bootstrap 表格插件 bootstrap-table的js设置高度后初始加载进来时 fixed-table-container 底部产生空白,遮挡分页 fixed-table-pagination 的解决办法:
使用的版本为:
jQuery v3.5.1
Bootstrap v3.4.1
bootstrap-table 1.15.3
出现的问题
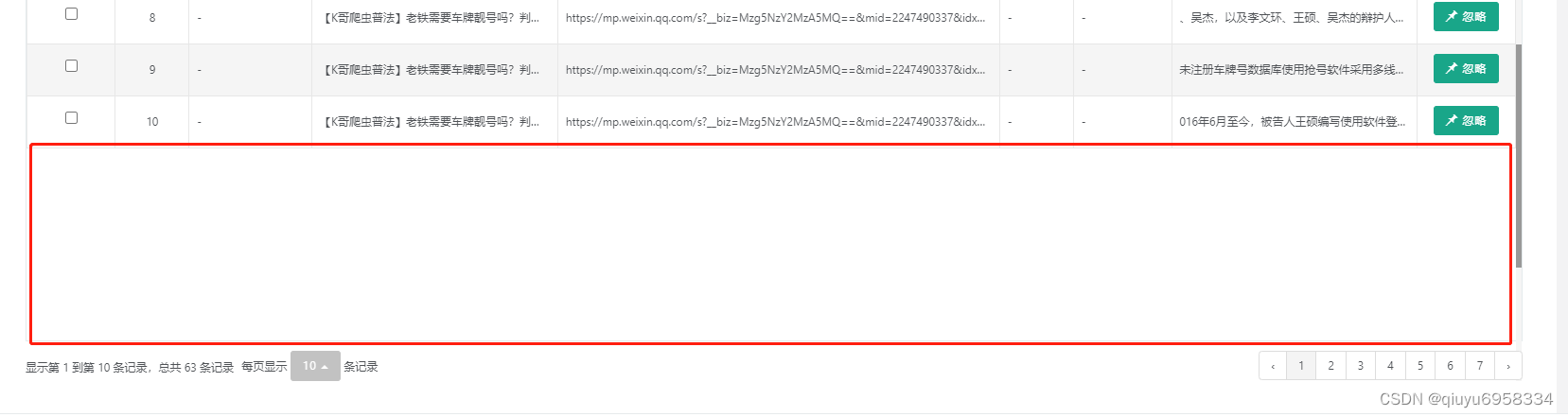
(1)fixed-table-container 底部产生空白

(2)遮挡分页 fixed-table-pagination,第 10 行 没遮挡住,导致分页栏悬浮。

解决办法:
bootstrap-table.js 找到 6564行 resetView 方法底部,
this.$tableContainer != undefined && this.trigger('reset-view'); 这行的上方增加以下判断
if (this.options != undefined){
this.$tableContainer.css({
'padding-bottom': '42px',
});
this.$tableBorder.css({
'height': 'auto',
});
}




















 3931
3931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








