在iconfont这么发达的年代,作为前端设计工程师使用font awesome 是十分频繁的,而“png图”样式图标现在已经应用的比较少了,追溯其原因还是浏览器内核的渲染速度提升和字体库多浏览器(包括手机)的支持,矢量字体不会出现模糊的情况等等。从最早html4时代把图标做在一张图上使用css background来提高页面加载速度到“扁平化UI”趋势的到来,再到“手机UI”简洁化设计的大浪潮的席卷下,使用字体库就变得更加广泛。
从互联网到手机互联网发展趋势来看,自从“kuaibo”被抓以后互联网各个企业对“版权”要求越来越严格,从视频,小说到服务,从原来赚"company"的money到现在"company & person"的money,对数据安全性的要求也越来越高,对于数据防护无非2种模式:
- 拦截请求
- 处理响应
这里介绍一种“字体数据加密”是属于第二种。
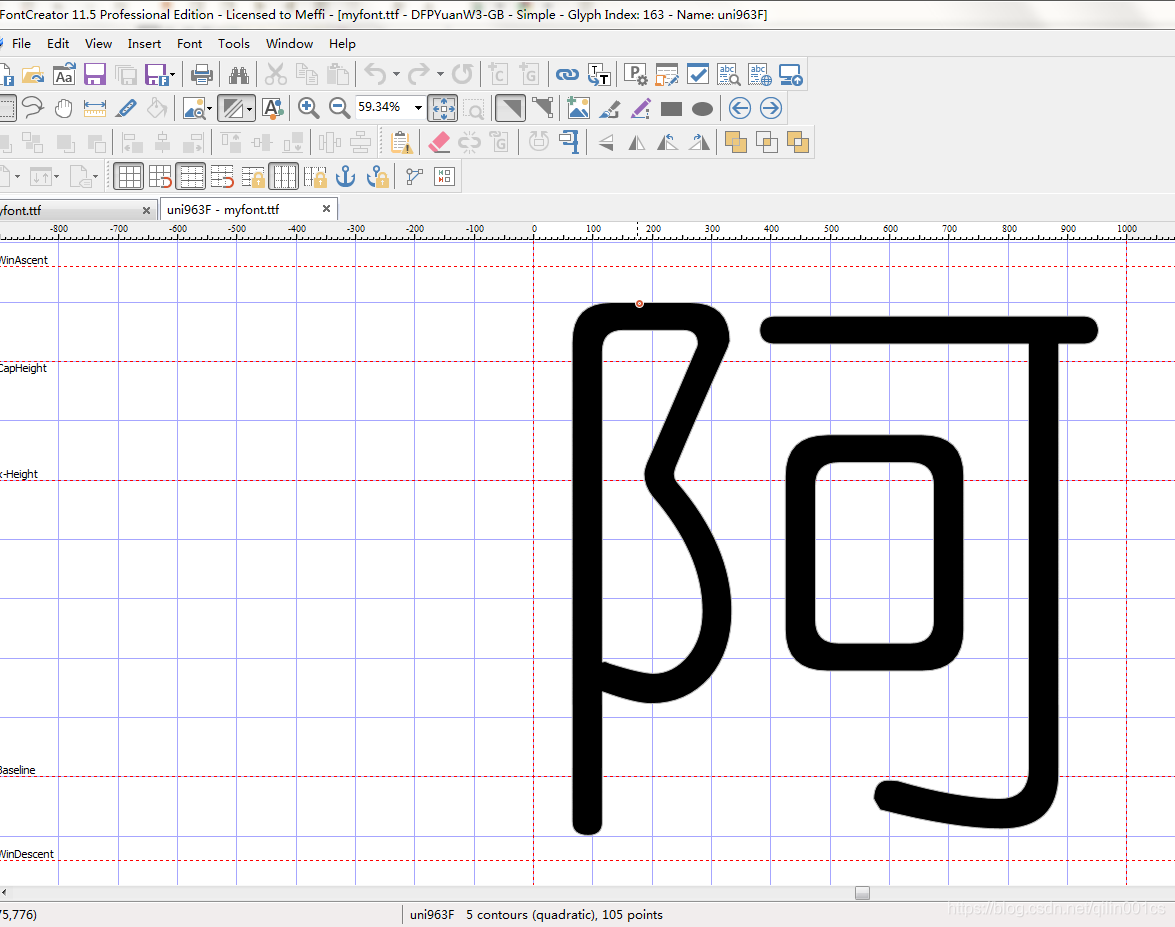
一.首先设计字体(推荐使用fontCreator)
- ttf
- eot
- woff
- svg

二.书写css引入font
@font-face {font-family: "iconfont";
src: url('myfont.eot?t=1540892600244'); /* IE9*/
src: url('myfont.eot?t=1540892600244#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('myfont.woff?t=1540892600244') format('woff'),
url('myfont.ttf?t=1540892600244') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('myfont.svg?t=1540892600244#iconfont') format('svg'); /* iOS 4.1- */
}
.myfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
三.html加入使用css
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>font demo</title>
<link rel="stylesheet" href="fonts/iconfont.css" />
</head>
<body>
<p><i class="myfont q1">񜗡</i><i class="myfont q2">񜗢</i></p>
</body>
</html>
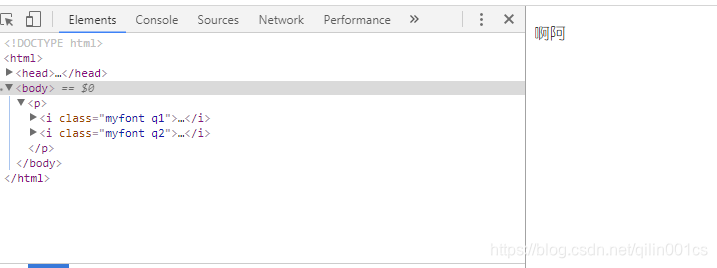
四.预览效果&源代码

五.数据加密
server端: 随机字符数据加密
client 端: 动态css获取随机加密字符数据进行页面渲染





















 1024
1024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








