参考网址:
- (适用vue2)让element-ui的输入框聚焦的4种方式
- ElementUI:使input自动聚焦的两种方法
- 使el-form中的el-input自动获取焦点
- 在vue3中,保留了
自定义指令的特性——【官网链接】:自定义指令
代码:
注意这里的el需要使用el.children[0].focus();
因为el-input这是个组件,input外面被一层 div 包裹着,
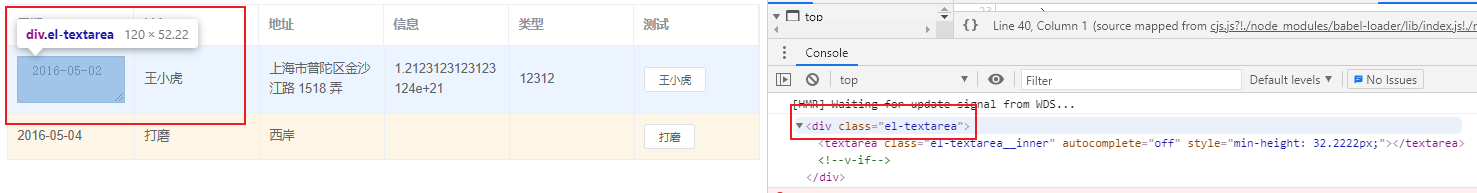
el打印出来是外面这个 div,需要找到内层的input
详情见:分析(点击跳转到分析)
directives: {
//注册一个局部的自定义指令 v-focus
focus: {
mounted(el) {
console.log(el);
el.children[0].focus();
//因为el-input这是个组件,input外面被一层 div 包裹着,
///el打印出来是外面这个 div,需要找到内层的input
},
},
},
在script里加上一个自定义指令

再在需要调用的地方调用:v-focus
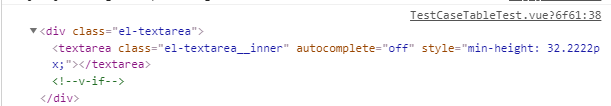
分析:
如果在文中使用:el-focus()

获得的将会是下面的dom

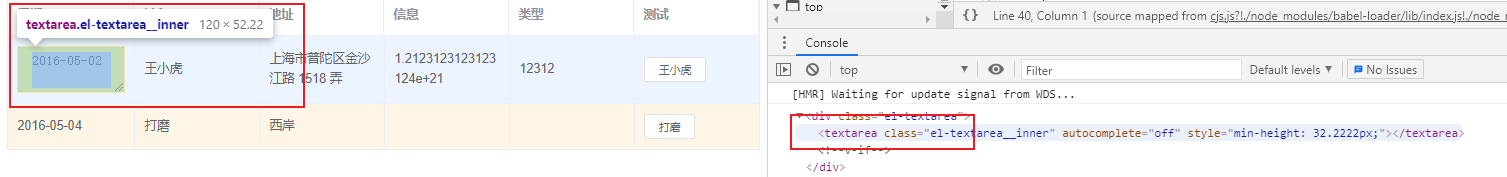
可以看到:

我们真正需要的textarea的聚焦,是获得的el的子节点,所以这里要用el.children[0].focus();

网上还有一种用法,测试后证明,无效 = =
可能是旧版本vue2吧























 2720
2720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








