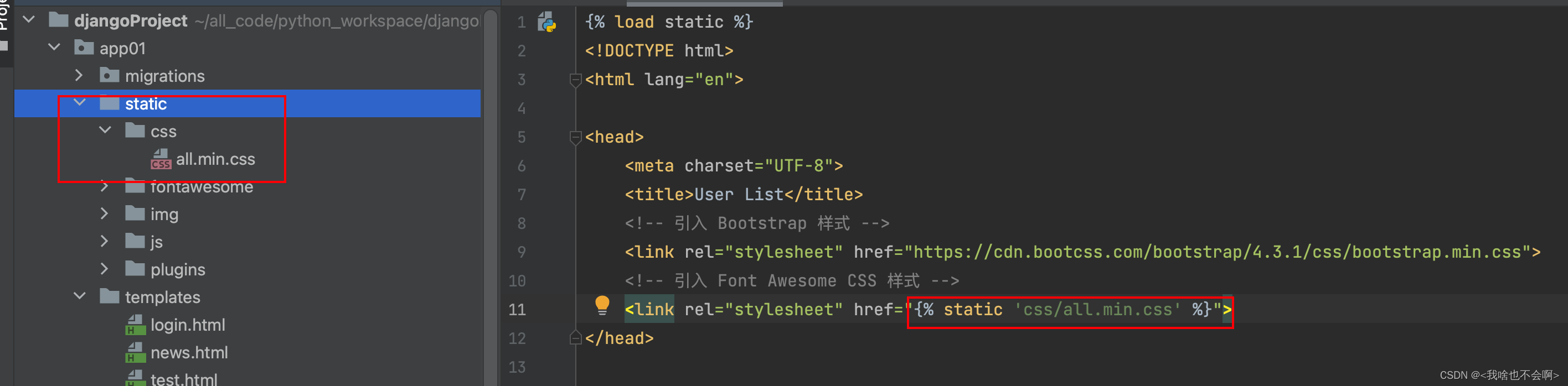
今天在使用 Font Awesome 图标库时,先下载了 Font Awesome 图标库的css文件,将其导入到了项目中,并在html文件中引入了这个css文件

但是当我引入图标时,比如<i class="fas fa-user-plus"></i>,却发现图标怎么也不生效。
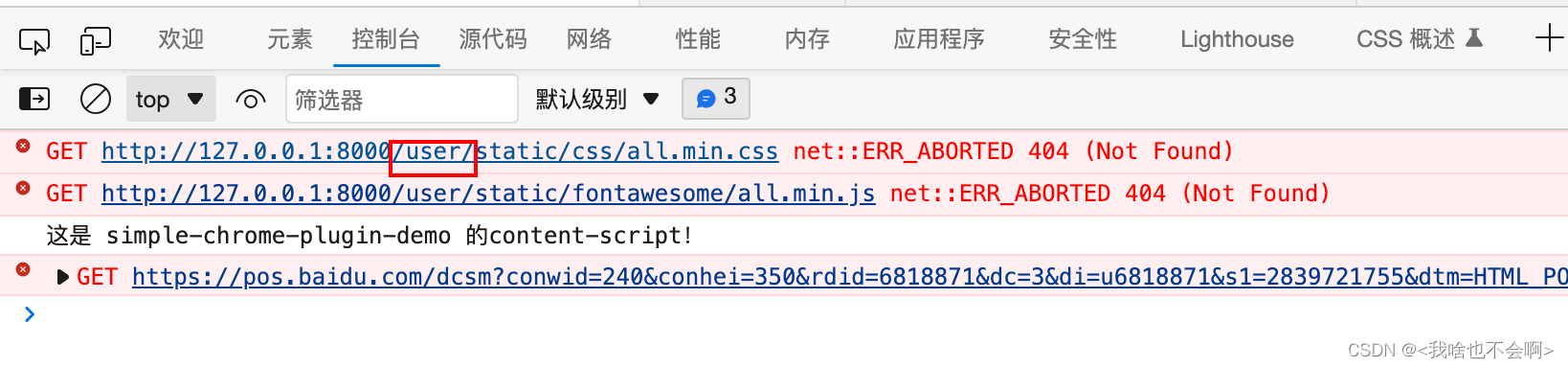
后来通过F12查看加载的资源,发现加载的资源路径前面多拼接了一个/user
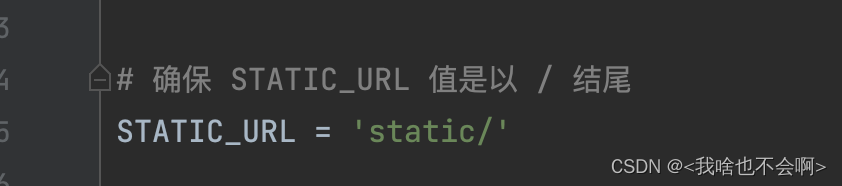
这让我很不理解,后来发现是Django的setting配置文件中STATIC_URL设置的问题

STATIC_URL = ‘/static/’ 引用指向以 / 结尾的 URL,而 STATIC_URL = ‘static/’ 则缺少前置斜杠(/),因此最终 URL 将与基础 URL 进行合并。
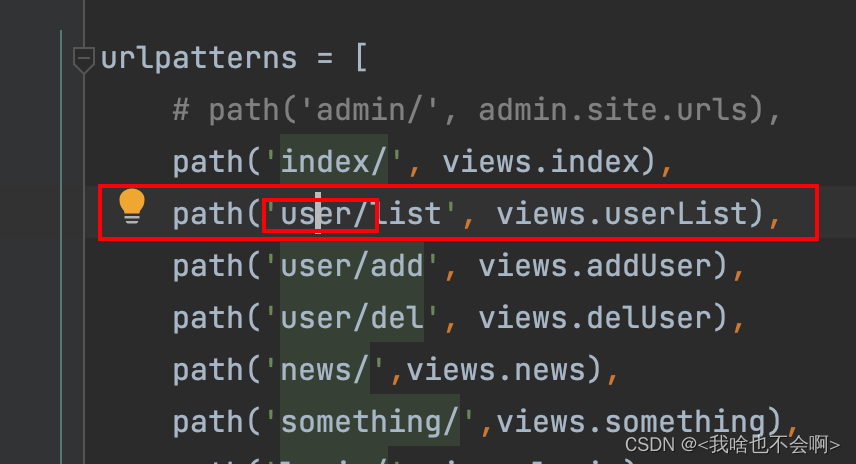
而页面的路径确实是user/list,基础路径是user,所以会拼接一个/user
解决办法就是将STATIC_URL = ‘static/’ 改为STATIC_URL = ‘/static/’
在总体上,可以说 STATIC_URL = ‘/static/’ 更适合大多数情况,因为它提供了最大的灵活性。它允许开发人员随时更改静态文件的存储路径(例如使用 CDN 或分布式存储),而不影响 URL 的完整性。但程序中只有一级路径时则没有差别
Django引入css文件多拼接了一个路径
最新推荐文章于 2024-07-12 12:41:25 发布





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








