目录
Ajax
· 概念:Asynchronous JavaSoript And XML,异步的JavaScript和XML。
· 作用:
· 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
· 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜素联想、用户名是否可 用的校验等等。
原生Ajax
1.准备数据地址:http://yapi.smart-xwork.cn/mock/169327/emp/list
2.创建XMLHttpRequest对象:用于和服务器交换数据
3.向服务器发送请求
4.获取服务器响应数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>原生Ajax</title>
</head>
<body>
<input type="button" value="获取数据" onclick="getData()">
<div id="div1"></div>
</body>
<script>
function getData(){
//1. 创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
//2. 发送异步请求
xmlHttpRequest.open('GET','http://yapi.smart-xwork.cn/mock/169327/emp/list');
xmlHttpRequest.send();//发送请求
//3. 获取服务响应数据
xmlHttpRequest.onreadystatechange = function(){
if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
document.getElementById('div1').innerHTML = xmlHttpRequest.responseText;
}
}
}
</script>
</html>Axios
· 介绍:Axios对原生的Ajax进行了封装,简化书写,快速开发。
· 官网:https://www.axios-http.cn/
Axios入门
1.引入Axios的js文件
| <script src="js/axios-0.18.0.js"></script> |
2.使用Axios发送请求,并获取响应结果
| axios({ method: "get", url:"http://yapi.smart-xwork.cn/mock/169327/emp/list" }).then((result) =>{ console.log(result.data); }); 成功回调函数 axios({ method: "post", url: "http://yapi.smart-xwork.cn/mock/169327/emp/deleteByld", data:"id=1" }).then((result) =>{ console.log(result.data); }); 成功回调函数 |
请求方式别名
· axios.get(url [, config])
· axios.delete(url [, config])
· axios.post(url [, data[, config]])
· axios.put(url [, data[, config]])
· 发送GET请求
| axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then((result) =>{ console.log(result.data); }): |
· 发送POST请求
| axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteByld","id=1").then((result)=>{ |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax-Axios</title>
<script src="js/axios-0.18.0.js"></script>
</head>
<body>
<input type="button" value="获取数据GET" onclick="get()">
<input type="button" value="删除数据POST" onclick="post()">
</body>
<script>
function get(){
//通过axios发送异步请求-get
// axios({
// method: "get",
// url: "http://yapi.smart-xwork.cn/mock/169327/emp/list"
// }).then(result => {
// console.log(result.data);
// })
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => {
console.log(result.data);
})
}
function post(){
//通过axios发送异步请求-post
// axios({
// method: "post",
// url: "http://yapi.smart-xwork.cn/mock/169327/emp/deleteById",
// data: "id=1"
// }).then(result => {
// console.log(result.data);
// })
axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById","id=1").then(result => {
console.log(result.data);
})
}
</script>
</html>案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax-Axios-案例</title>
<script src="js/axios-0.18.0.js"></script>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>图像</th>
<th>性别</th>
<th>职位</th>
<th>入职日期</th>
<th>最后操作时间</th>
</tr>
<tr align="center" v-for="(emp,index) in emps">
<td>{{index + 1}}</td>
<td>{{emp.name}}</td>
<td>
<img :src="emp.image" width="70px" height="50px">
</td>
<td>
<span v-if="emp.gender == 1">男</span>
<span v-if="emp.gender == 2">女</span>
</td>
<td>{{emp.job}}</td>
<td>{{emp.entrydate}}</td>
<td>{{emp.updatetime}}</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
emps:[]
},
mounted () {
//发送异步请求,加载数据
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => {
this.emps = result.data.data;
})
}
});
</script>
</html>YApi
· 介绍:YApi是高效、易用、功能强大的api管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务
· 地址: YApi Pro-高效、易用、功能强大的可视化接口管理平台
vue-cli
· 介绍:vue-cli 是vue官方提供的一个脚手架,用于快速生成一个vue的项目模板。
· Vue-cbi提供了如下功能:
· 统一的目录结构
· 本地调试
· 热部署
· 单元测试
· 集成打包上线
· 依赖环境:NodejS
Vue项目-创建
· 命令行: vue create vue-project01
· 图形化界面: vue ui
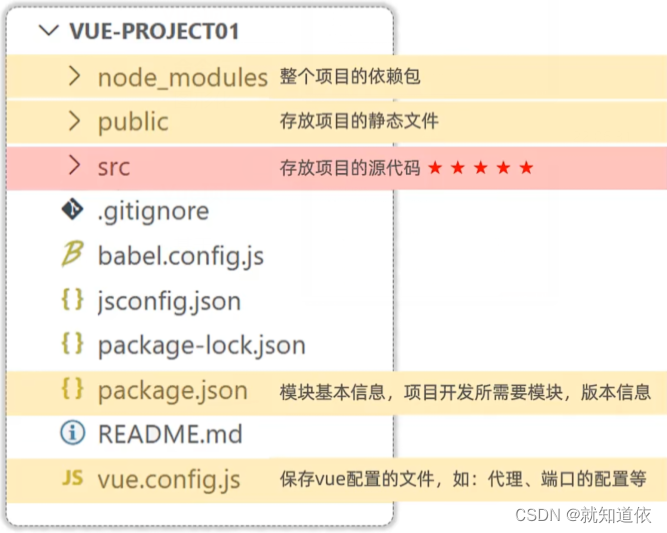
Vue项目-目录结构
· 基于vue脚手架创建出来的工程,有标准的目录结构,如下:

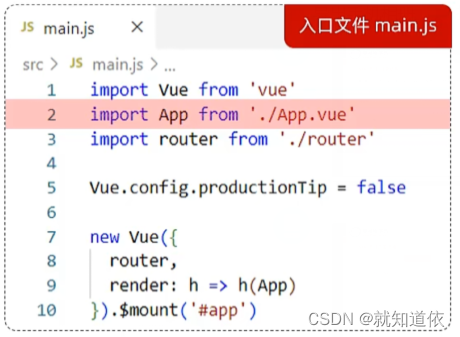
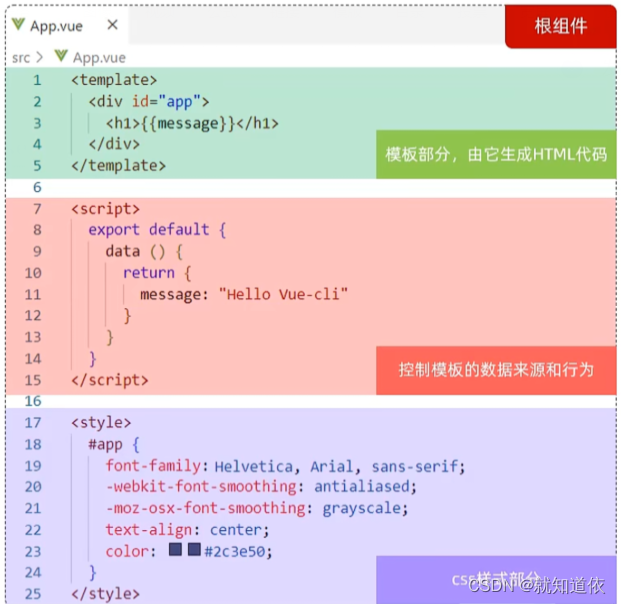
Vue项目开发流程


· Vue的组件文件以 .vue结尾,每个组件由三个部分组成:<template>、<script>、<style>。
什么是Element
· Element:是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于Vue 2.0的桌面端组件库。
· 组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等等。
· 官网:https://element.eleme.cn/#/zh-CNListener
快速入门
· 安装ElementUl组件库(在当前工程的目录下),在命令行执行指令:
| npn install element-ui@2.15.3 |
· 引入ElementUI组件库
| import ElementUT from'element-ui'; Vue.use(ElementUT); mainjs |
· 访问官网,复制组件代码,调整
Vue路由
· 介绍:Vue Router 是Vue的官方路由。
· 组成:
· VueRouter:路由器类,根据路由请求在路由视图中动态演染选中的组件
· <router-link>:请求链接组件,浏宽器会解析成<a>
· erouter-view>:动态视图组件,用来演染展示与路由路径对应的组件
部署
Nginx
· 介绍:Nginx是一款轻量级的Web服务器/反向代理服务器及电子部件(IMAP/POP3)代理服务器。其特点是占有内存少,井发能力强,在各大量互联网公司都有非常广泛的使用。
· 官网:https://nginx.org/























 1763
1763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










