功能简介
使用DataTransferManager的ShowShareUI()功能,实现界面共享
示例项目有一个页面MainPage,页面内只有一个按钮,点击按钮即发生共享界面功能
实现效果
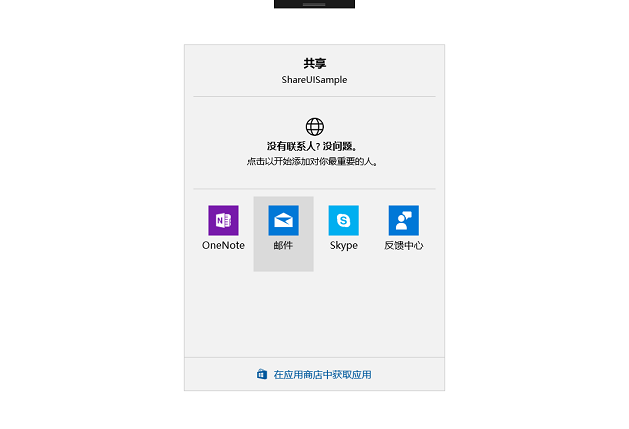
- 点击按钮

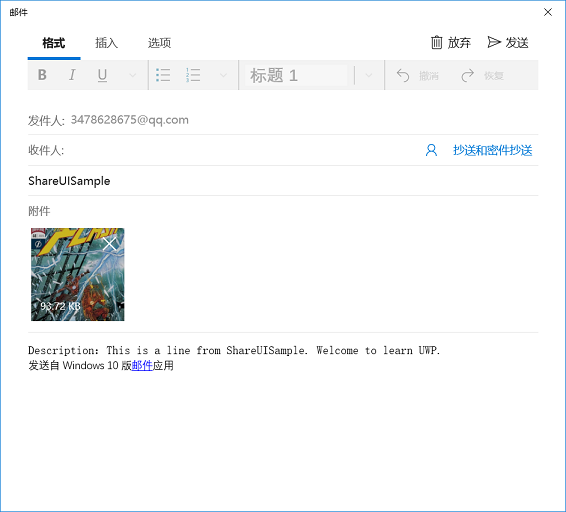
- 选择其中的邮件

实现过程
在MainPage.xaml中添加一个按钮并设置相应事件
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button Content="ShareUI" Click="Button_Click" HorizontalAlignment="Center"></Button>
</Grid>在MainPage.xaml.cs文件中添加代码
namespace ShowShareUISample
{
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
//使ShareRequested函数在共享操作时发生
DataTransferManager.GetForCurrentView().DataRequested += ShareRequested;
}
private void Button_Click(object sender, RoutedEventArgs e)
{
//启动共享
DataTransferManager.ShowShareUI();
}
//设置想要共享的内容
private void ShareRequested(DataTransferManager sender, DataRequestedEventArgs args)
{
var deferral = args.Request.GetDeferral();
DataRequest request = args.Request;
request.Data.Properties.Title = "ShareUISample";
request.Data.SetText("Description:" + "This is a line from ShareUISample. Welcome to learn UWP.");
//flash.jpg是示例代码中Asssets文件夹中的图片,可以将其改为你自己的图片
request.Data.SetBitmap(RandomAccessStreamReference.CreateFromUri(new Uri("ms-appx:///Assets/flash.jpg")));
deferral.Complete();
}
}
}
需要注意的地方:
- 在构造函数中绑定方法
- 在ShareRequested中添加共享的内容(Title和Text是必须的)
FYI
项目下载:ShowShareUISample
项目下载之后记住把Debug模式从ARM换成X86或X64(根据你自己的机型选择),之前一开始学习的时候不知道这一点,从网上下载下来的项目都运行不了,纠结的一逼(╥╯^╰╥)

























 566
566

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








