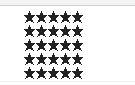
一、打印5行5列星星

<script>
var str = '';
for (var i = 1; i <= 5; i++) {
for(var j = 1; j <= 5;j++) {
str = str + '★';
}
str =str + '\n';
}
console.log(str);
</script>
二、自定义打印n行n列星星
<script>
var rows = prompt('输入需要打印的行数:');
var cols = prompt('输入需要打印的列数:');
var str = ''
for (var i = 1; i <= rows; i++) {
for (var j = 1; j <= cols; j++) {
str = str + '★';
}
str = str + '\n';
}
console.log(str);
</script>
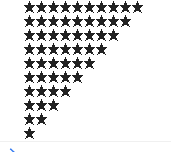
三、倒三角

<script>
var str = ''
for (var i = 1; i <=10;i++) {
for(j=i;j<=10;j++) {
str += '★';
};
str += '\n';
};
console.log(str);
</script>
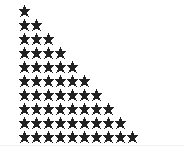
四、正三角

<script>
var str = '';
for (var i = 1; i <= 10; i++) {
for (var j = 1; j <= i; j++) {
str += '★';
}
str += '\n';
}
console.log(str);
</script>
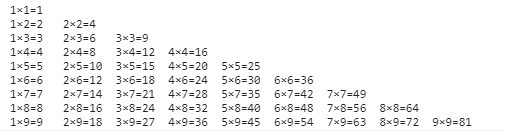
五、九九乘法表

<script>
var str = '';
for (i = 1; i <= 9; i++) {
for (j = 1; j <= i; j++) {
str += j + '×' + i + '=' + i * j + '\t';
}
str += '\n';
}
console.log(str);
</script>





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








