1. 脚手架项目结构

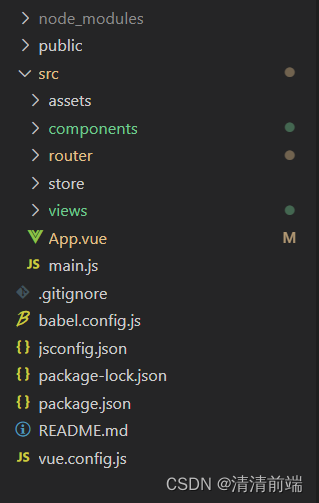
1.1 主要看src中
assets 存放的是一些静态资源,例如一些静态图片等,也可以放公共的css和js文件;
components 存放的是一些全局组件或多个页面公用的子组件,比如: 页头组件、页脚组件、广告轮播组件等;
router 存放的是路由配置,保存着所有路径和组件的对应关系;
store 是状态管理器;
views 存放所有的页面组件,有几个页面,就在views下创建几个组件文件,比如: 首页、详情页、商品列表页、登录页等;
App.vue 是整个网站所有页面公共的容器组件;
main.js 脚手架核心js,导入整个项目中用到的js,实例化vue的对象,通过实例化的vue渲染整个程序,承担了配置Vue项目的责任。
2. 组件学习
当我们在components中写了一个公共组件的时候,比如:写了一个底部navbar,公共组件名称为navbar.vue ;然后在views中写了一个页面组件,比如:页面组件名称为mine.vue 。
第一步,我们需要在mine.vue中引入这个公共的navbar组件的时候,引入的写法如下 :
import navbar form " @/components/note.vue "
第二步,引入完组件之后我们要注册组件,在components下注册组件 navbar:navbar (因为起的名字相同,所以可以直接navbar简写即可 )
components:{
navbar
}
第三步,注册完组件之后,我们就可以调用了,直接在页面中将组件以标签形式使用即可。
<navbar></navbar>
如下图 :

3. 组件传参
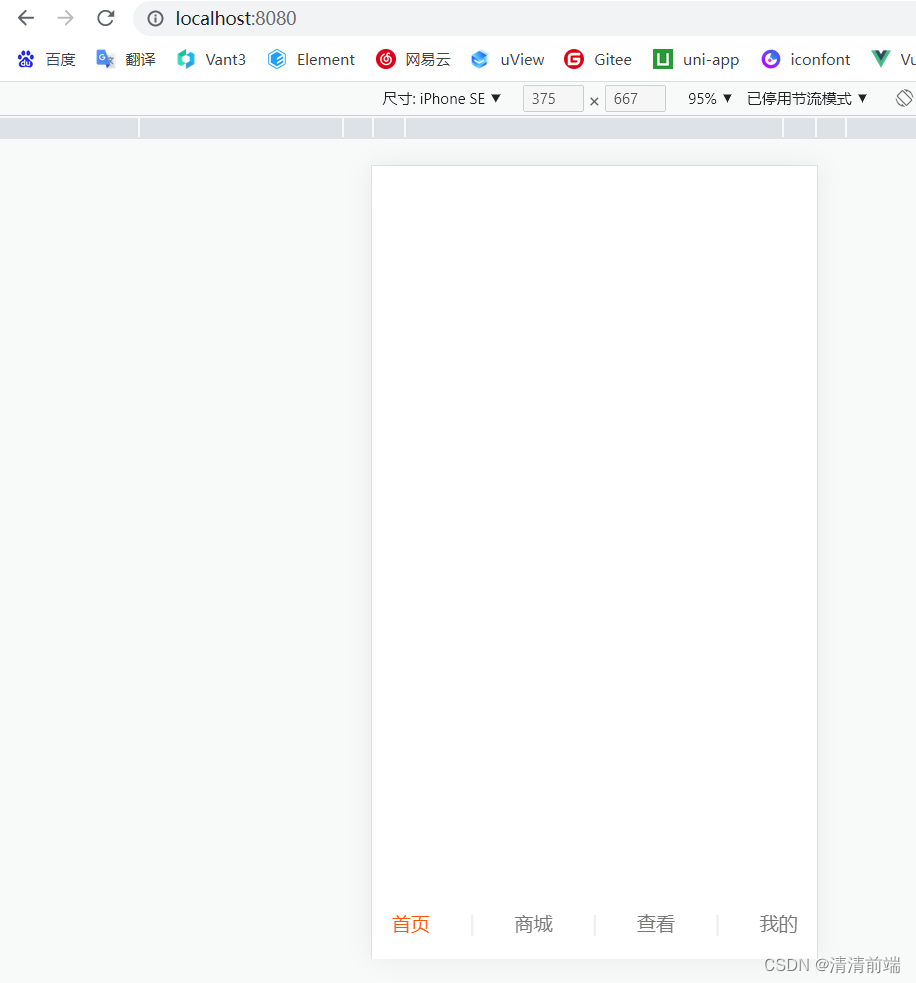
以下图小案例进行示范,我们做一个功能,点击某个页面组件的时候对应文字高亮显示;这是一个底部navbar公共组件,另外分别有四个页面组件。

在这里,比如我们设定一个参数actives,actives传1的时候是 “ 首页 ” 高亮显示;传2的时候是 “ 商城 ” 高亮显示;传3的时候是 “ 查看 ” 高亮显示;传4的时候是 “ 我的 ” 高亮显示。
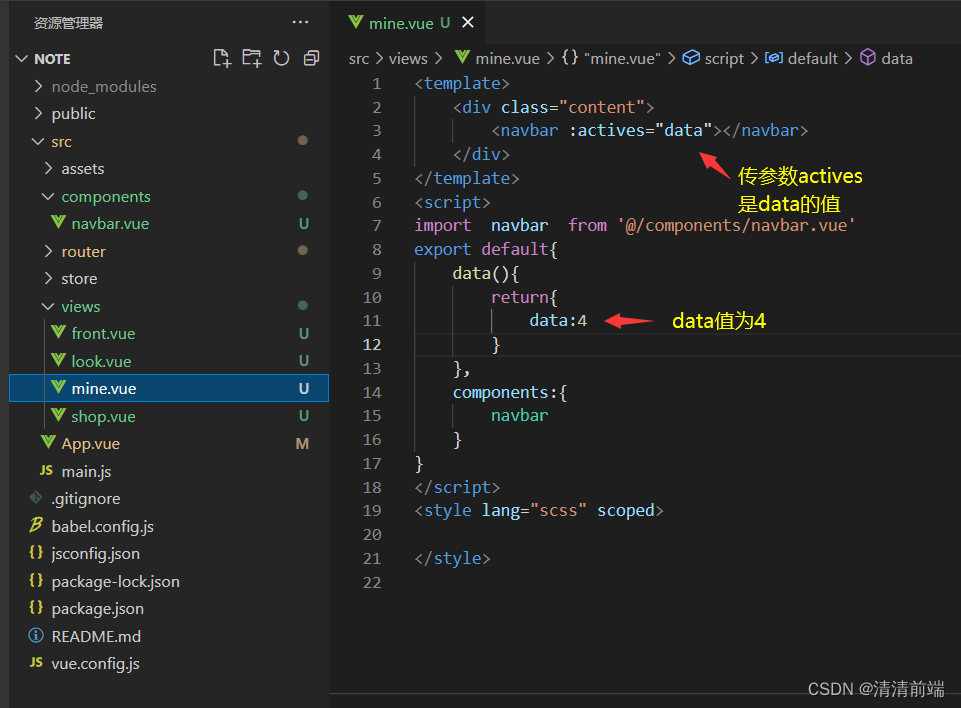
依旧以mine.vue页面组件为例,在这里我们传了actives的值为data的值,data值为4;

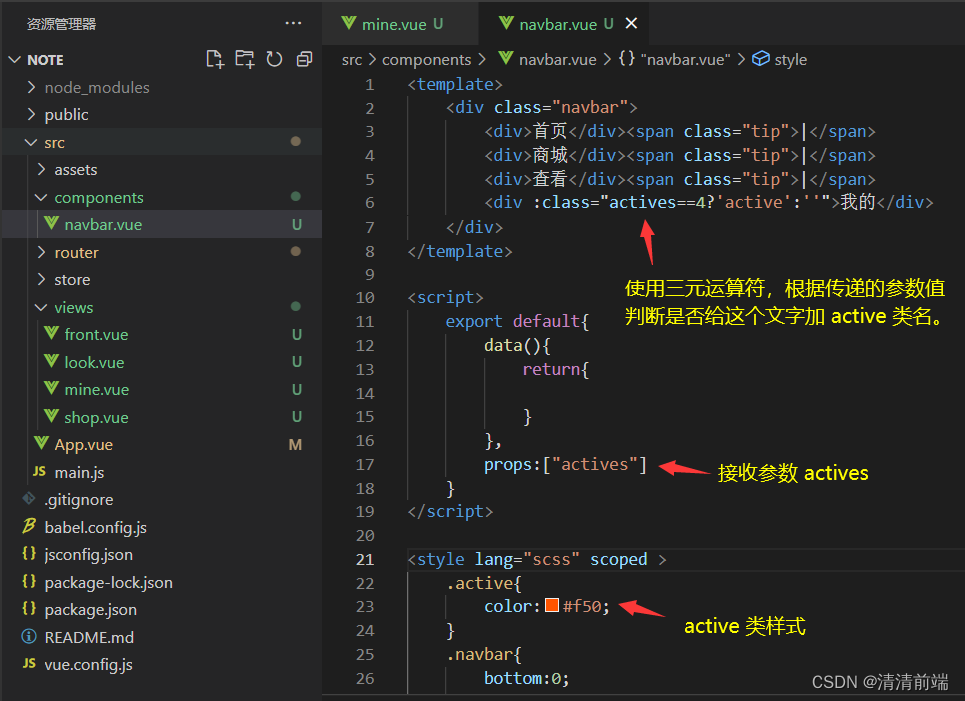
然后在navbar公共组件里,我们要使用props来接收actives这个参数;这里为了突出高亮显示,写了一个active类样式;
然后关键点在于,我们怎么知道传过来的是几呢,所以在这里运用了三元运算符,传过来的参数为4吗?是4的话我就给 “ 我的 ” 两个字加上active类名,即加上高亮显示;如果不是就为空,即没有active类,没有高亮显示;
其他三个页面组件都是如此。

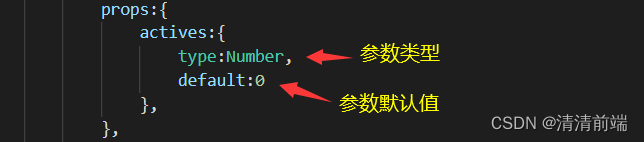
这里,用props接收参数还可以这样写,可以设置参数的类型和默认值。

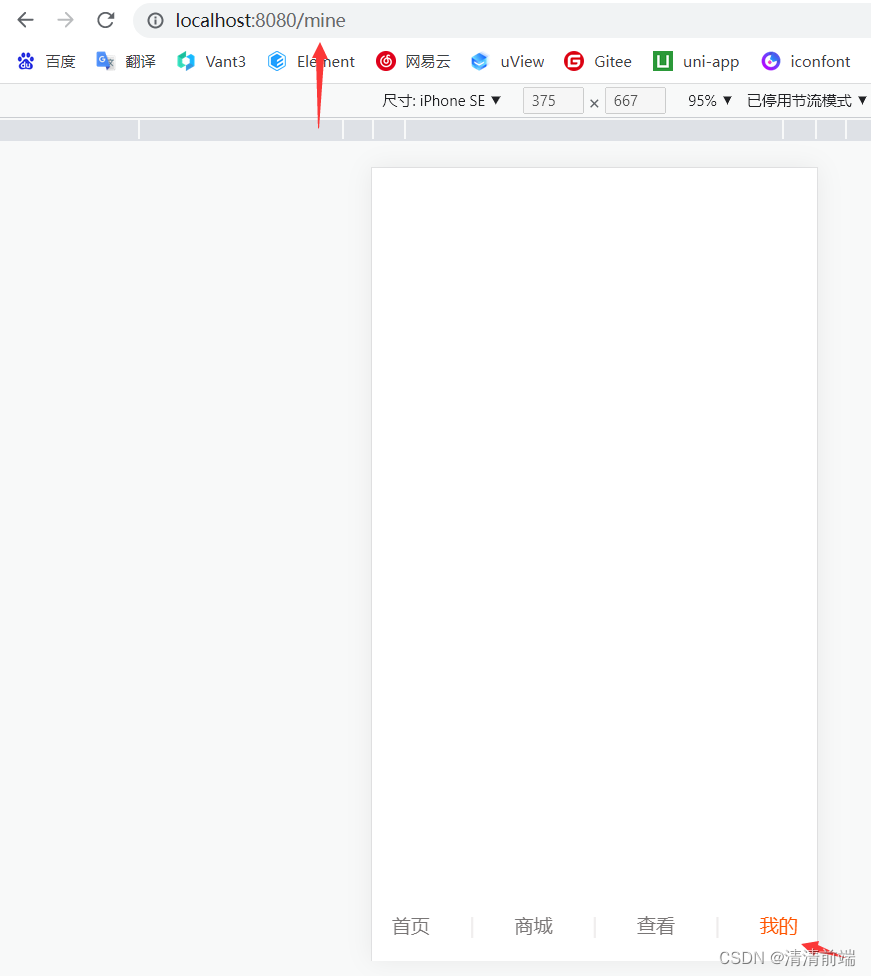
查看mine页面,发现 “ 我的 ” 文字成功高亮显示。

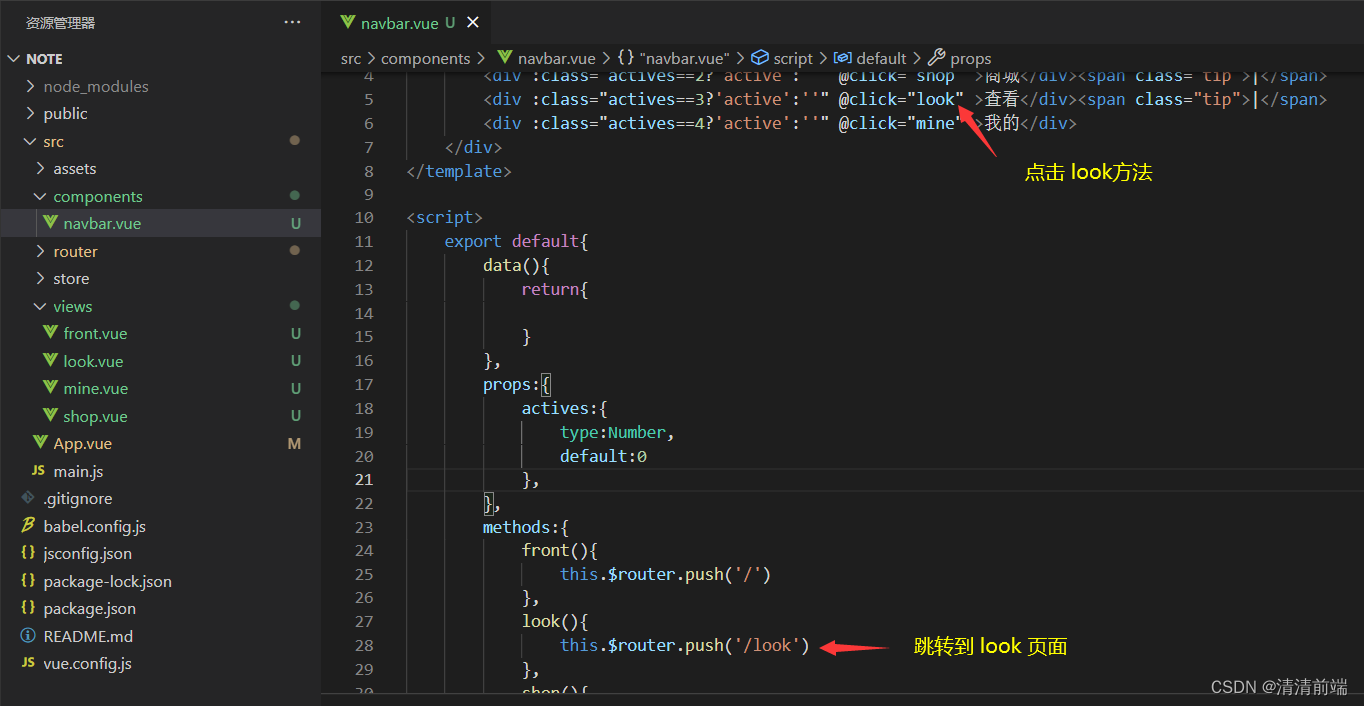
上面是我们直接拼接路由所查看到的页面,所以我们现在要做点击事件,实现切换不同页面时对应文字高亮显示的效果;
以 “ 查看 ” 为例,绑定了点击事件,look方法;在methods的look方法中做跳转,vue的跳转方式之一 :this.$router.push ( ' 路由 ' )

其他几个页面也是一样的操作,我这里的写法可能有些繁琐,大家有更好的写法欢迎一起交流探讨,由此,便实现公共组件中页面的随意跳转以及对应文字高亮显示了。





















 968
968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








