1. 下载安装 Node.js
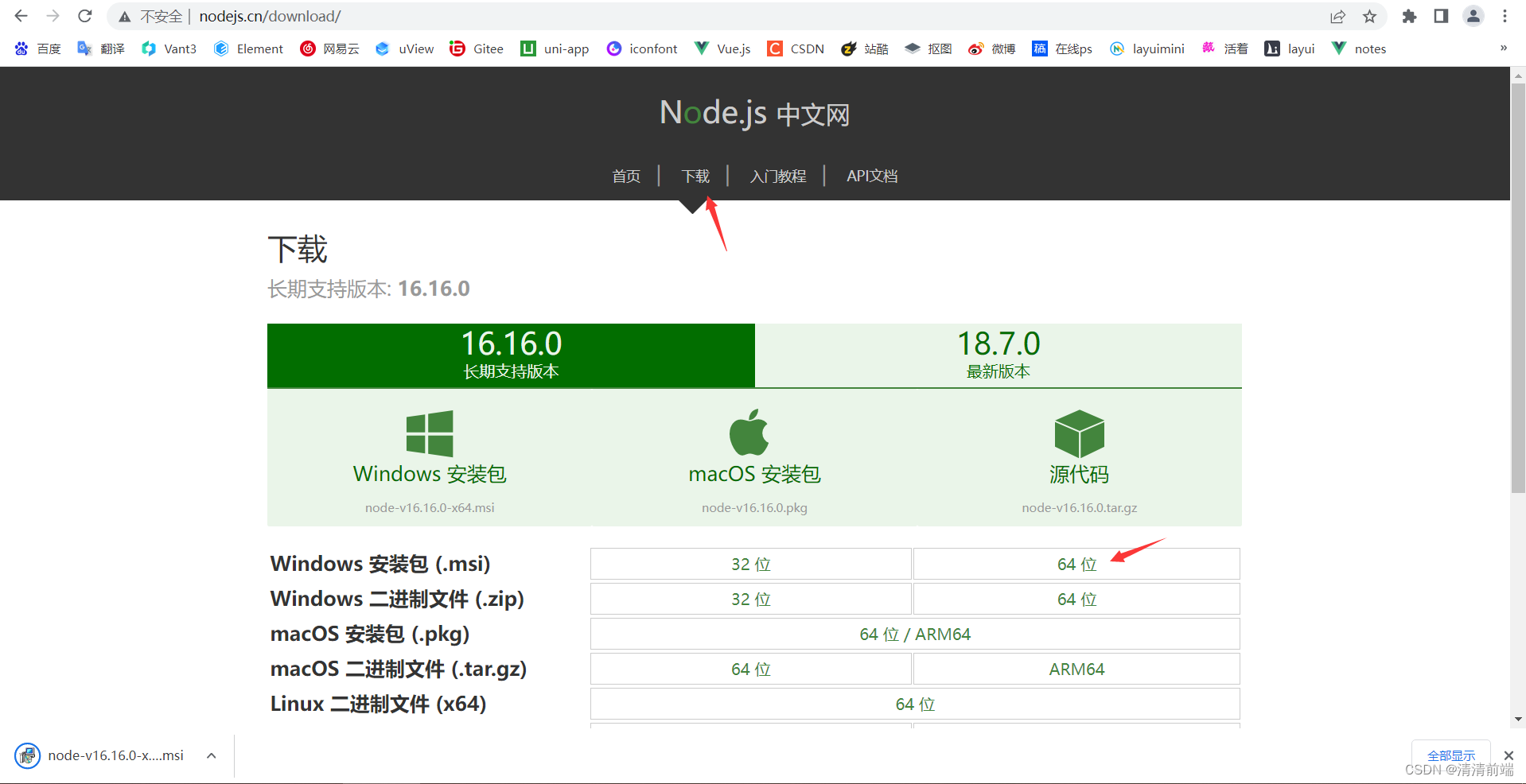
首先要安装Node.js (去官网下载自己所需版本即可 Node.js 中文网)
安装Node.js 可以选择一下自己存放的位置路径,其他基本就是一路next下去就行

2. Node系统环境配置
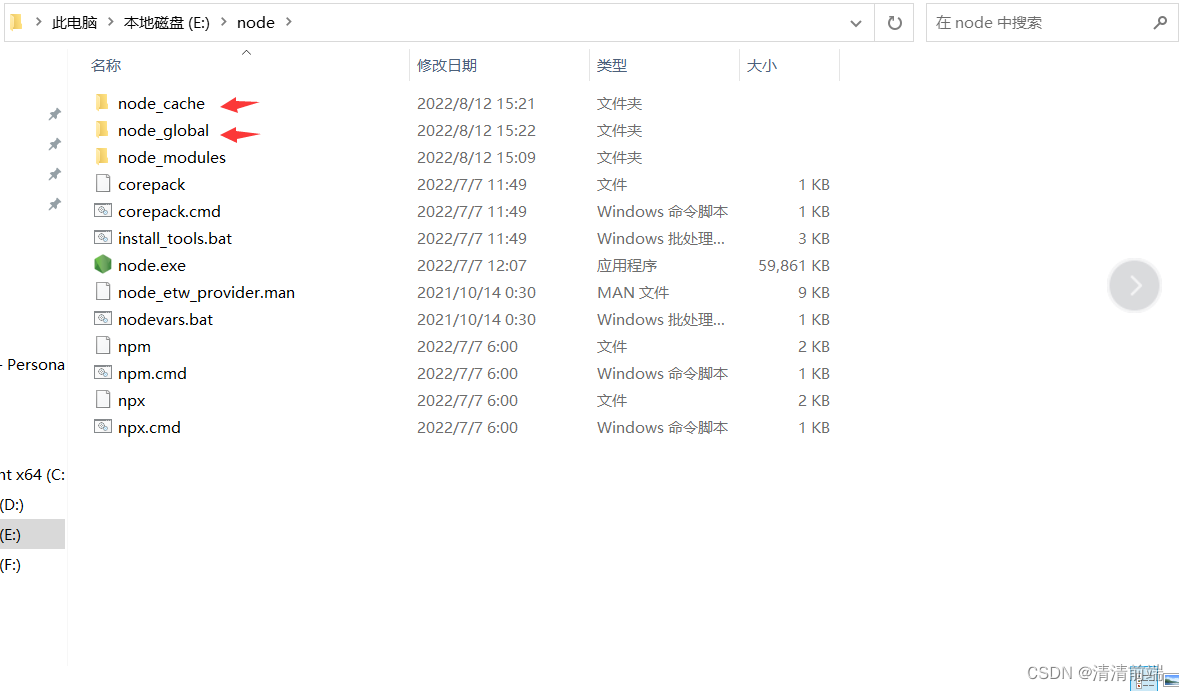
2.1 找到你安装的node所存放的目录(这里是放在了E盘的node文件夹下)
那么就在此文件夹下新建两个文件夹,名字分别为node_cache和node_global。

2.2 打开cmd命令窗口,
输入npm config set prefix “你的路径\node_global”
npm config set cache “你的路径\node_cache”
注:执行的时候建议使用管理员权限打开cmd,否则有可能会提示权限不够报错。

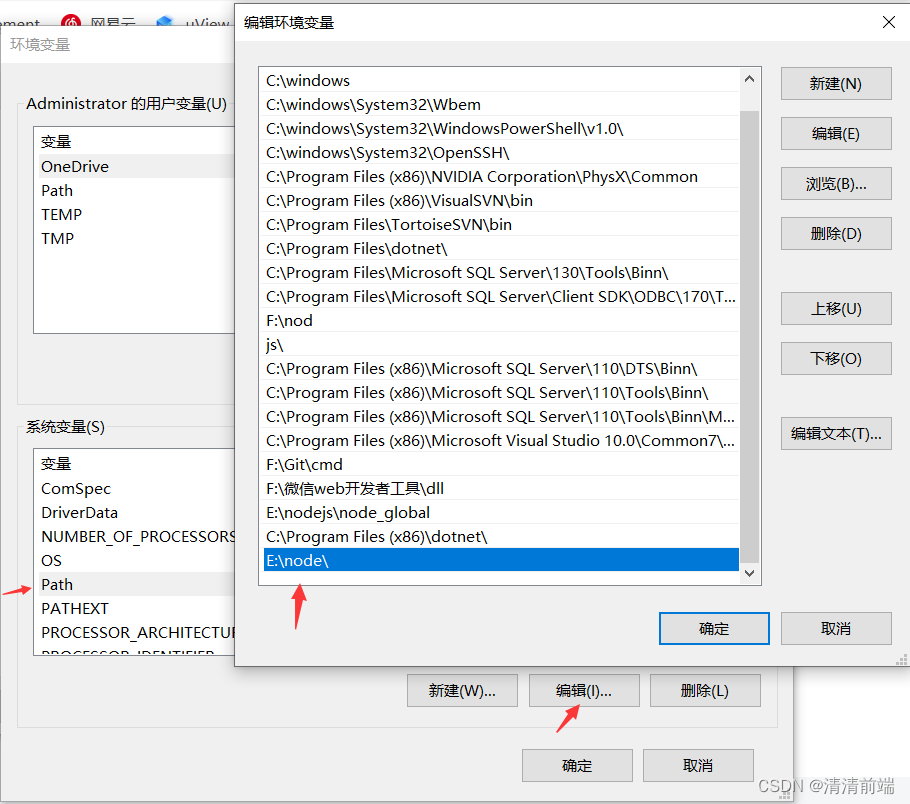
2.3 检查环境变量
打开我的电脑-->属性-->高级系统设置-->环境变量-->Path-->确保node环境已添加-->确定

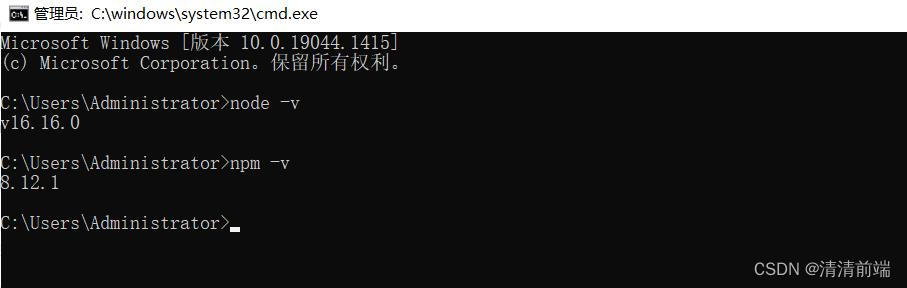
3. 确认成功安装Node.js和npm
Win+R键 打开cmd,输入node -v可查看所下载的版本号
安装node之后就自动安装了npm,输入npm -v即可查看所安装的npm版本号
如果能看到其版本号,即安装成功。

4. 安装vue脚手架
4.1 安装vue淘宝镜像 ,使用淘宝镜像安装更快速便捷。
(安装命令:npm install -g cnpm --registry=https://registry.npm.taobao.org )

4.2 安装vue脚手架,输入安装命令:cnpm install -g @vue/cli
安装vue脚手架报错(一般都能解决)https://blog.csdn.net/weixin_45669897/article/details/112392967
( 安装过程中发现错误可以参考此大佬所写的解决方法 )
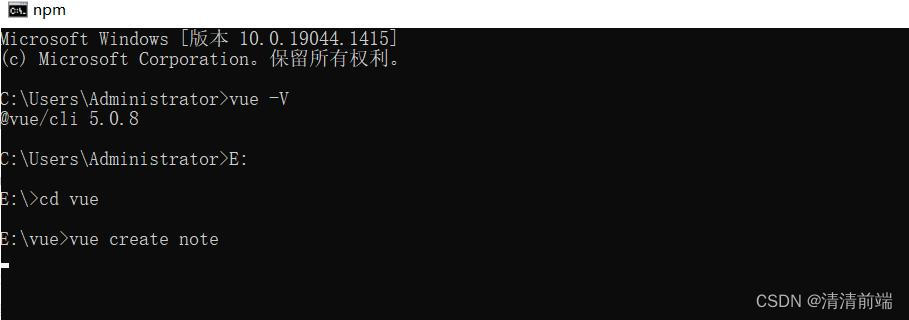
安装成功之后可输入vue -V查看是否安装成功。

5. 新建vue脚手架项目包
5.1 安装脚手架成功之后,就可以新建一个vue脚手架项目包了。
首先,找到你想存放此项目的文件夹位置(我这里是放在了E盘下的vue文件夹下)
输入命令 create vue note(这里,note是自定义的vue项目文件夹名称)。

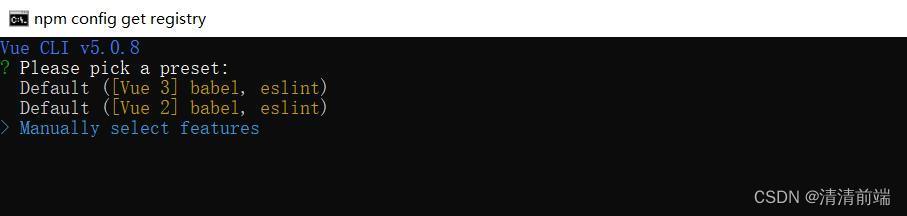
5.2 执行完vue create note命令之后,回车后会出现以下配置项。
其中,前两项都是默认配置项,不推荐使用,
可以用 键盘的 ↑ ↓ 键选择第三个——手动配置。

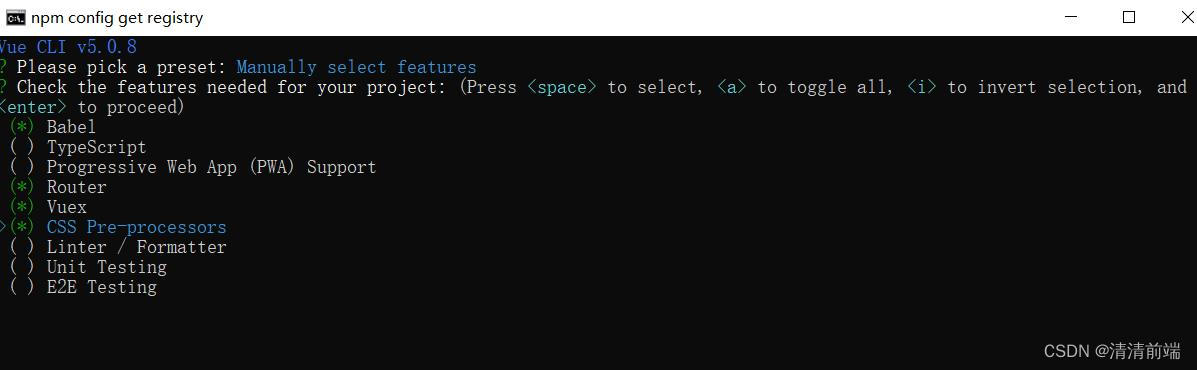
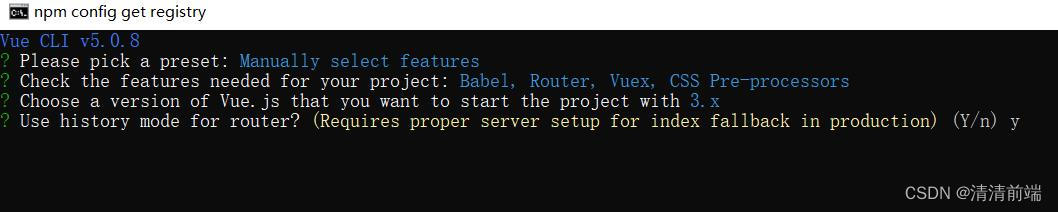
5.3 选择第三项之后,回车后会出现以下配置项。
由于我们初学,所以我们只用选择以下四项基础配置即可。
Babel(将es6翻译成es5)、Router(vueRouter SPA应用的核心 实现路由)
VueX(VueX模块) 、CSS Pre-processors(支持Scss语法)
可以用空格来选择,用 键盘的 ↑ ↓ 键来移动,选择好之后回车即可。

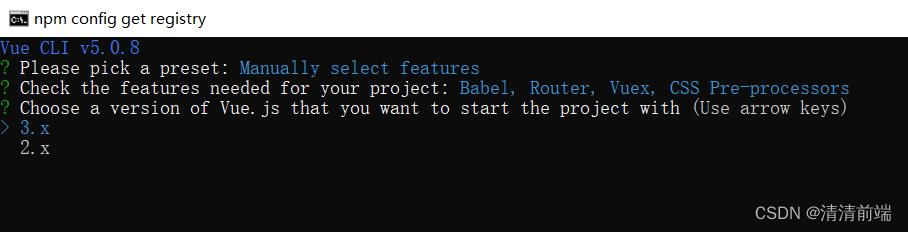
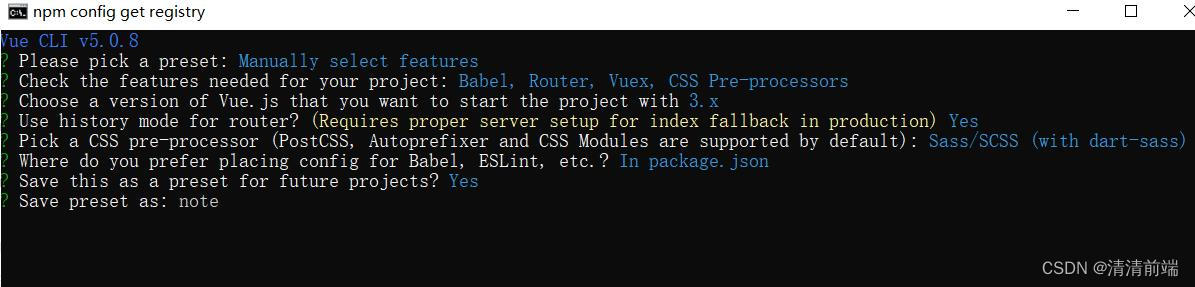
5.4 选择上述四项配置后,接下来基本上可以无脑回车,此项是选择vue的版本。

5.5 输入y,选择路由模式

5.6 选择Scss

5.7 选择存放在独立文件还是package.json中,这里我一般习惯存放在package.json中。

5.8 是否保存此次设置,如果保存可起一个名字,下次新建项目可直接选择此次项目配置。


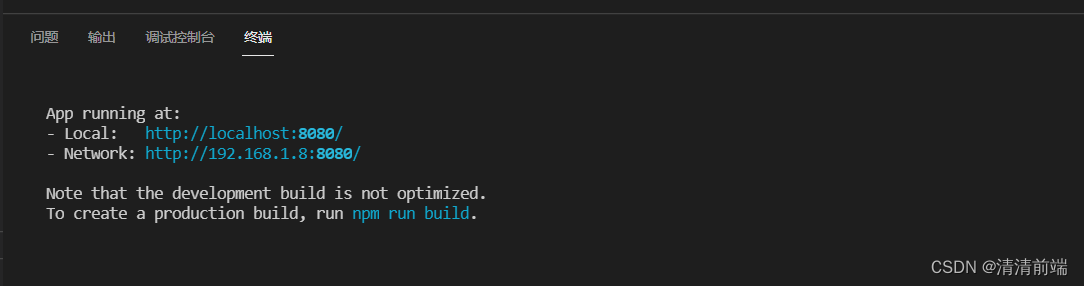
6. 启动运行vue脚手架项目
创建成功之后, 可以在vscode中启动项目,在终端输入npm run serve命令查看即可。
出现此界面后,打开本地链接查看页面即可;由此,一个vue脚手架项目就创建成功了。


撒花撒花撒花 ~~~ *★,°*:.☆( ̄▽ ̄)/$:*.°★* ~ ❀❀❀❀❀❀ ~~~





















 464
464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








