JavaWeb登陆成功后跳转到上一个页面,这个标题注定要词不达意,你可能会遇到这样的情形,当点击页面的某个请求时,由于用户未登录,需要跳转到登录页,用户登录成功后,再跳转到上一个页面;还有一种情况,多个页面都有登录按钮,登录成功后需要刷新对应的登录信息。
图文并茂
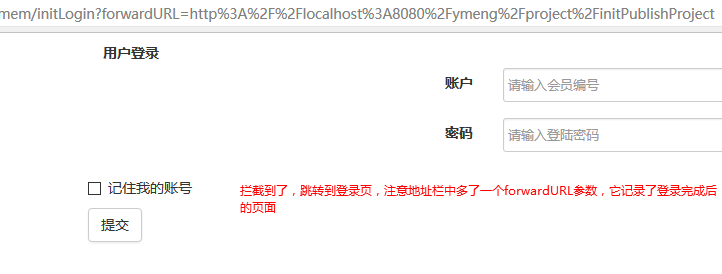
1.场景1
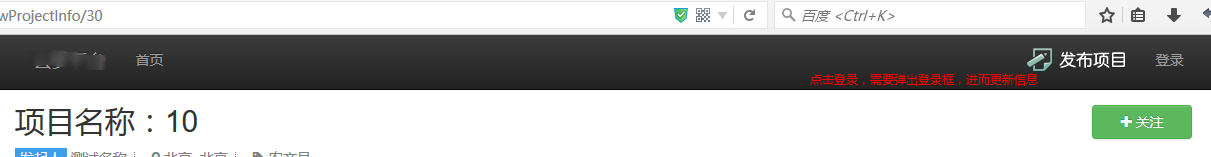
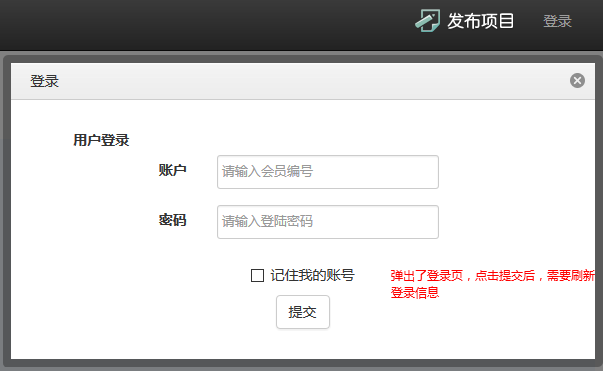
2.场景2
代码实现
场景1的代码这次重点说明以下,场景2的代码可以参照本系列其他文章再谈ajax局部刷新
全局拦截器
public class LoginInterceptor implements Interceptor {
private static Logger logger = Logger.getLogger(LoginInterceptor.class);
@Override
public void intercept(Invocation inv) {
BaseController controller = (BaseController) inv.getController();
String lastRequestURL = controller.getRequest().getRequestURL().toString();
logger.info("请求地址:" + lastRequestURL);
Members loginMem = controller.getSessionAttr("username");
// 用户如果没有登录,那么就跳转到登录页面
if (loginMem == null || loginMem.equals("")) {
try {
controller.redirect("/mem/initLogin?forwardURL=" + URLEncoder.encode(lastRequestURL, "UTF-8"));
} catch (UnsupportedEncodingException e) {
logger.error(e.getMessage());
}
} else {
inv.invoke();
}
}
}
注意:
- 全局拦截器可参照jfinal官方文档添加到config类中。
- 如果用户没有登录,则跳转到登录页,并且将当前的url路径作为参数传递给form表单,至于form表单怎么获取,请看下个小节。
登录页
<form class="pop_login_form" action="${ctx}/mem/login?callbackType=forward" method="post"
οnsubmit="return validateCallback(this, ajaxDone)">
注意:
- action中增加callbackType=forward;
- onsubmit中callback函数ajaxDone;
- validateCallback函数中将上个小节中传递的参数进行添加;
- 其余的可参照再谈ajax局部刷新
function validateCallback(form, callback, confirmMsg) {
var $form = $(form);
if (!$form.valid()) {
return false;
}
var _submitFn = function() {
$.ajax({
type : form.method || 'POST',
url : addForwardForUrl($form.attr("action")),
data : $form.serializeArray(),
dataType : "json",
cache : false,
success : callback || YUNM.ajaxDone,
error : YUNM.ajaxError
});
}
if (confirmMsg) {
$.showConfirm(confirmMsg, {
okCall : _submitFn
});
} else {
_submitFn();
}
return false;
}
function addForwardForUrl(url) {
var locationURL = location.href;
// URL中附带了跳转路径
var forwardIndex = locationURL.indexOf("forwardURL");
if (forwardIndex != -1) {
var forwardURL = locationURL.substring(forwardIndex);
// 说明已经有了跳转路径
if (url.indexOf("?") != -1) {
url += "&" + forwardURL;
} else {
url += "?" + forwardURL;
}
}
return url;
}
注意:
- 如此之前拦截器中提供的url就可以作为参数传递给form的提交请求中。
login函数
@Clear({LoginInterceptor.class})
public void login() throws UnsupportedEncodingException {
logger.info("进行会员登录操作...");
// 获取用户名
String name = getPara("username");
// 获取密码
String password = getPara("password");
Members mem = Members.me.getMemByUsername(name);
if (mem != null) {// 用户不存在
// 密码不匹配
if (!mem.getStr("password").equals(CipherUtils.generatePassword(password))) {
ajaxDoneError("密码不正确!");
} else {
// 保存session
setSessionAttr("username", mem);
String forwardURL = getPara("forwardURL");
if (forwardURL == null || forwardURL.equals("")) {
forwardURL = "/";
} else {
forwardURL = URLDecoder.decode(forwardURL, "UTF-8");
}
ajaxDoneSuccess("登录成功!", forwardURL);
}
} else {
ajaxDoneError("用户不存在!");
}
}
public void ajaxDoneSuccess(String message, String forwardURL) {
ajaxDone(200, message, forwardURL);
}
protected void ajaxDone(int statusCode, String message, String forwardURL) {
// 回调类型
if (getAttr("callbackType") == null) {
String callbackType = getPara("callbackType");
if (callbackType != null && !callbackType.equals("")) {
setAttr("callbackType", callbackType);
if (callbackType.equals("forward") || callbackType.equals("closeCurrentThenForward")) {
String contextPath = getRequest().getContextPath();
if (forwardURL.indexOf(contextPath) == -1) {
forwardURL = contextPath + forwardURL;
}
setAttr("forwardURL", forwardURL);
}
}
}
renderJson();
}
ajaxDone方法
function ajaxDone(json) {
YUNM.ajaxDone(json);
if (json[YUNM.keys.statusCode] == YUNM.statusCode.ok || json[YUNM.keys.statusCode] == YUNM.statusCode.info) {
if ("forward" == json.callbackType) {
if (json.forwardURL) {
location.href = json.forwardURL;
}
}
跳转到上一个页面。





























 1131
1131

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










