1,在底层上的两个div:


测试代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>测试</title>
<style type="text/css">
#zoom1{
width: 200px;
height: 200px;
background: pink;
float: left;
margin-right: 50px;
}
#zoom2{
width: 200px;
height: 200px;
background: pink;
float: left;
margin-left: 100px;
}
#clf{
clear: both;
}
#zoom3{
height: 100px;
background: blue;
margin-bottom: 100px;
}
#zoom4{
height: 100px;
background: green;
margin-top: 50px;
}
</style>
</head>
<body>
<div id="zoom1"></div>
<div id="zoom2"></div>
<div id="clf"></div>
<div id="zoom3"></div>
<div id="zoom4"></div>
</body>
</html>
2,底层上放置一个父子div
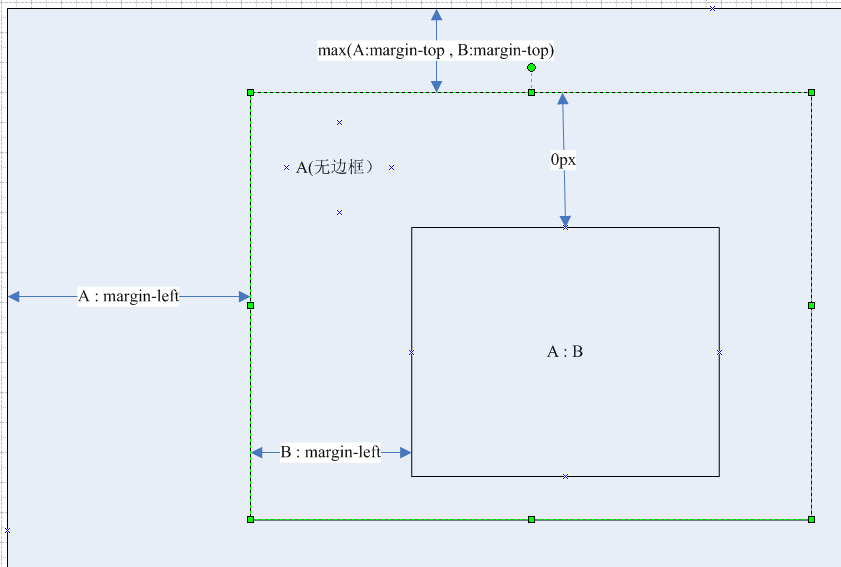
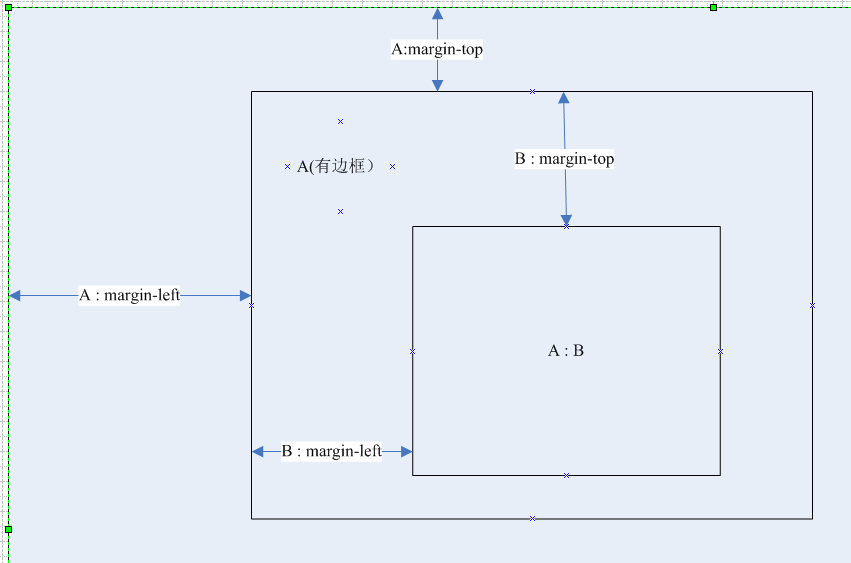
此种情况下,子的左margin是相对于父边框,父的左margin是相对于底层边框。而上margin,是根据最近的父div来确定的,例如:父div无边框,则子div的上margin是相对于底层的上边框而言,这时子div对父div的上margin就为0px,父div对底层div的上margin=max(父.margin-top, 子.margin-top); 而若父div有边框,则子div的上margin是相对于父边框,父div的上margin是相对于底div。


测试代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>测试</title>
<style type="text/css">
#container{
width: 200px;
height: 200px;
margin: 150px;
border: solid 1px black;
background: pink;
}
#zoom{
width: 50px;
height: 50px;
margin-top: 100px;
margin-left: 100px;
background: green;
}
</style>
</head>
<body>
<div id="container">
<div id="zoom"></div>
</div>
</body>
</html>总结
情况不可能举尽,由上面的例子,大胆推测,
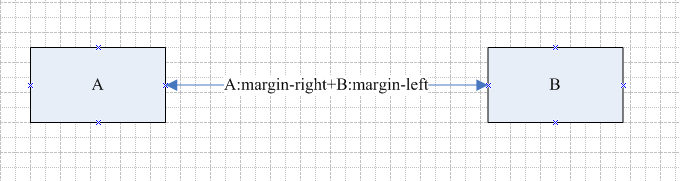
I、兄弟div:其水平方向上的margin等于左右边距和,如下图所示:

I-1
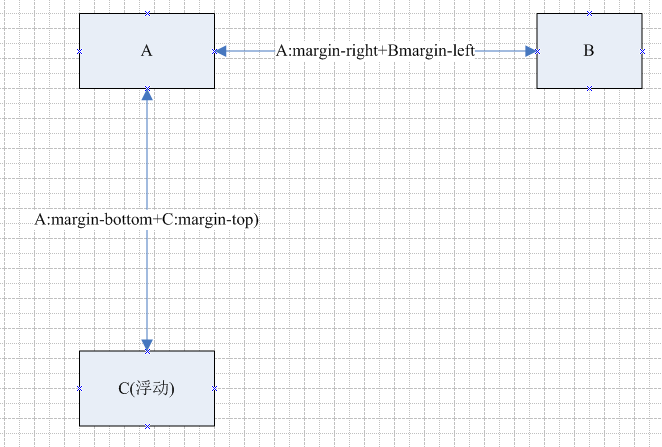
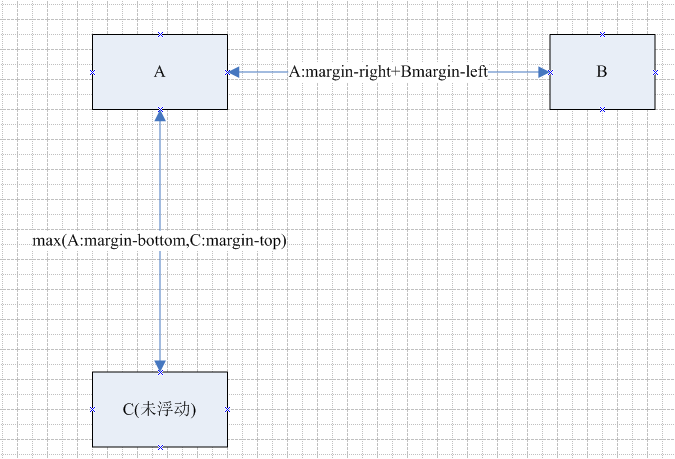
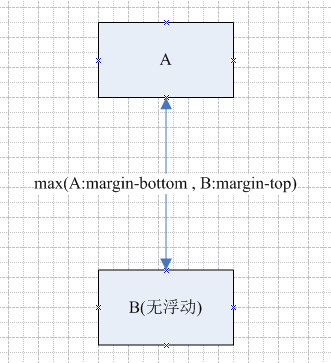
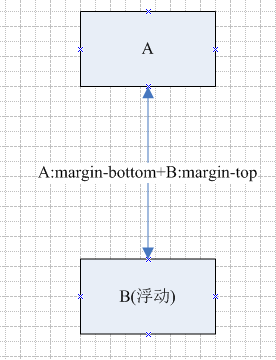
竖直方向上的margin分两种情况讨论,如下图所示:

I-2-1

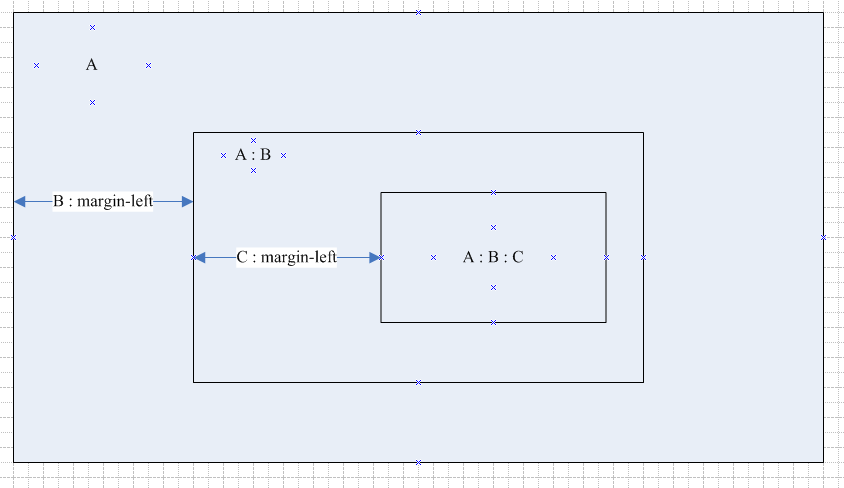
II、父子div:水平方向上子div的margin-left始终是相对于父div,父div的margin-left始终相对其父div,如下图所示:

II-1
竖直方向上,子div的margin-top是相对于最近的有边框的祖先div,即若父div没有边框,则再判断父div的父div是否有边框,如果依然没有,则继续判断父div的父div的父div是否有边框… ,如果父div与子div的margin-top所相对的div相同则取两者的最大值,部分情况请参见上面的‘2,底层上放置一个父子div’。






















 450
450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








