最近在做一个项目,自定义一种控件,想要实现一个液体在管道中流动的效果,后来考虑加入GIF动态图来实现。
GIF格式特点有一个是,在一个GIF文件中可以存多幅彩色图像,如果把存于一个文件中的多幅 图像数据 逐幅读出并显示到屏幕上,就可构成一种最简单的动画。
photoshop以往版本种有一个动画选项,可以直接制作帧动画,photoshop CC需要做简单转换,photoshop CC调出帧动画面板步骤如下:
一、调出Photoshop CC中文版时间轴(动画)面板:

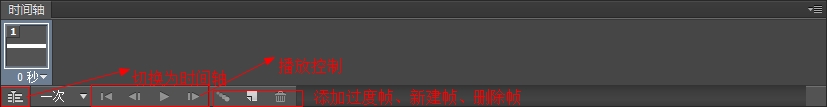
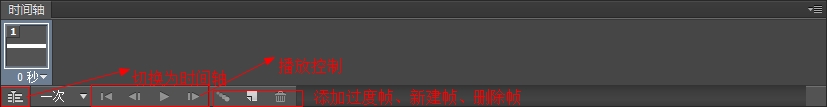
![]()
三、Photoshop CC制作简单GIF动图:
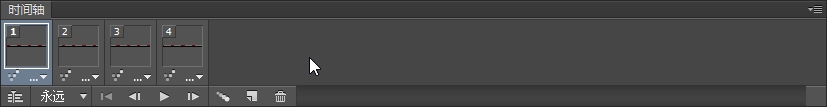
![]()
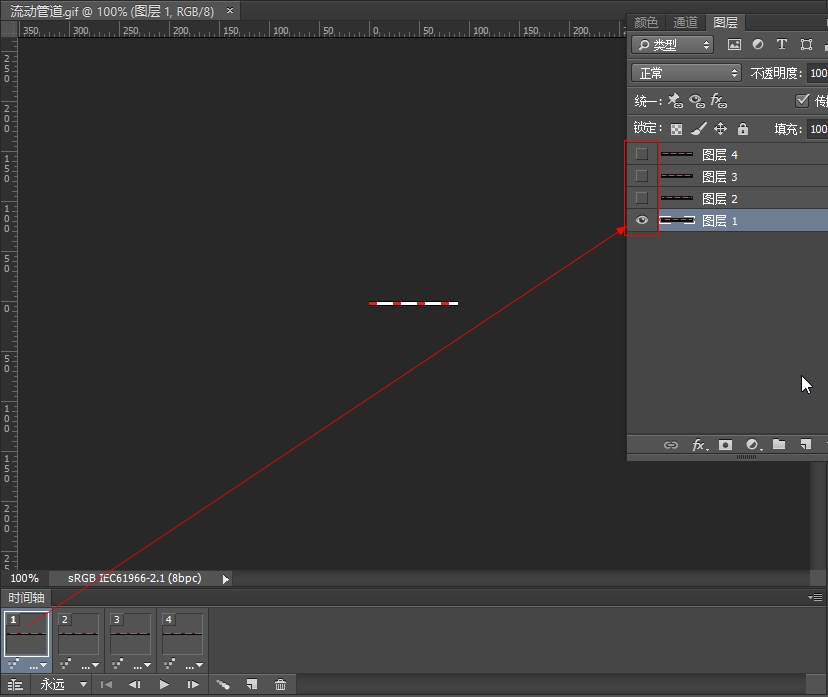
![]()
GIF格式特点有一个是,在一个GIF文件中可以存多幅彩色图像,如果把存于一个文件中的多幅 图像数据 逐幅读出并显示到屏幕上,就可构成一种最简单的动画。
photoshop以往版本种有一个动画选项,可以直接制作帧动画,photoshop CC需要做简单转换,photoshop CC调出帧动画面板步骤如下:
一、调出Photoshop CC中文版时间轴(动画)面板:
在Photoshop CC中文版菜单栏选择“窗口”-“时间轴”命令,即可打开“时间轴(动画)”面板,默认情况下在面板中显示的为“时间轴(动画)”面板,用于设置时间轴动画效果。单击面板左下方的“转换为帧动画”按钮![]() , 即可切换到“帧(动画)”面板中,用于设置帧动画,如图所示。
, 即可切换到“帧(动画)”面板中,用于设置帧动画,如图所示。
二、Photoshop CC中文版创建帧动画:
帧动画是由一帧一帧的画面组合而成的动态影像,在Photoshop CC中文版中利用“帧动画”面板,可创建简单的帧动画效果,在面板中通过新建帧,创建出需要的帧数,选择每一帧后对图像进行编辑,改变图像效果,让每帧中内容不同。编辑后单击“播放动画”按钮,即可预览到动画效果。

三、Photoshop CC制作简单GIF动图:
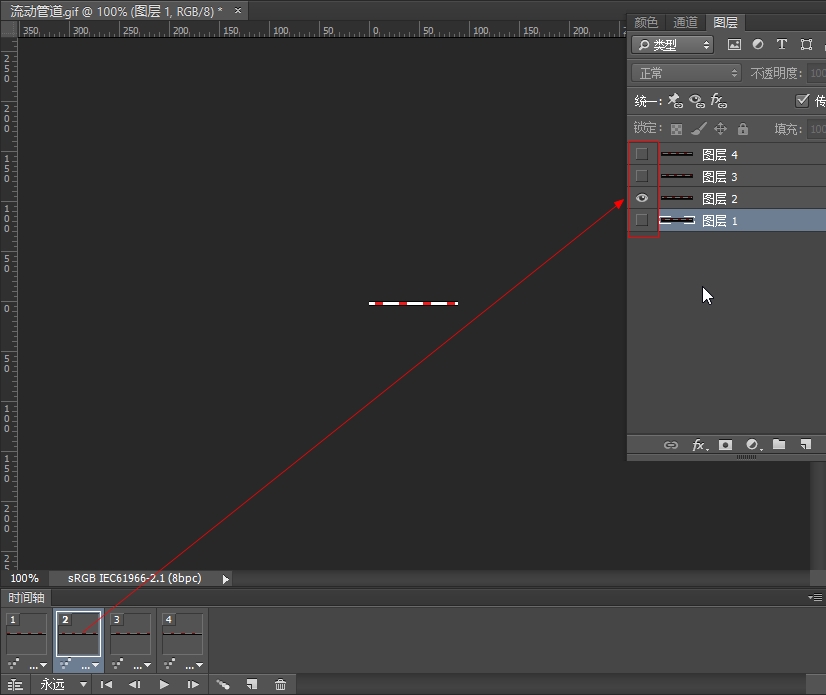
- 制作需要切换的帧图片(这里将每一帧放在一个图层中);
- 调出帧动画面板,为简单起见,这里为每一个图层建立一帧(也可以添加多帧或者过度帧);详见一、二
- 编辑每一帧(在“图层”面板中显示的帧对应的图层,然后隐藏其余的图层);
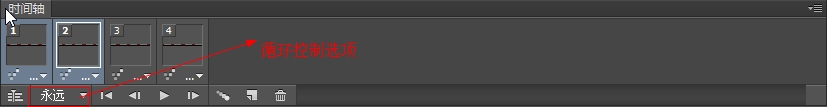
- 使用控制按钮观察效果
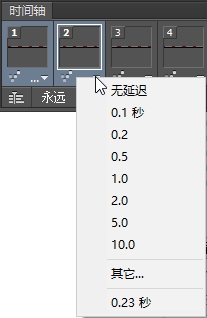
;播放过程中发现问题可以随时调整,设置每一帧的延迟时间;
- 设置为一直循环播放
- 如果觉得两帧之间过渡比较生硬的话,可以通过“过渡”功能,在两帧内容间或直接添加设定的帧数,产生自然过渡的动画效果;方法是选择某帧后,单击“时间轴(帧动画)”面板底部的“过渡动画帧”
 按钮,打开“过渡”对话框,在对话框中选择过渡方式、添加的帧数、图层和参数选项。
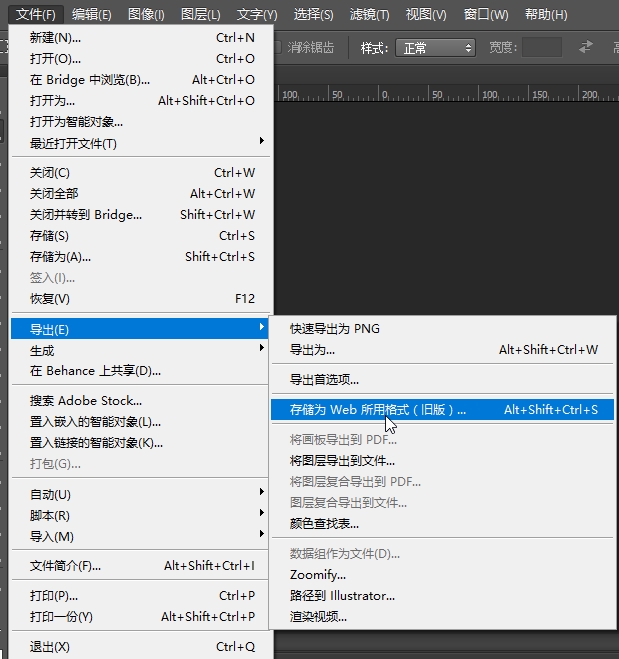
按钮,打开“过渡”对话框,在对话框中选择过渡方式、添加的帧数、图层和参数选项。 - 保存导出gif图片(Alt+Shift+Ctrl+S);
***************************************************最终完成效果图如下:

































 250
250

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








