angular_引入第三方文件之jQuery的引入
一、以模块化的方式引入
1.添加jQuery包
npm install jquery --save
2.下载jquery 载入包: npm install @types/jquery --save
3.引用jQuery
在需要的组件中引入:在xx.component.spec.ts中引入import * as $ from "jquery"; //加载外来包
import { Component, OnInit } from '@angular/core';
import * as $ from "jquery"; //加载外来包
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() { }
ngOnInit() {
//可以进行jQuery的任何操作
$("p").css("color","red");//jquery的写法
$("p").click(function(){
alert("哈哈");
})
}
}
二、以插件包的形式引入
全局引入jQuery,在ng2项目中任意位置可用
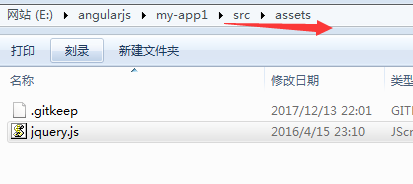
1.把下载的jQuery放在assets文件里
2.在根目录下的index.html中引入jquery.js
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>MyApp1</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<script src="assets/jquery.js"></script>
</head>
<body>
<app-root></app-root>
</body>
</html>
import { Component, OnInit } from '@angular/core';
declare var $:any;//声明$对象
@Component({
selector: 'app-test1',
templateUrl: './test1.component.html',
styleUrls: ['./test1.component.css']
})
export class Test1Component implements OnInit {
constructor() { }
ngOnInit() {
$("p").css("color","red");//jquery的写法
$("p").click(function(){
alert("哈哈");
})
}
}


























 415
415

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








