项目背景
服务端渲染(SSR) 通用技术解决方案的诞生来源于对 360搜索百科移动端项目的一次重构实践。而当时决定重构该项目的主要原因有以下几点:
1. 技术栈陈旧,熟悉、开发以及维护成本都较高
项目重构前的开发技术栈是 smarty + php + jQuery 的模式。在前端技术发展迅速的今天,vue 与 react 裹挟下的组件化开发模式愈发盛行,模块化语法开发模式也是层出不穷,这使得 smarty 开发模式对新人来说理解起来比较生涩难懂。
2. 项目结构管理混乱
项目重构之前存在2个代码库并存的状况。之前的同学为了项目开发的模式更加与时俱进,对项目的图册页进行了单独的抽离,采用了当时最新的 esNext 语法 和 webpack 的模块化开发模式进行了一次重构。但项目的开发流程很复杂:
- 首先两个分离的项目需要并存在同一个开发环境下。
- 其次需要对图册页的 webpack 进行自定义的配置,才能使得图册页项目的开发代码被构建到另一个整体代码项目中,这需要对 webpack 有一定的了解。
- 最后编译到整体代码中的 css 文件中还需要手动删除多余的 js 文件避免内部编译的报错。
3. 重构的目标
除去上述两种原因外,由于该项目的周期已经非常久远,随着开发维护的不断变更,很多项目模块、代码文件也已经变的非常臃肿。所以本次的重构,除了要统一所有的页面技术栈,通过 eslint、commitlint、stylelint 等工具来统一开发规范外,重新梳理组织项目文件和目录结构以及相关业务模块也是重中之重。
重构技术选型
对于该项目的重构,最初我们构想了三种方案:
保持当前的技术栈 smarty + php + jQuery 模式,对现有的模块及目录结构进行重新梳理和调整。
采用 React + Next + Webpack 的技术栈做 SSR 渲染。
采用 Vue + Nuxt + Webpack 的技术栈做 SSR 渲染
首先,无论从技术发展的角度,或是从后期项目的维护与开发效率来看,方案一都失去了重构本来的初衷。毕竟,拥抱前沿技术,提高开发效率的重构才更有意义。
其次,我们对 React + Next 和 Vue + Nuxt 的技术栈做了调研对比:
在相同吞吐量的情况下,两者的平均响应时间几乎是相同的,都比 smarty 模式要慢但在可接受范围内。
从学习成本来说 vue 的技术栈更为大家熟悉和容易接受,这在一定程度上可以减少学习和开发时间。
鉴于同期开展的 solib/m-vue 项目,可以在本次采用 vue 技术栈重构的同时,将可公用的模块进行组件化抽离到 solib/m-vue 中,形成一个既支持 SSR 又支持 CSR 模式的组件库,为后续其他移动端项目的重构提升开发效率。
团队的星座项目就采用了 vue + nuxt + webpack 的技术栈,有可以借鉴的案例。
鉴于上述的对比和考虑,我们决定采用 Vue + Nuxt + Webpack 的技术栈进行 SSR 渲染模式的方案。
什么是 SSR 渲染?
在技术选型上,无论是采用 React 或是 Vue 我们都提到了一个关键字 —— SSR渲染。
什么是 SSR 渲染模式,以及为什么要使用 SSR 渲染呢?我们以 Vue 的 SSR 渲染模式为例。
CSR 模式
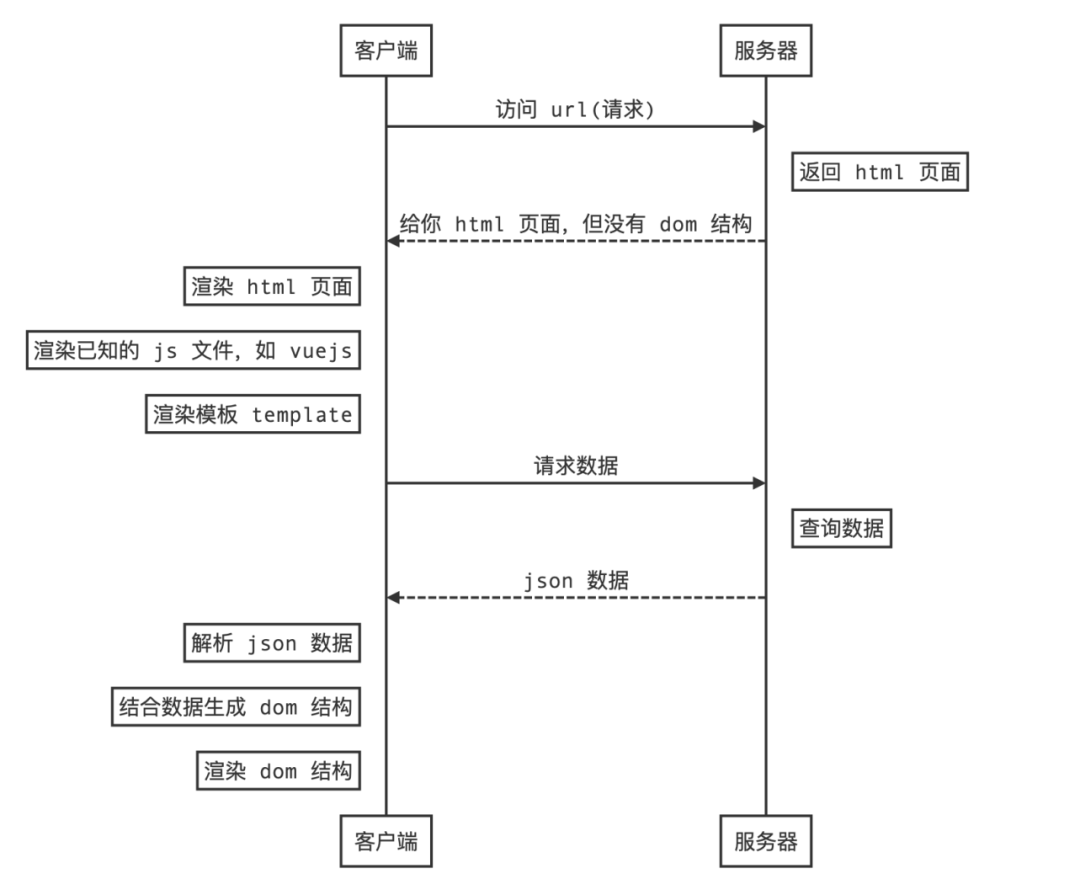
先从 CSR 模式说起,CSR 又称 "客户端渲染"(Client Side Render),它还有另一个常见的称呼 ——"单页应用" (SPA)。
SPA的请求流程大概如下:

SPA 模式的请求执行顺序至少包含两个来回(空的 html 页面和数据的获取渲染),它有两个痛点:
首屏内容到达时间较长,也就是常说的白屏时间较长。毕竟先渲染的是一个空白的 html 结构,然后再发送请求获取相关的页面数据信息进行渲染。
SEO不够友好,搜索引擎爬虫抓取工具需要直接查看完全渲染的页面。
爬虫可以很好的对同步 JavaScript 应用程序进行索引,同步是关键。如果应用程序初始展示 loading 状态,然后通过 Ajax 获取内容,抓取工具并不会等待这个异步的过程。所以,如果 SEO 对站点至关重要,而页面又是异步获取内容,CSR显然不能满足需求。
于是,便有了 SSR 渲染模式。
SSR 模式
SSR 被称为"服务端渲染"(Server Side Render)。
Vue.js 是构建客户端应⽤程序的框架。默认情况下&#x








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1134
1134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








