目录
1、需求
此系统乃是云开发,只需一个账号即可上线,多次被使用,并进行开发,也可进行开发,音乐可以进行播放和云端最火歌手,参考QQ音乐,但又不相同(相似)。
2、展示
主界面

播放音乐界面

搜索界面

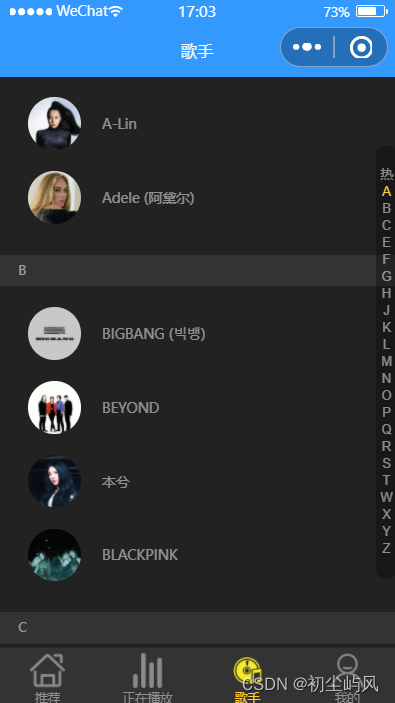
歌手界面

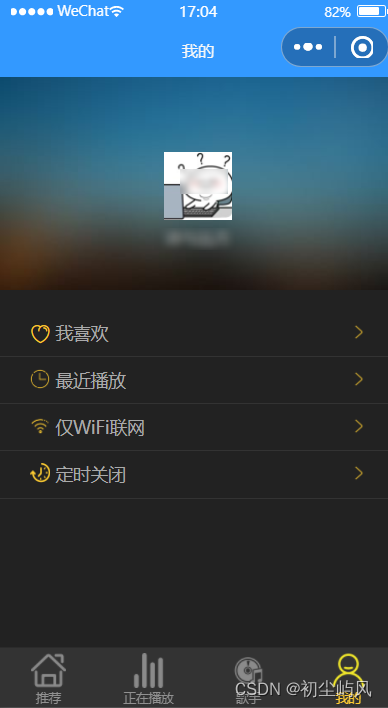
个人信息界面

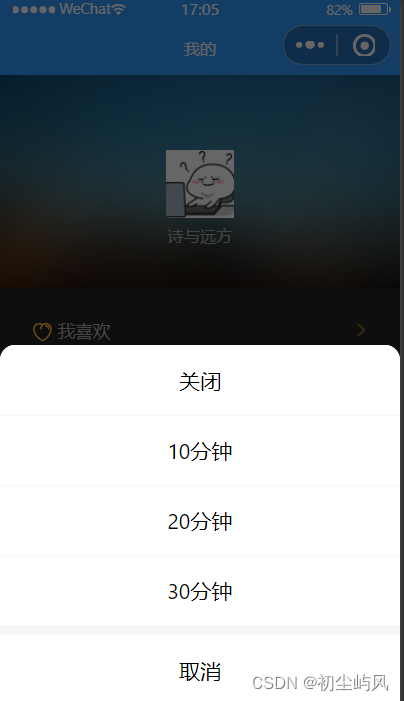
超时关闭

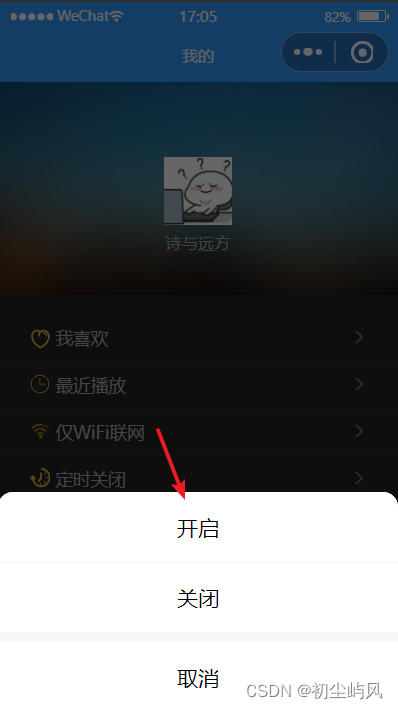
仅WIFI联网设置

3、主界面代码
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/singer/singer",
"pages/singer-detail/singer-detail",
"pages/player/player",
"pages/my/my",
"pages/search/search",
"pages/top-list/top-list",
"pages/12"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#3399FF",
"navigationBarTitleText": "咚咚音乐",
"navigationBarTextStyle": "white"
},
"tabBar": {
"color": "#919191",
"selectedColor": "#ffcd32",
"backgroundColor": "#333",
"position": "bottom",
"list": [
{
"pagePath": "pages/index/index",
"text": "推荐",
"iconPath": "static/image/home-1.png",
"selectedIconPath": "static/image/home-2.png"
},
{
"pagePath": "pages/player/player",
"text": "正在播放",
"iconPath": "static/image/rank-1.png",
"selectedIconPath": "static/image/rank-2.png"
},
{
"pagePath": "pages/singer/singer",
"text": "歌手",
"iconPath": "static/image/singer-1.png",
"selectedIconPath": "static/image/singer-2.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "static/image/my.png",
"selectedIconPath": "static/image/my-1.png"
}
]
},
"sitemapLocation": "sitemap.json",
"requiredBackgroundModes": [
"audio",
"location"
]
}4、下载地址
可以作为个人或企业使用,直接上线,功能正常,音乐可以免费听,由于时间原因,此系统小编暂时不进行维护了
地址
【云开发】咚咚音乐.zip,可上线-小程序文档类资源-CSDN下载
https://download.csdn.net/download/qinluyu111/85630017

























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










