样式效果
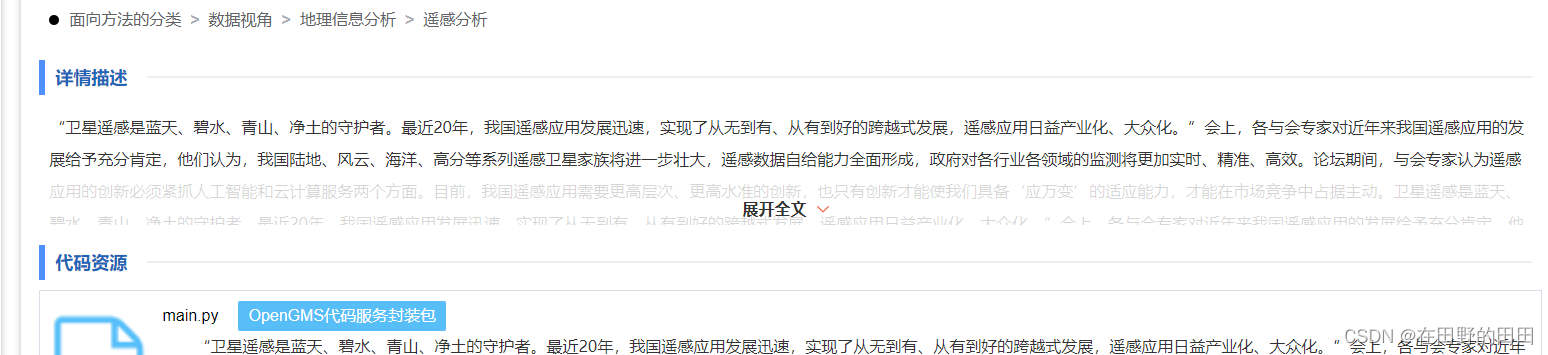
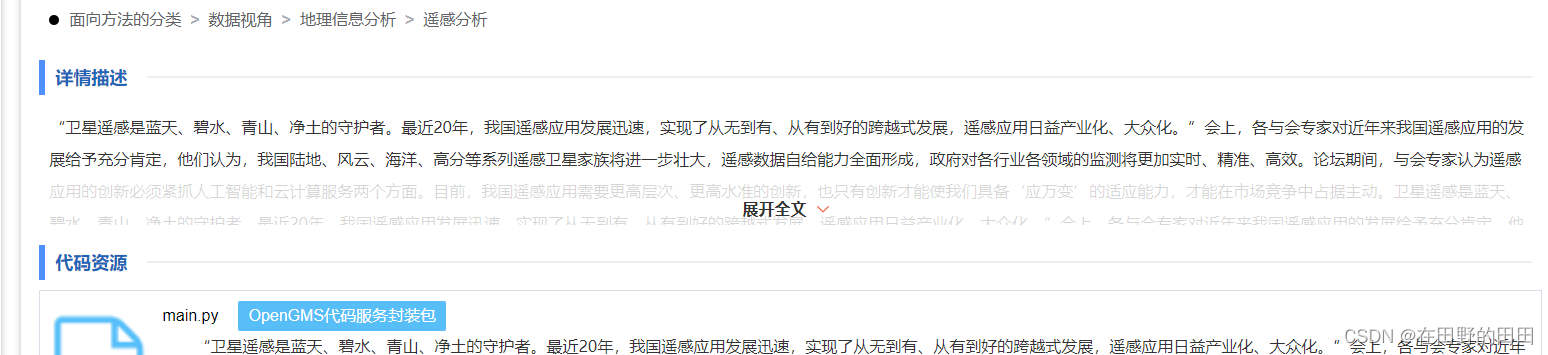
1.展开全文

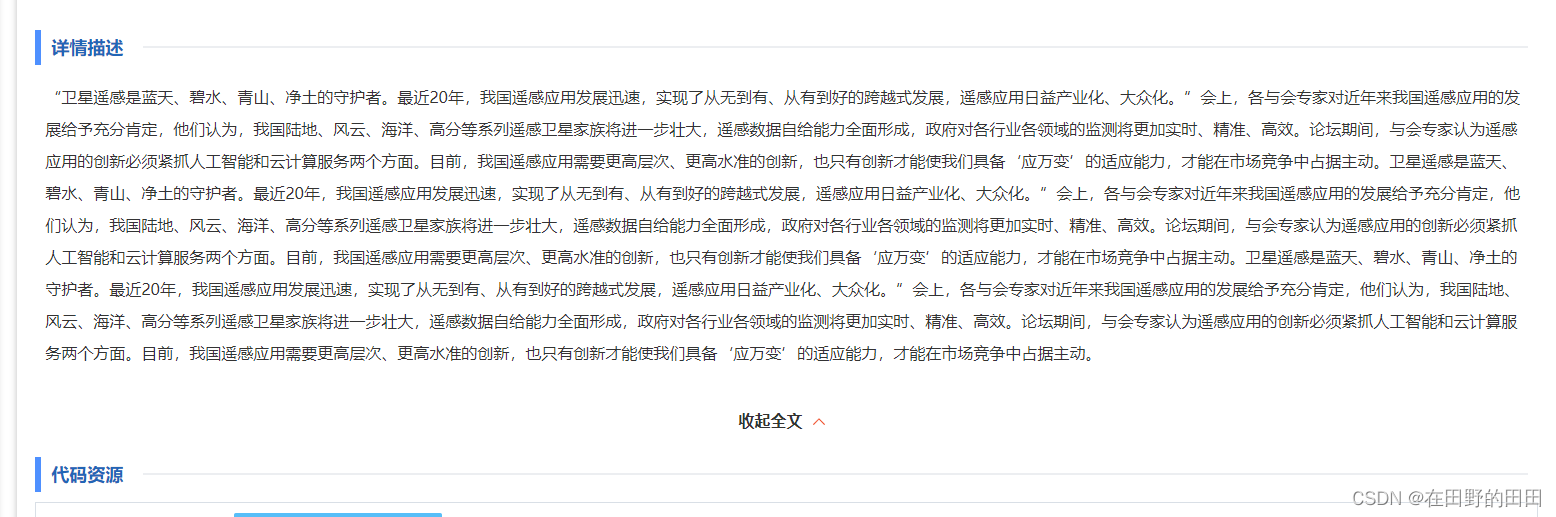
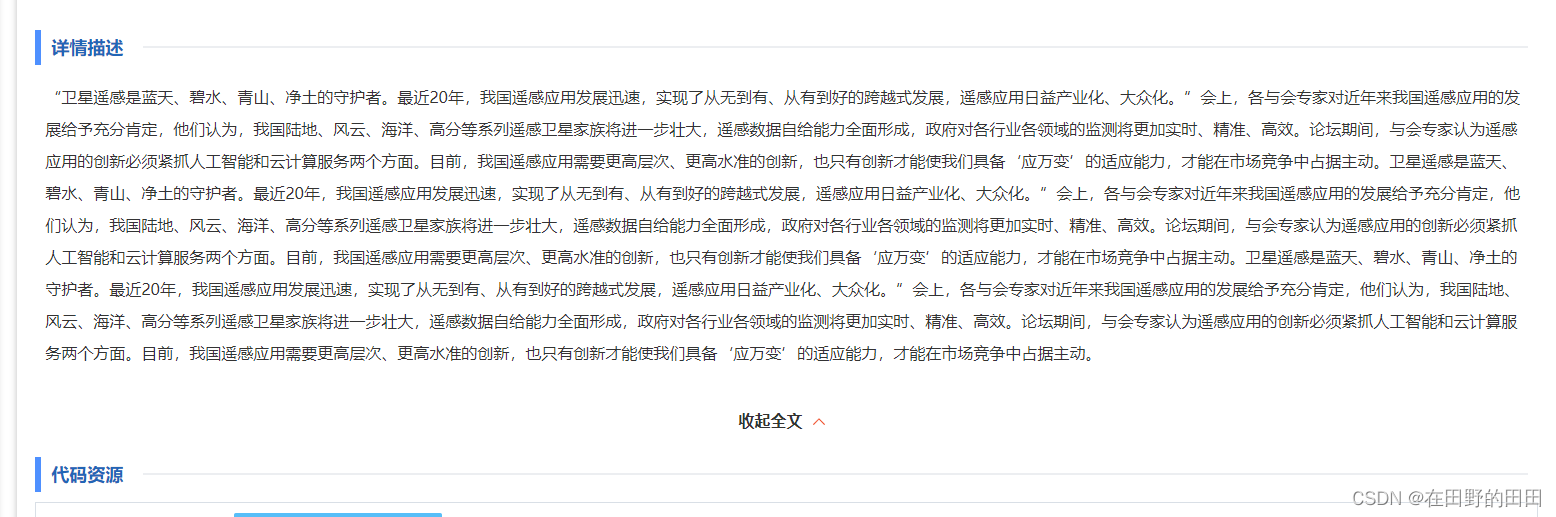
2.收起全文

html
<div class="content_box">
<div class="cont_top">
<div class="bluebox"></div>
<span>详情描述</span>
<span class="divider"></span>
</div>
<div class="cont_xqms">
<div class="richTxt" :class="is_show ? 'new_detail' : 'work_detail'">
<p>“卫星遥感是蓝天、碧水、青山、净土的守护者。最近20年,我国遥感应用发展迅速,实现了从无到有、从有到好的跨越式发展,遥感应用日益产业化、大众化。”会上,各与会专家对近年来我国遥感应用的发展给予充分肯定,他们认为,我国陆地、风云、海洋、高分等系列遥感卫星家族将进一步壮大,遥感数据自给能力全面形成,政府对各行业各领域的监测将更加实时、精准、高效。论坛期间,与会专家认为遥感应用的创新必须紧抓人工智能和云计算服务两个方面。目前,我国遥感应用需要更高层次、更高水准的创新,也只有创新才能使我们具备‘应万变’的适应能力,才能在市场竞争中占据主动。卫星遥感是蓝天、碧水、青山、净土的守护者。最近20年,我国遥感应用发展迅速,实现了从无到有、从有到好的跨越式发展,遥感应用日益产业化、大众化。”会上,各与会专家对近年来我国遥感应用的发展给予充分肯定,他们认为,我国陆地、风云、海洋、高分等系列遥感卫星家族将进一步壮大,遥感数据自给能力全面形成,政府对各行业各领域的监测将更加实时、精准、高效。论坛期间,与会专家认为遥感应用的创新必须紧抓人工智能和云计算服务两个方面。目前,我国遥感应用需要更高层次、更高水准的创新,也只有创新才能使我们具备‘应万变’的适应能力,才能在市场竞争中占据主动。卫星遥感是蓝天、碧水、青山、净土的守护者。最近20年,我国遥感应用发展迅速,实现了从无到有、从有到好的跨越式发展,遥感应用日益产业化、大众化。”会上,各与会专家对近年来我国遥感应用的发展给予充分肯定,他们认为,我国陆地、风云、海洋、高分等系列遥感卫星家族将进一步壮大,遥感数据自给能力全面形成,政府对各行业各领域的监测将更加实时、精准、高效。论坛期间,与会专家认为遥感应用的创新必须紧抓人工智能和云计算服务两个方面。目前,我国遥感应用需要更高层次、更高水准的创新,也只有创新才能使我们具备‘应万变’的适应能力,才能在市场竞争中占据主动。
</p>
</div>
<div class="look_all" @click="is_show=!is_show" :class="{ new_up: !is_show }">
<div>{{words}}</div>
<!-- 是下拉的icon可自行定义 -->
<el-icon v-if="!is_show" style="margin: 0.08rem;color: #f05634;"><ArrowDown /></el-icon>
<el-icon v-else style="margin: 0.08rem;color: #f05634;"><ArrowUp /></el-icon>
</div>
</div>
</div>
css
.content_box{display: flex;flex-direction: column;margin-top: 0.2rem;}
.cont_top{height: 0.35rem;display: flex;
.bluebox{height: 100%;width: 0.06rem;background-color: #4e90ff;}
span{font-family: Microsoft YaHei;font-size: 0.18rem;font-weight: 700;line-height: 0.35rem;color: #2265b6;margin: 0 0.1rem;}
.divider{flex-grow: 1;height: 52%;border-bottom: 0.02rem solid #eceef1;box-sizing: border-box;}
}
.cont_xqms{position: relative;
.richTxt {font-family: Microsoft YaHei;font-size: 0.16rem;line-height: 0.32rem;color: #333333;}
.look_all {cursor: pointer;user-select: none; width: 100%;display: flex;align-items: center;justify-content: center;font-size: 0.16rem;color: #333;padding-top: 0.2rem;font-family: Microsoft YaHei;font-weight: 700;border-radius: 0.05rem;background: rgba(255, 255, 255, 0.8);}
}
.new_detail {font-size: 0.16rem;padding: 0 0.1rem;height: 100%;transition: height 2s linear;}
.work_detail {overflow: hidden;padding: 0 0.1rem;height: 1.3rem;}
.new_up{position: absolute;bottom: 0rem;}
script
<script>
export default {
data()
{
return {
is_show: false
}
},
computed: {
words()
{
if (this.is_show === false)
return '展开全文'
else if (this.is_show === true)
return '收起全文'
else if (this.is_show === '')
return null
else
return null
}
},
created()
{
},
methods: {
}
}
</script>























 1062
1062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








