本文章是一篇记录实用性vue数据持久化仓的使用!
首先在src中创建store文件夹,并创建一个根据本页面相关的名称,
在终端导入:npm i pinia 和 npm i pinia-plugin-persistedstate
接下来引入代码:
import { defineStore } from "pinia";
import { order } from "../api/OrderForGoods";
const useOrder = defineStore('order',{
state:()=>({
data:[]
}),
actions:{
async getOrder(){
if(this.data.length ){
return{data:this.data}
}else{
let url = await order()
console.log(url);
this.data = url.data
return{data:url.data}
}
}
},
persist:{
enable:true,
storage:localStorage
}
})
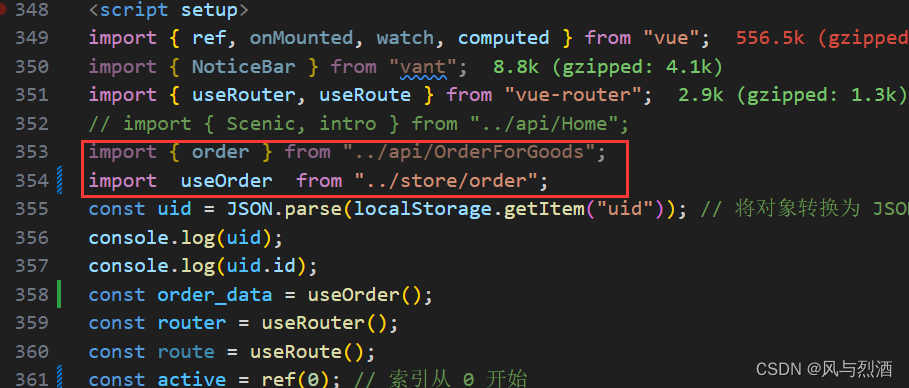
export default useOrder;其中import { order } from "../api/OrderForGoods";引入本页面所要存储数据的接口,
import { order } from "../api/OrderForGoods";
这是先给一个初始值。为空,然后判断他啊的长度,data:this.data。这个最后点data,是接口中,返回数据的名称,有可能为res,有可能为list等等。。。
当第一次进入页面的时候会比较慢行。它是读取这个数组,然后将他储存到本地存储上面。等下次再进这个页面的时候,就不会在重新请求数据而产生白屏。






















 333
333

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








