200px;
border: 1px solid red;
/*左内边距*/
padding-left: 10px;
/*上内边距*/
padding-top: 30px;
}
当我们给盒子指定padding值之后, 会发生两件事情:
- 内容和边框有了距离,即内边距。
- 盒子变大了
分开写有点麻烦,可以使用padding简写。不过需要注意,padding 后面跟几个数值表示的意思是不一样的。
| 值的个数 | 表达意思 |
|---|---|
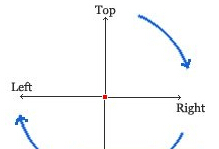
| 1个值 | padding:上下左右内边距; |
| 2个值 | padding: 上下内边距 左右内边距 ; |
| 3个值 | padding:上内边距 左右内边距 下内边距; |
| 4个值 | padding: 上内边距 右内边距 下内边距 左内边距 ; |
div {
width: 200px;
height: 200px;
border: 1px solid red;
/*padding 简写 复合写法*/
padding: 20px; /*上下左右 都是 20 内边距*/
padding: 10px 20px; /*上下10 左右 20 内边距*/
padding: 10px 20px 30px; /*上 10 左右 20 下 30 内边距*/
padding: 10px 20px 30px 40px; /*上10 右 20 下 30 左 40 顺时针*/
}
设置顺序

练习
请写出如下内边距:
- 要求盒子有一个左边内边距是 5像素
- 要求简写的形式写出一个盒子上下是 25像素 左右是15像素。
- 要求简写的形式写出 一个盒子上内边距是 12像素 下内边距是 0 左内边距是 25像素 右内边距是 10像素
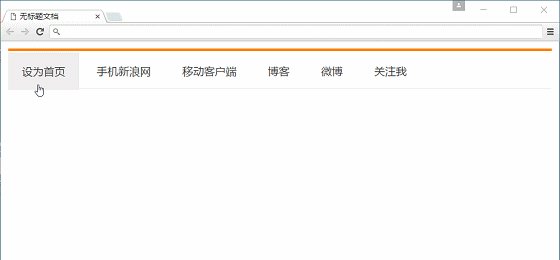
4.3 课堂案例: 新浪导航
新浪导航栏的里面的字数不一样多,所以不方便给宽度,可以通过设置padding来撑开盒子。

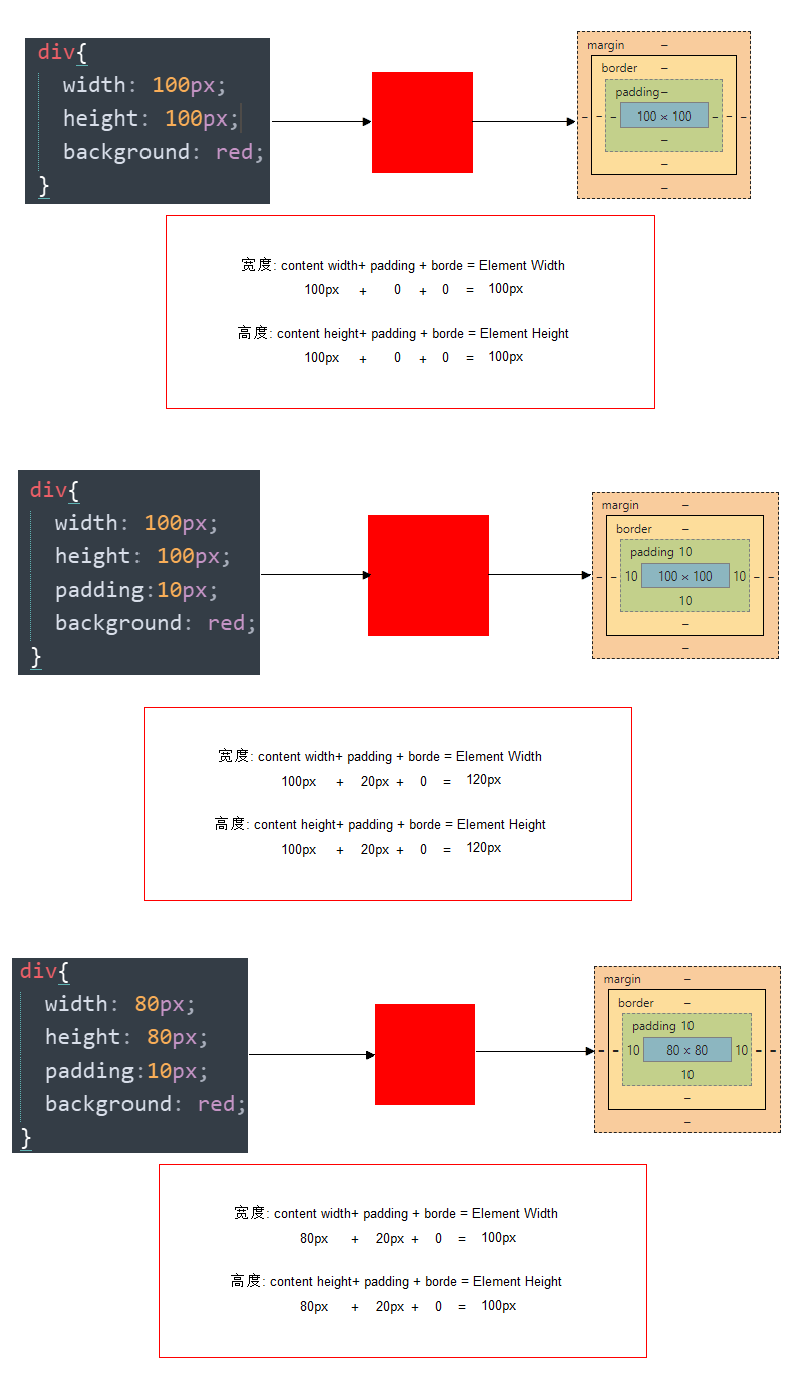
4.4 内盒尺寸计算(元素实际大小)
高度
元素高度(Element Height) = 内容高度(content height) + 内边距(padding) + 边框(border)
宽度
元素宽度(Element Width) = 内容宽度(content width) + 内边距(padding) + 边框(border)
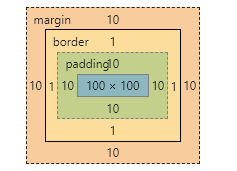
盒子的大小
盒子的实际的大小 = 内容的宽度和高度 + 内边距 + 边框
4.5 内边距产生的问题
内边距会撑大原来的盒子。通过给设置了宽高的盒子,减去相应的内边距的值,维持盒子原有的大小。

练习
一个盒子宽度为100, padding为 10, 边框为5像素,问这个盒子实际的宽度的是()
- A. 130
- B. 135
- A. 125
- B. 115
解析:100 + 20 + 10
- 关于根据下列代码计算盒子宽高下列说法正确的是()
div {
width: 200px;
height: 200px;
border: 1px solid #000000;
border-top: 5px solid blue;
padding: 50px;
padding-left: 100px;
}
- A. 宽度为200px 高度为200px
- B. 宽度为352px 高度为306px
- C. 宽度为302px 高度为307px
- D. 宽度为302px 高度为252px
解析:宽度 = 200 + 150 + 2 = 352,高度 = 200 + 100 + 6 = 306
4.6 padding不影响盒子大小情况
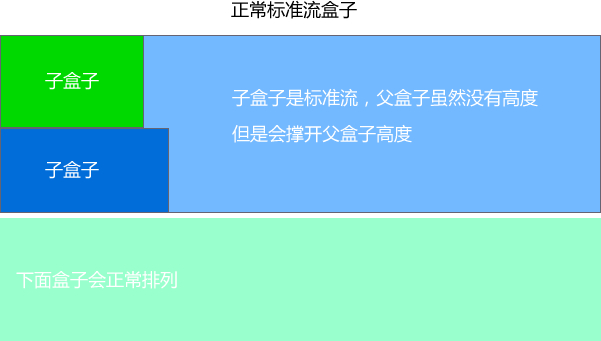
当没有给一个盒子(块级元素)设置宽度时,如果给这个盒子指定padding, 则不会撑开盒子。
5. 外边距(margin)

5.1 外边距
margin属性用于设置外边距。 margin就是控制盒子和盒子之间的距离
5.2 设置
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin复合写法跟 padding 完全相同。
5.3 块级盒子水平居中
让一个块级盒子实现水平居中必须:
- 盒子必须指定了宽度(width)
- 然后就给左右的外边距都设置为
auto,
实际工作中常用这种方式进行网页布局,示例代码如下:
.header{ width:960px; margin:0 auto;}
常见的写法,以下下三种都可以:
margin-left: auto; margin-right: auto;margin: auto;margin: 0 auto;
5.4 文字居中和盒子居中区别
- 盒子内的文字水平居中是
text-align: center;, 而且还可以让行内元素和行内块级元素居中对齐。 - 块级盒子水平居中,左右
margin须设置为auto
text-align: center; /* 文字 行内元素 行内块元素水平居中 */
margin: 10px auto; /* 块级盒子水平居中 左右margin 改为 auto 就阔以了 上下margin都可以 */
5.5 插入图片和背景图片区别
- 插入图片,用的最多, 比如产品展示类,移动位置只能靠盒模型
padding、margin - 背景图片我们一般用于小图标背景 或者 超大背景图片,背景图片只能通过
background-position
img{
width: 200px;/* 插入图片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入当图片也是一个盒子 */
}
div{
width: 400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-position: 30px 50px; /* 背景图片更改位置 我用 background-position */
}
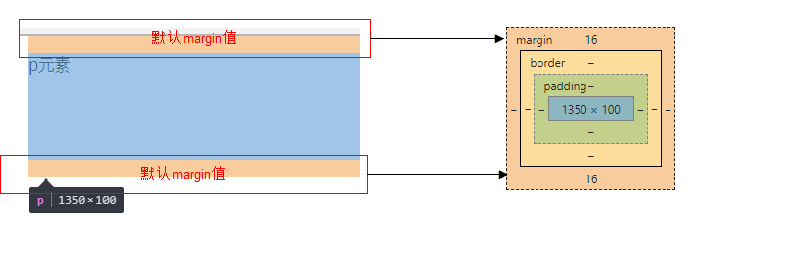
5.6 清除元素的默认内外边距(重要)

为了更灵活方便地控制网页中的元素,制作网页时,需要将元素的默认内外边距清除:
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
注意:
行内元素为了照顾兼容性, 尽量只设置左右内外边距, 不要设置上下内外边距。
5.7 外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
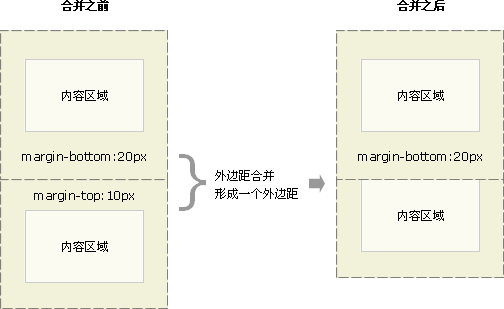
相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

解决方案:尽量给只给一个盒子添加margin值。
(2). 嵌套块元素垂直外边距的合并(塌陷)
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者。

解决方案
- 可以为父元素定义上边框
- 可以为父元素定义上内边距
- 可以为父元素添加
overflow:hidden。
还有其他方法,比如浮动、固定、绝对定位的盒子不会有问题,后面再总结。
6. 盒子模型布局稳定性
学习完盒子模型,内边距和外边距,什么情况下用内边距,什么情况下用外边距?
大部分情况下是可以混用的。 就是说,你用内边距也可以,用外边距也可以。 你觉得哪个方便,就用哪个。
我们根据稳定性来分,建议按照优先使用宽度 (width),其次使用内边距(padding),再次外边距(margin)。
width > padding > margin
原因
- margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
- padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
- width 没有问题,我们经常使用宽度剩余法 高度剩余法来做。
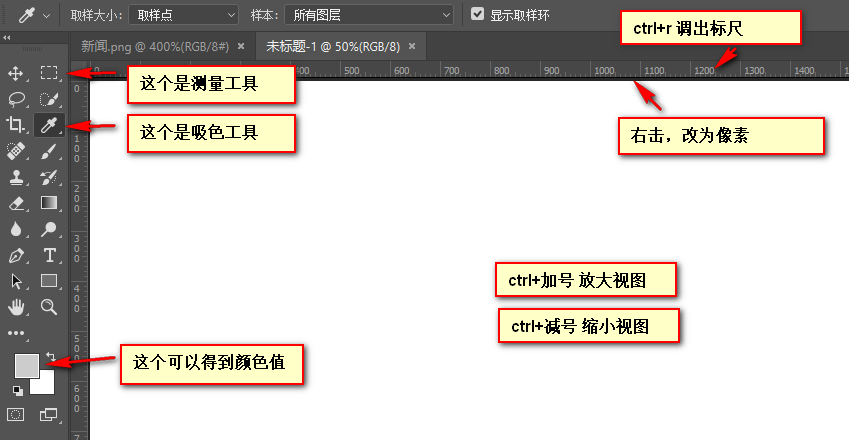
7. ps基本操作以及常用快捷键:
因为网页美工大部分效果图都是利用ps 来做的,所以大部分切图工作都是在ps里面完成,下面是ps的一些快捷操作:
ctrl+r( 或者视图 -> 标尺)可以打开标尺- 右击标尺, 把里面的单位改为像素
ctrl+ 加号键可以放大,视图ctrl+ 减号缩小视图- 按住空格键, 鼠标可以 变成小手,拖动 ps 视图
- 用选区拖动可以测量大小
ctrl+ d可以取消选区 或者旁边空白处点击一下也可以取消选区

8. 综合案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新闻列表综合案例</title>
<style>
/*这句话必须要写, 不要忘却了*/
* {
margin: 0;
padding: 0;
}
/*取消列表样式*/
li {
list-style: none;
}
.box {
width: 298px;
height: 198px;
border: 1px solid #ccc;
/*块级盒子水平居中*/
margin: 100px auto;
/*如果一个盒子给了一个padding值,会撑大盒子*/
padding: 15px;
background: url(images/line.jpg);
}
.box h2 {
font-size: 18px;
padding: 5px 0;
/*底边框*/
border-bottom: 1px solid #ccc;
margin-bottom: 10px;
}
.box ul li {
height: 30px;
line-height: 30px;
/*background-color: pink;*/
border-bottom: 1px dashed #ccc;
background: url(images/arr.jpg) no-repeat 5px center;
/*因为这个li 没有宽度 所以padding 不会撑开盒子*/
padding-left: 20px;
}
.box ul li a {
color: #333;
font-size: 12px;
text-decoration: none;
/*margin-left: 20px;*/
/*padding-left: 20px;*/
}
.box ul li a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<div class="box">
<!-- 标题盒子 -->
<h2>最新文章/New Articles</h2>
<!-- 列表盒子 -->
<ul>
<li><a href="#">北京招聘网页设计,平面设计,php</a></li>
<li><a href="#">体验javascript的魅力</a></li>
<li><a href="#">jquery世界来临</a></li>
<li><a href="#">网页设计师的梦想</a></li>
<li><a href="#">jquery中的链式编程是什么</a></li>
</ul>
</div>
</body>
</html>
CSS书写规范
开始就形成良好的书写规范,养成良好的开发习惯。
空格规范
【强制】 选择器 与 { 之间必须包含空格。示例:
.selector {
}
【强制】 属性名 与之后的 : 之间不允许包含空格, : 与 属性值 之间必须包含空格。示例:
font-size: 12px;
选择器规范
【强制】 并集选择器,每个选择器声明必须独占一行。示例:
/* good */
.post,
.page,
.comment {
line-height: 1.5;
}
/* bad */
.post, .page, .comment {
line-height: 1.5;
}
【建议】 一般情况情况下,选择器的嵌套层级应不大于 3 级,位置靠后的限定条件应尽可能精确。示例:
/* good */
#username input {}
.comment .avatar {}
/* bad */
.page .header .login input {}
.comment div * {}
属性规范
【强制】 属性定义必须另起一行。示例:
/* good */
.selector {
margin: 0;
padding: 0;
}
/* bad */
.selector { margin: 0; padding: 0; }
【强制】 属性定义后必须以分号结尾。示例:
/* good */
.selector {
margin: 0;
}
/* bad */
.selector {
margin: 0
}
拓展
下面拓展两个在实际开发工作中常用的CSS3的新属性。
1.圆角边框(CSS3)

语法
border-radius:length;
- 其中每一个值可以为 数值或百分比的形式。
小技巧: 让一个正方形 变成圆圈

border-radius: 50%;
2. 盒子阴影(CSS3)

语法
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;

- 前两个属性是必须写的。其余的可以省略。
- 外阴影 (
outset) 是默认的 但是不能写,想要内阴影可以写inset
div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
}























 7591
7591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










